Добрый вечер.
Создаю своё приложение Google Chrome на JavaScript. Скачал с гит-хаба исходники приложения
https://github.com/GoogleChrome/chrome-app-samples... 5-ти летней давности, где создаются 2 окна, чёрное окно не активно для перемещения, белое окно соответственно активно. При перемещении белого окна, как хотелось бы, черное окно должно также перемещаться, ровно на сколько координат по горизонтали и по вертикали, на сколько переместилось бело окно. Но как я сказал не происходит, а именно черное окно при перемещении белого только перемещается по горизонтали, но не по вертинкали.
Наглядно это можно посмотреть тут -
https://www.youtube.com/watch?v=FHwqRoA9XM4
При первом запуске приложения меня сразу приветствовал варнинг в консоли:
'webkitRequestAnimationFrame' is vendor-specific. Please use the standard 'requestAnimationFrame' instead.
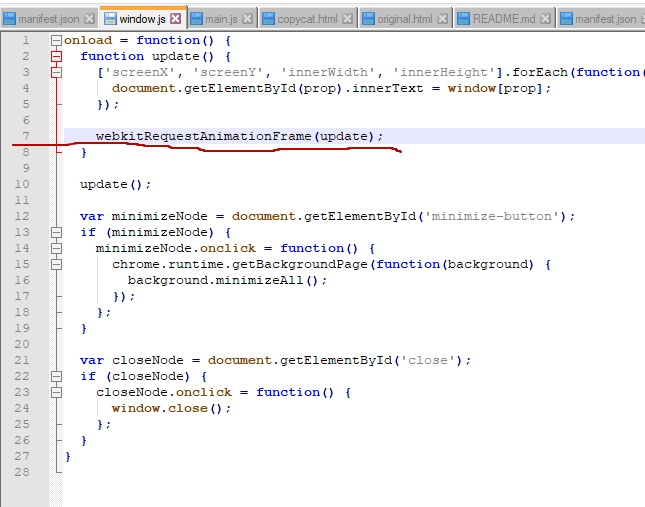
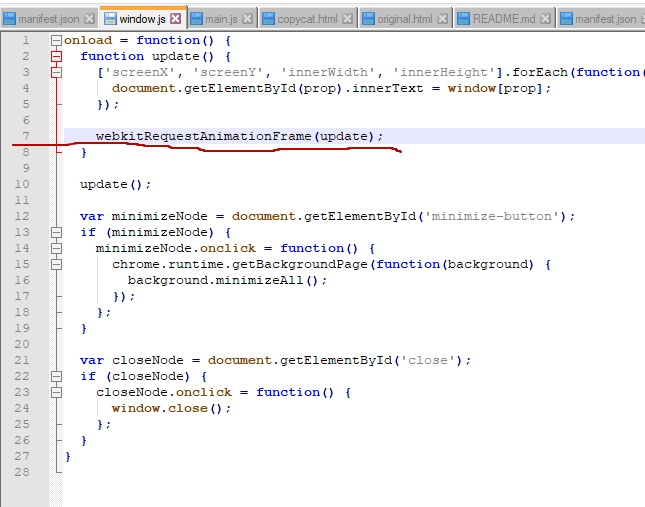
В файле windows.js на 7 строке:
onload = function() {
function update() {
['screenX', 'screenY', 'innerWidth', 'innerHeight'].forEach(function(prop) {
document.getElementById(prop).innerText = window[prop];
});
webkitRequestAnimationFrame(update);
}
update();
var minimizeNode = document.getElementById('minimize-button');
if (minimizeNode) {
minimizeNode.onclick = function() {
chrome.runtime.getBackgroundPage(function(background) {
background.minimizeAll();
});
};
}
var closeNode = document.getElementById('close');
if (closeNode) {
closeNode.onclick = function() {
window.close();
};
}
}

Я заменил webkitRequestAnimationFrame на requestAnimationFrame, ошибка пропала из консоли, но окно всё равно нормально не ходят
Также вот главный JS в приложении, который создаёт эти окна и выполняет действия при взаимодейтвии - main.js
var windows = [];
/**
* Resets the windows and removes
* any interval that is running
*/
function reset() {
windows.forEach( function (w) {
w.contentWindow.close();
} );
windows.length = 0;
}
/**
* Initialise and launch the windows
* @see http://developer.chrome.com/apps/app.window.html
*/
function launch() {
// reset everything
reset();
// create the original window
chrome.app.window.create('original.html', {
id: "mainwin",
innerBounds: {
top: 128,
left: 128,
width: 300,
height: 300,
minHeight: 300,
maxWidth: 500,
minWidth: 300
},
frame: 'none'
},
// when that is created store it
// and create the copycat window
function(originalWindow) {
windows.push(originalWindow);
chrome.app.window.create('copycat.html', {
id: "copywin",
innerBounds: {
top: 128,
left: 428 + 5,
width: 300,
height: 300,
minHeight: 300,
maxWidth: 500,
minWidth: 300
},
frame: 'none'
},
function(copycatWindow) {
// store the copycat
windows.push(copycatWindow);
// now have the copycat watch the
// original window for changes
originalWindow.onClosed.addListener(reset);
copycatWindow.onClosed.addListener(reset);
originalWindow.onBoundsChanged.addListener(function() {
var bounds = originalWindow.outerBounds;
copycatWindow.outerBounds.left = bounds.left + bounds.width + 5;
});
copycatWindow.onRestored.addListener(function() {
console.log('copy restored');
if (originalWindow.isMinimized())
originalWindow.restore();
})
originalWindow.onRestored.addListener(function() {
console.log('copy restored');
if (copycatWindow.isMinimized())
copycatWindow.restore();
})
originalWindow.focus();
});
});
}
/**
* Minimises both the original and copycat windows
* @see http://developer.chrome.com/apps/app.window.html
*/
function minimizeAll() {
windows.forEach( function (w) {
w.minimize();
});
}
// @see http://developer.chrome.com/apps/app.runtime.html
chrome.app.runtime.onLaunched.addListener(launch);
Помогите пожалуйста решить проблему.