Проверьте верстку, кому не трудно
Указать на ошибки.
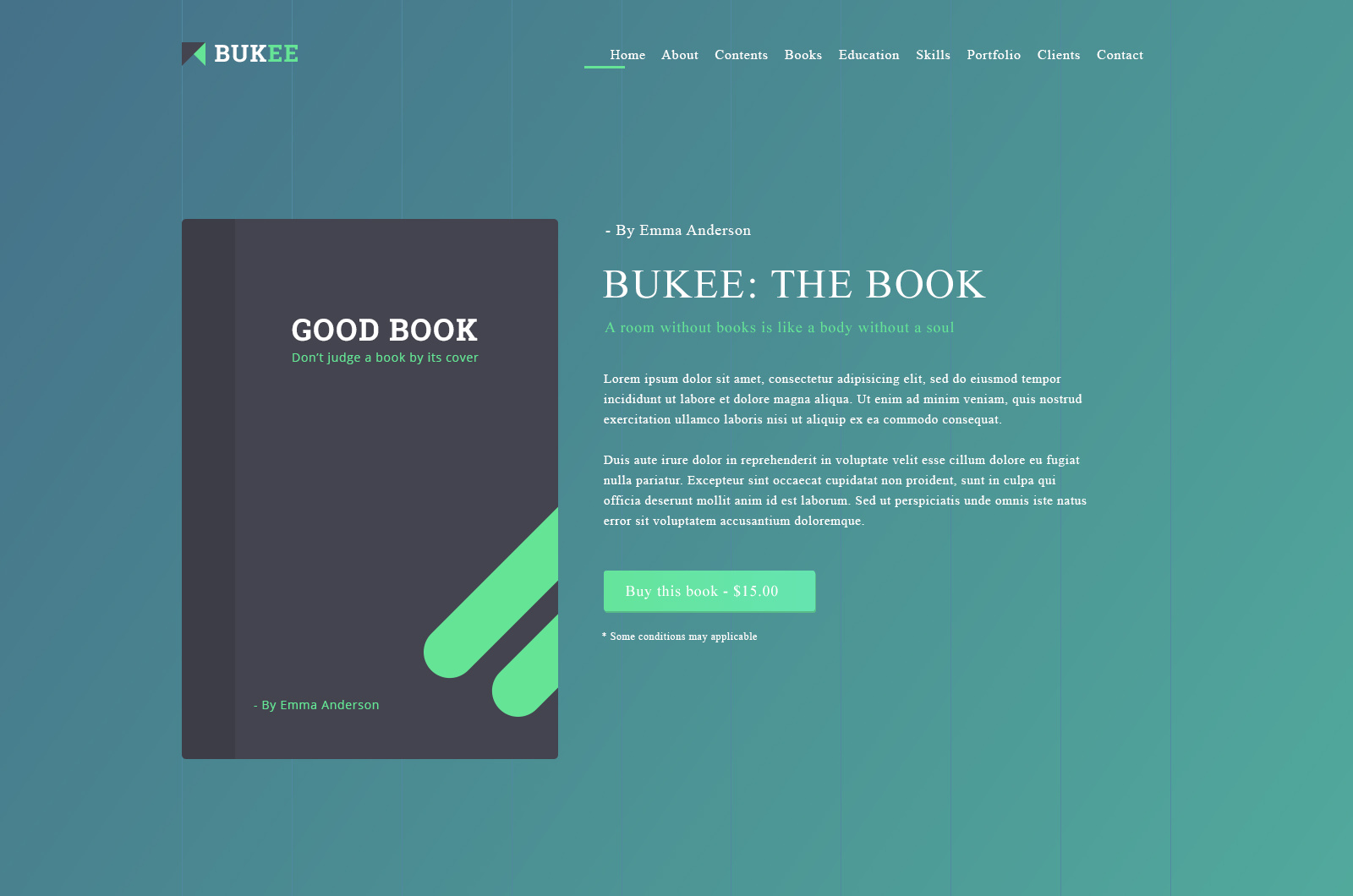
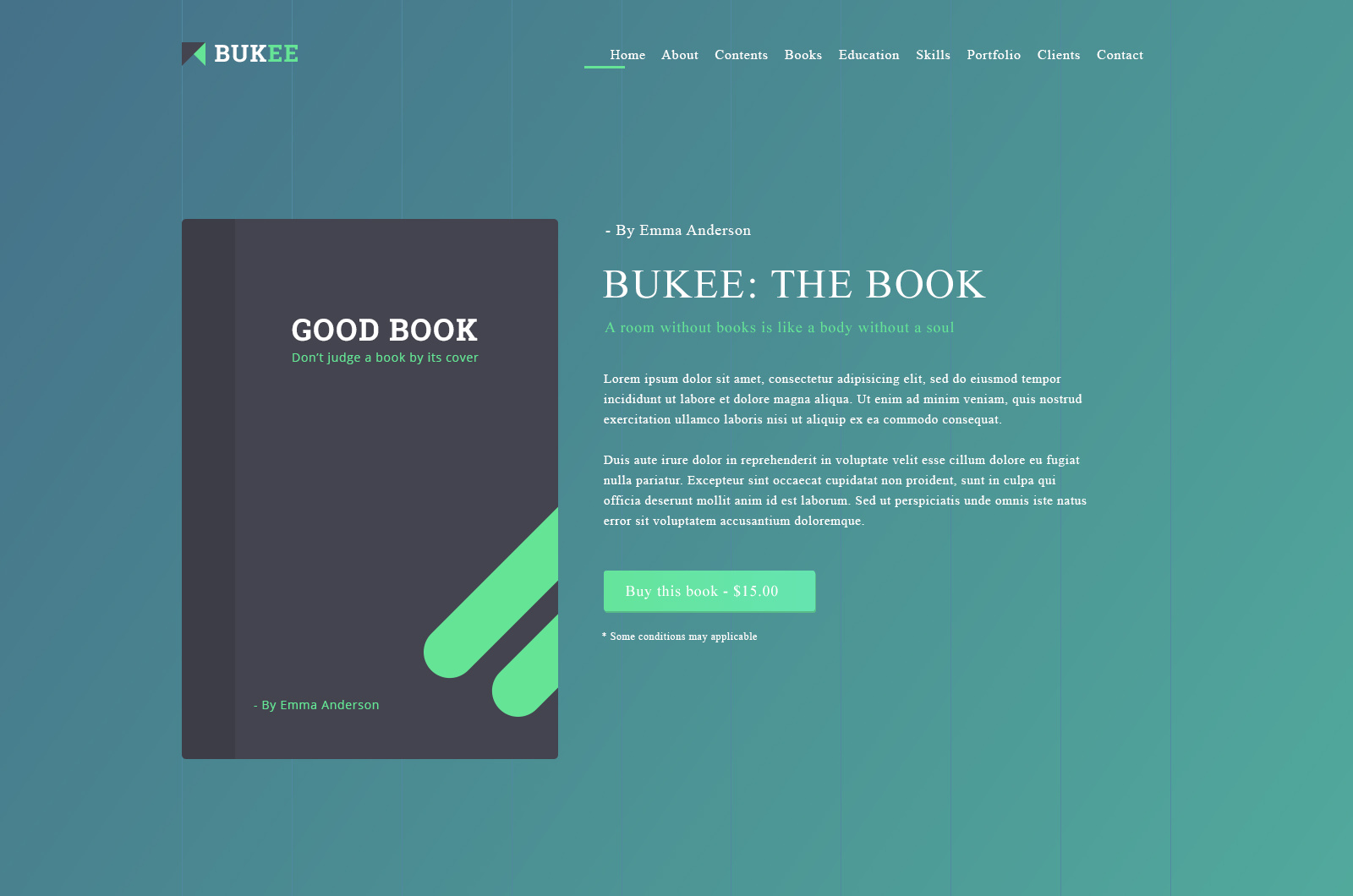
вот макет, верхняя часть

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>BUkee</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300i,400,700&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="page-header">
<div class="container">
<header class="header">
<a href="#" class="header_logo"><img src="https://habrastorage.org/webt/5d/45/99/5d4599f720693601078752.png" alt="logo"></a>
<ul class="menu">
<li class="menu-item"><a href="#" class="menu-link">Home</a></li>
<li class="menu-item"><a href="#" class="menu-link">About</a></li>
<li class="menu-item"><a href="#" class="menu-link">Contents </a></li>
<li class="menu-item"><a href="#" class="menu-link">Books</a></li>
<li class="menu-item"><a href="#" class="menu-link">Education</a></li>
<li class="menu-item"><a href="#" class="menu-link">Skills </a></li>
<li class="menu-item"><a href="#" class="menu-link">Portfolio</a></li>
<li class="menu-item"><a href="#" class="menu-link">Clients</a></li>
<li class="menu-item"><a href="#" class="menu-link">Contact</a></li>
</ul>
</header>
<div class="block-book">
<div class="block-img">
<img src="<img src="https://habrastorage.org/webt/5d/45/99/5d4599bb697f5362791095.png" alt="book">
</div>
<div class="block-text">
<p class="block-name">
- By Emma Anderson
</p>
<h1 class="block-title">
BUKEE: THE BOOK
<span>
A room without books is like a body without a soul
</span>
</h1>
<p class="block-descr">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<p class="block-descr__first">
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque.
</p>
<a href="#" class="block-btn">
Buy this book - $15.00
</a>
<small>
* Some conditions may applicable
</small>
</div>
</div>
</div>
</div>
</body>
</html>
* {
padding: 0;
margin: 0;
}
.container {
width: 1171px;
margin: 0 auto;
}
body {
background: linear-gradient(to right bottom, #457289, #51A99B);
font-family: 'Roboto', sans-serif;
}
.page-header {
background: linear-gradient(to right, #51869D 1px, transparent 1px, transparent 99px) left / 100px 100% repeat-x;
padding: 50px 0 160px 0;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
}
.menu {
display: flex;
margin-right: 34px;
}
.menu .menu-item {
margin-left: 20px;
list-style-type: none;
}
.menu .menu-item a {
font-size: 16px;
color: #fff;
font-weight: 400;
text-decoration: none;
}
.menu .menu-item a:hover {
border-bottom: 3px solid #65e496;
}
.block-book {
display: flex;
margin-top: 180px;
}
.block-book .block-text {
color: #fff;
font-size: 18px;
margin-left: 54px;
font-weight: 400;
margin-top: 8px;
}
.block-book .block-title {
font-size: 48px;
font-weight: bold;
margin-top: 38px;
width: 414px;
}
.block-book .block-title span {
color: #65e496;
font-size: 18px;
margin-top: 28px;
}
.block-book .block-descr {
font-size: 15px;
line-height: 24px;
margin-top: 45px;
width: 594px;
}
.block-book .block-descr__first {
font-size: 15px;
line-height: 24px;
margin-top: 34px;
width: 594px;
}
.block-book .block-btn {
display: block;
color: #fff;
font-size: 18px;
border: 2px solid #65e49c;
border-radius: 4px;
background-color: #65e49c;
width: 250px;
height: 48px;
text-decoration: none;
text-align: center;
padding-top: 18px;
margin-top: 54px;
}
.block-book small {
display: block;
margin-top: 22px;
}