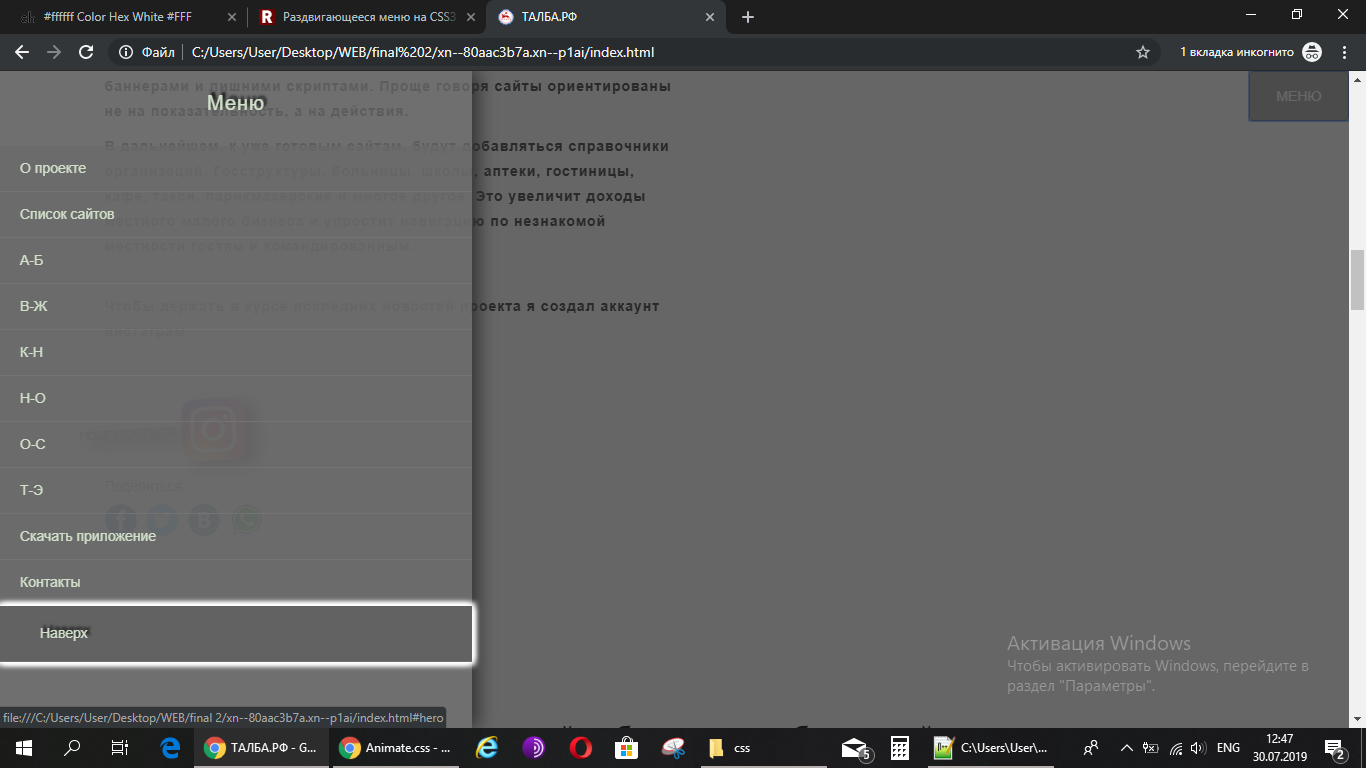
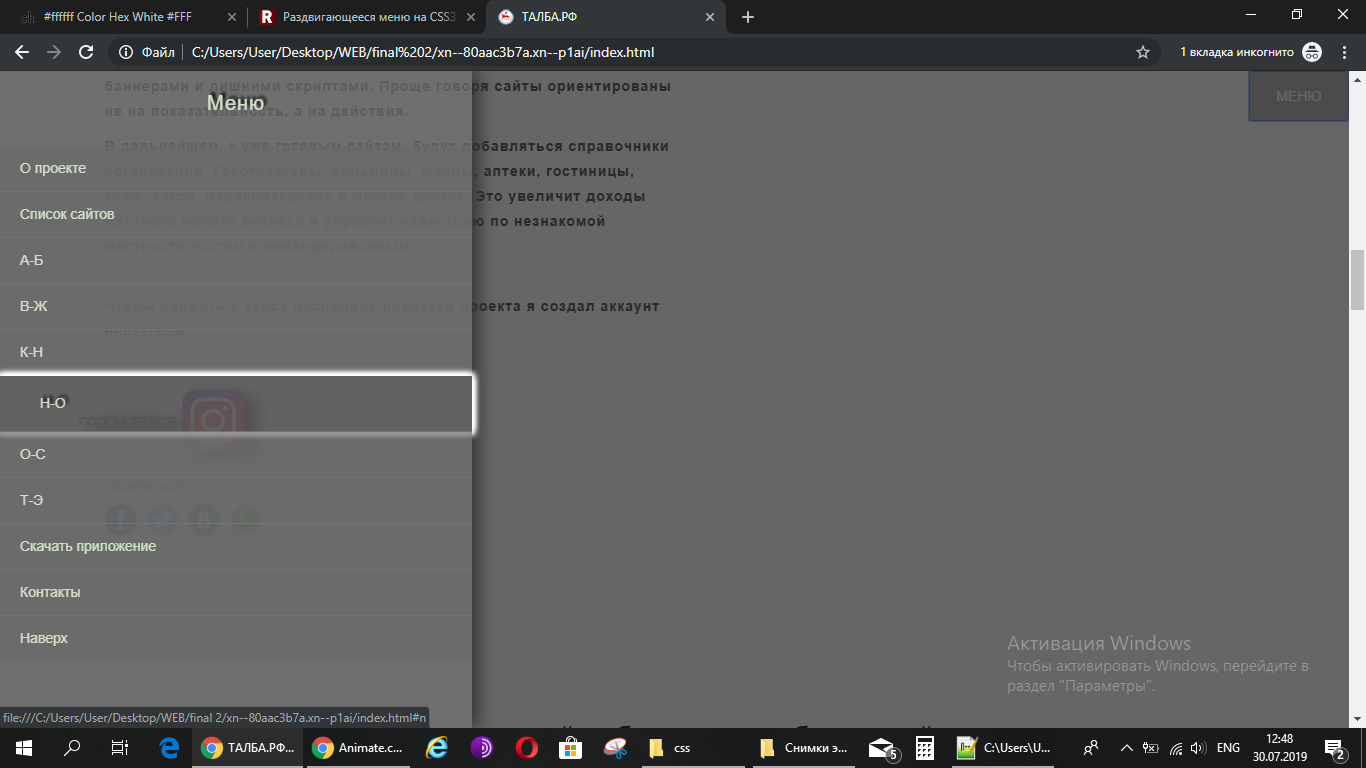
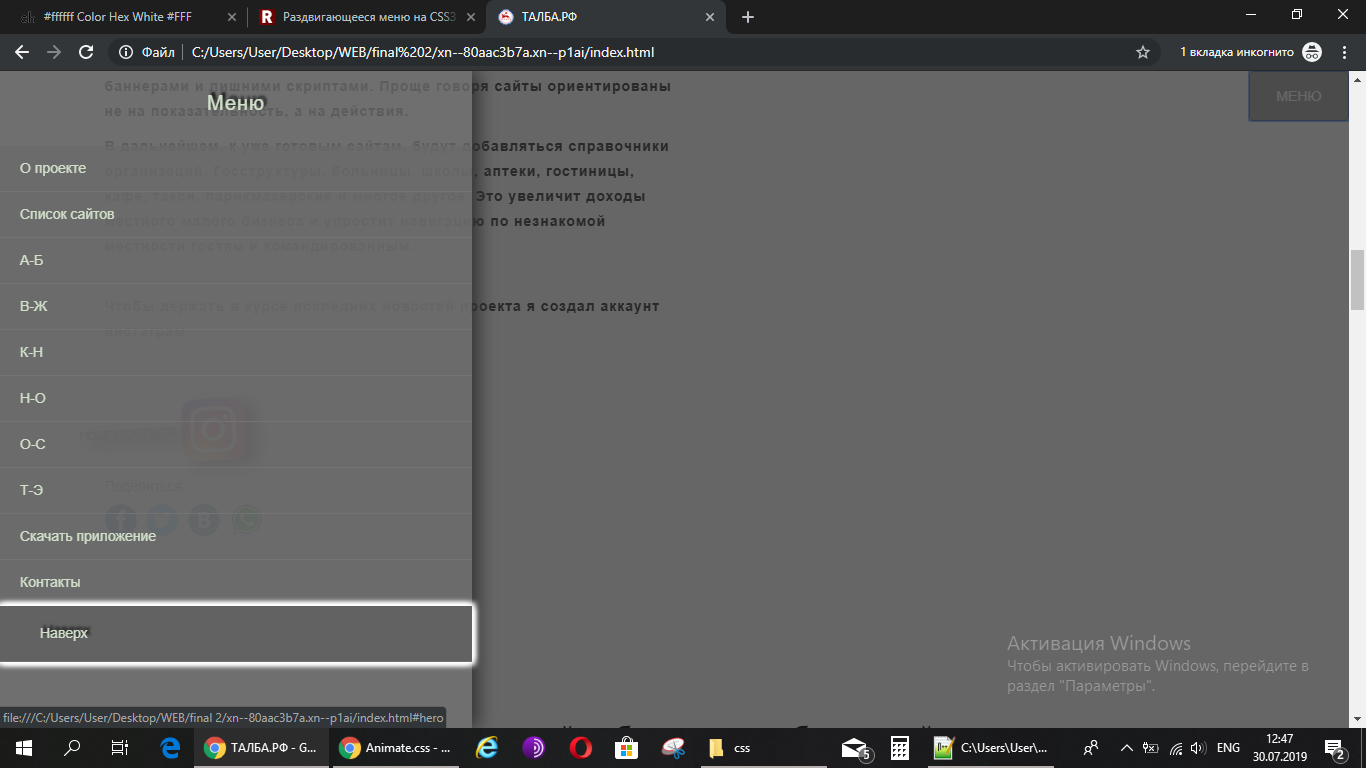
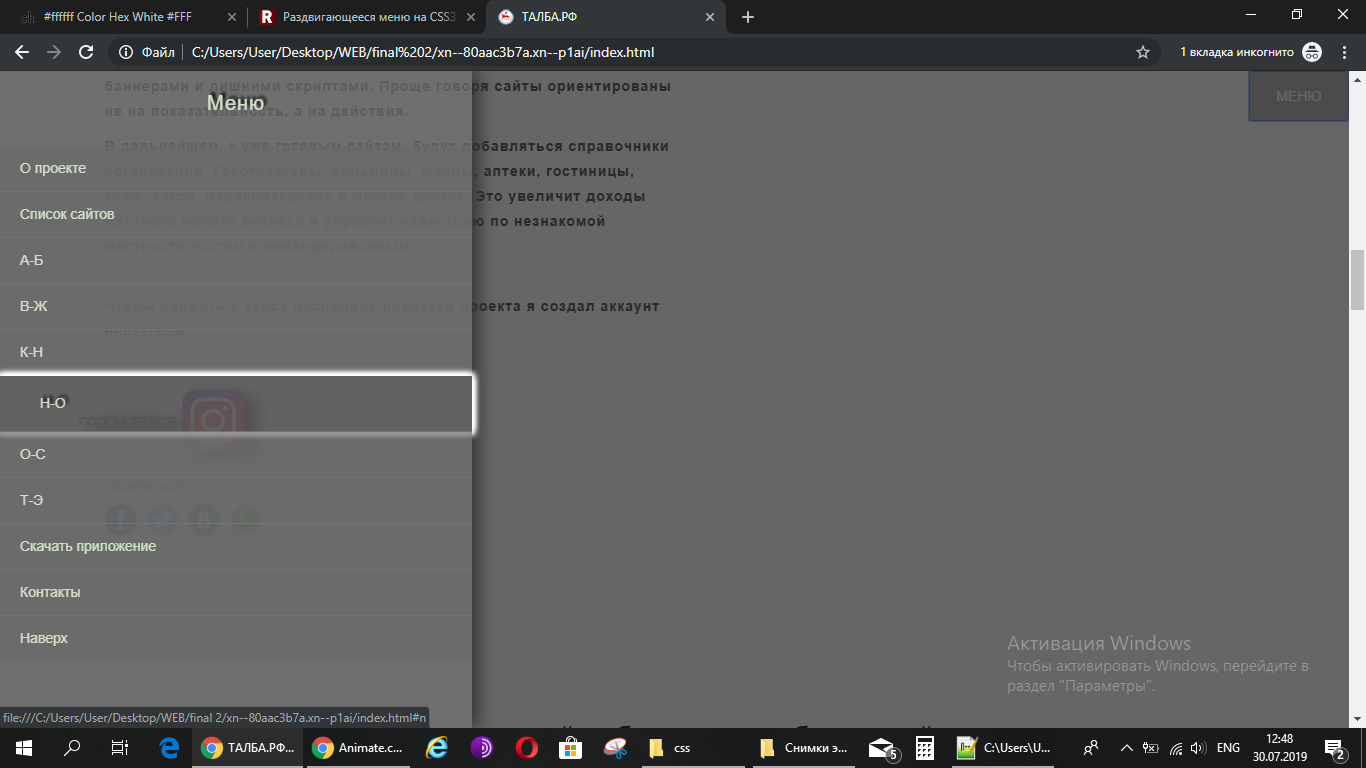
Приветы. На скрине меню. Почему то при наведении на самый нижний пункт все работает как задумано, а на другие пункты низ перекрывается нижним пунктом. И само меню не закрывается, если выбрать какой либо пункт. Как это исправить, подскажите, пожалуйста
.menuz {
width: 35%;
height: 100vh;
position: fixed;
left: 0;
display: none;
background: rgba(115,115,115, 0.7);
z-index: 1000000;
-moz-box-shadow: 6px 0px 17px;
-webkit-box-shadow: 6px 0px 17px;
box-shadow: 6px 0px 17px;
}
.menuz p {
color: #D2E1CB;
text-shadow: 3px -3px 3px black;
text-align: center;
padding: 20px 0;
font-size: 20px;
z-index: 100000;
}
.menuz li {
background: rgba(105,105,105, 0.7);
color: #D2E1CB;
padding: 10px 20px;
border-bottom: 1px solid #737373;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
transition: 0.5s;
}
.menuz li:hover {
background: rgba(65,65,65, 0.3);
padding: 15px 40px;
text-shadow: 3px -3px 3px black;
box-shadow: 3px 3px 5px white, -3px -3px 5px white, 3px -3px 5px white, -3px 3px 5px white;
cursor: pointer;
}
.overlayz {
width: 100%;
height: 100vh;
position: fixed;
left: 0;
background: rgba(0, 0, 0, 0.6);
-moz-transition: 0.9s;
-o-transition: 0.9s;
-webkit-transition: 0.9s;
transition: 0.9s;
display: none;
z-index: 999900;
}
.contentz {
width: auto;
height: auto;
position: fixed;
right: 0px;
margin: 0 0;
text-align: center;
-moz-transition: 0.7s;
-o-transition: 0.7s;
-webkit-transition: 0.7s;
transition: 0.8s;
-moz-transform: scale(1, 1);
-ms-transform: scale(1, 1);
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
transform-style: preserve-3d;
z-index: 90;
}
.appear_menuz {
cursor: pointer;
position: fixed;
right: 0px;
width: 100px;
height: 50px;
color: #fff;
background: rgba(158,158,158, 0.7);
border: 1px solid #9e9e9e;
border-radius: 5px;
z-index: 100000;
}
.contentz button:hover {
cursor: pointer;
width: 150px;
height: 50px;
color: #fff;
background: rgba(105,105,105, 1);
box-shadow: 3px 3px 5px white, -3px -3px 5px white, 3px -3px 5px white, -3px 3px 5px white;
}
скрины


P.S. Может есть какой нибудь онлайн сервис, в котором можно посмотреть свой сайт на разных браузерах и устройствах? Например заходишь, выбираешь браузер и/или устройство и там же набираешь ссылку. А то как то запихивать все в один ноутбук как то не то