Здравствуйте!
Будучи новичком, я пытался тренироваться, однако почти каждый раз сталкивался с тем, что картинка заднего фона уходит вниз. Пытался найти в интернете ответ на вопрос, тем не менее не получилось, пытался сам всё решить, как видно из вопроса, потерпел неудачу. В конечном итоге, понимаю, что вопрос скорее всего глупый, я решил задать его самостоятельно. Прошу прощения, если вопрос можно было интерпретировать иначе, другого в голову не пришло. Ниже будет расположено вся подробная информация.
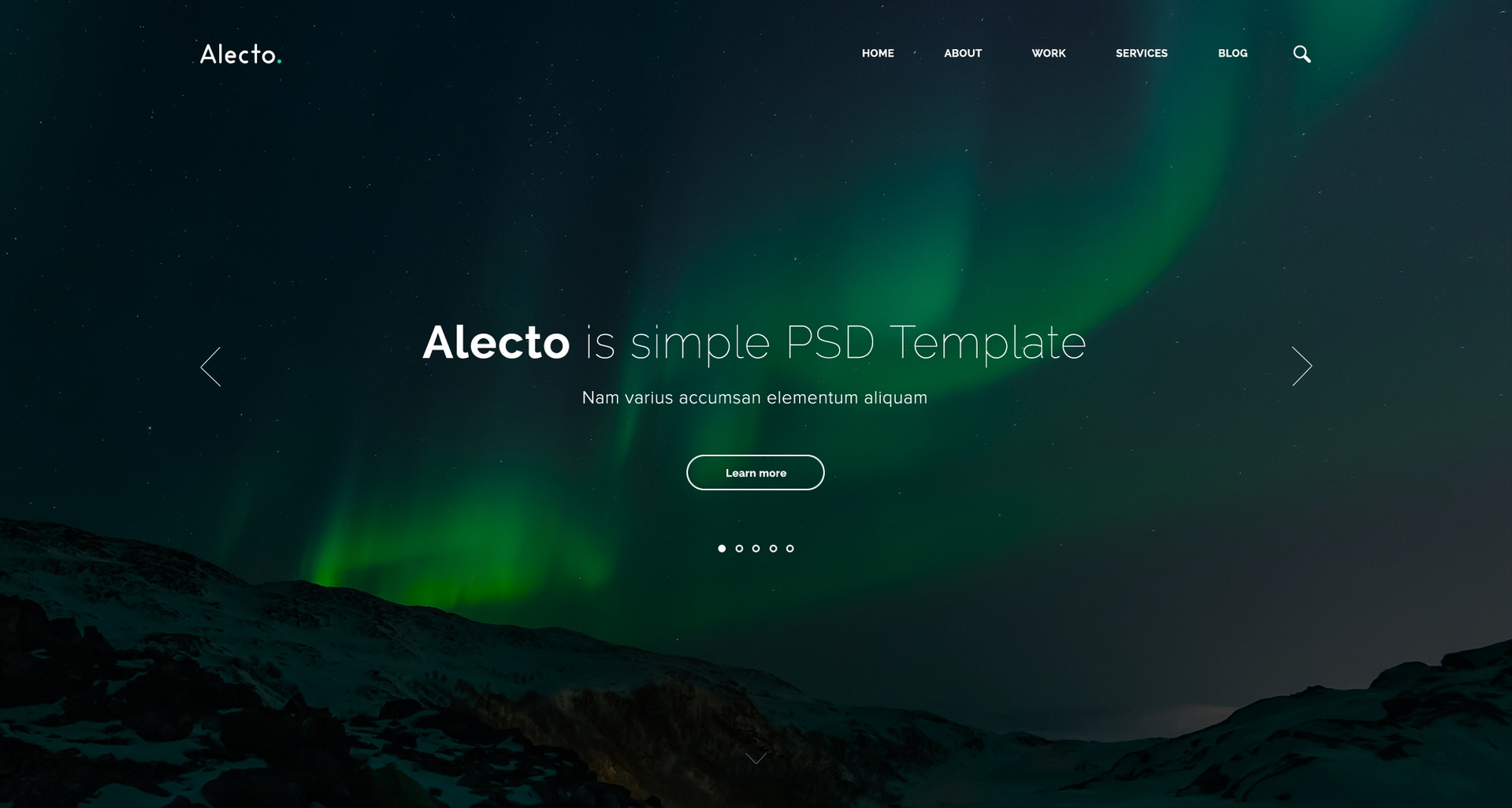
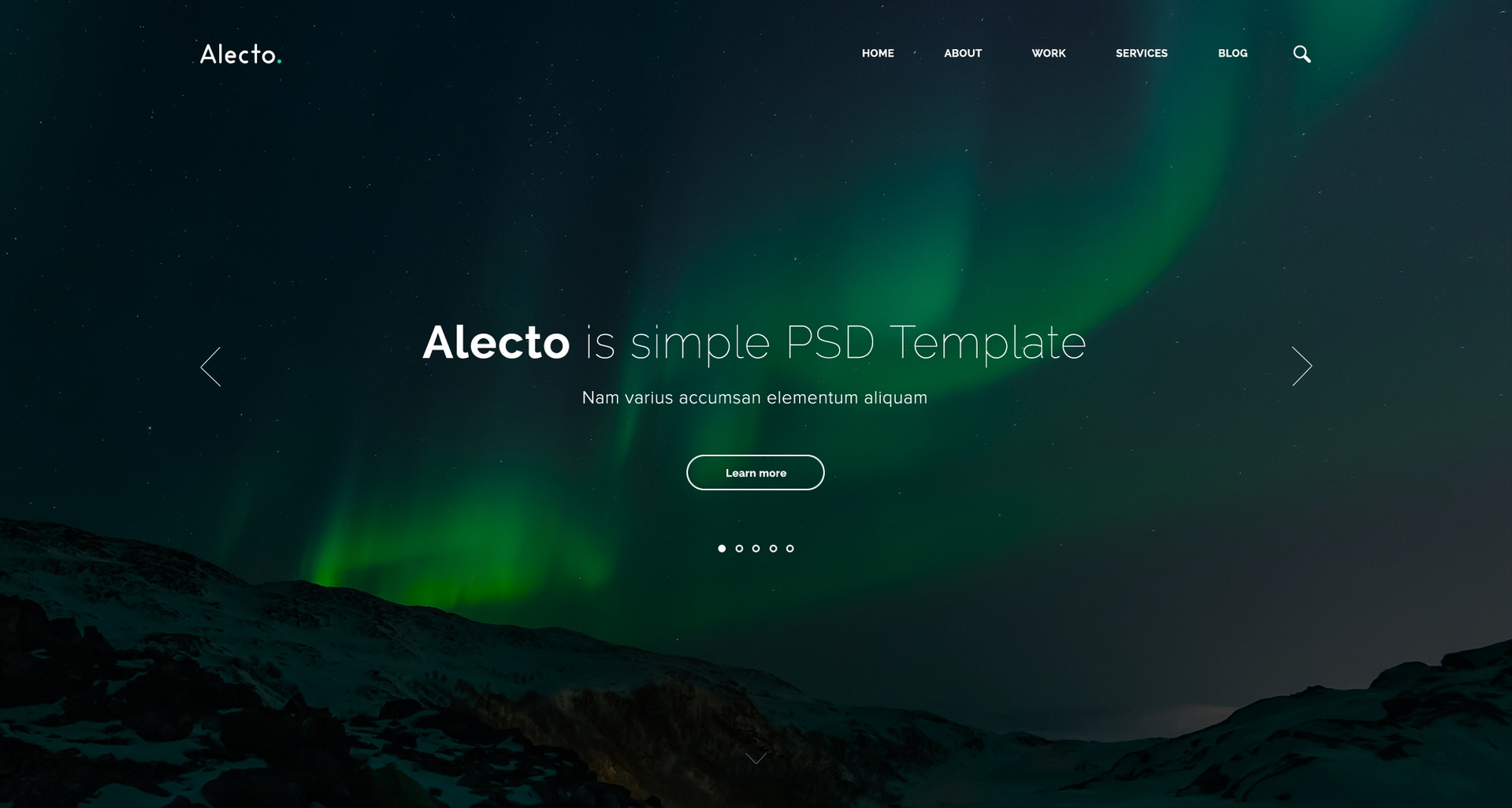
Как оно должно быть:

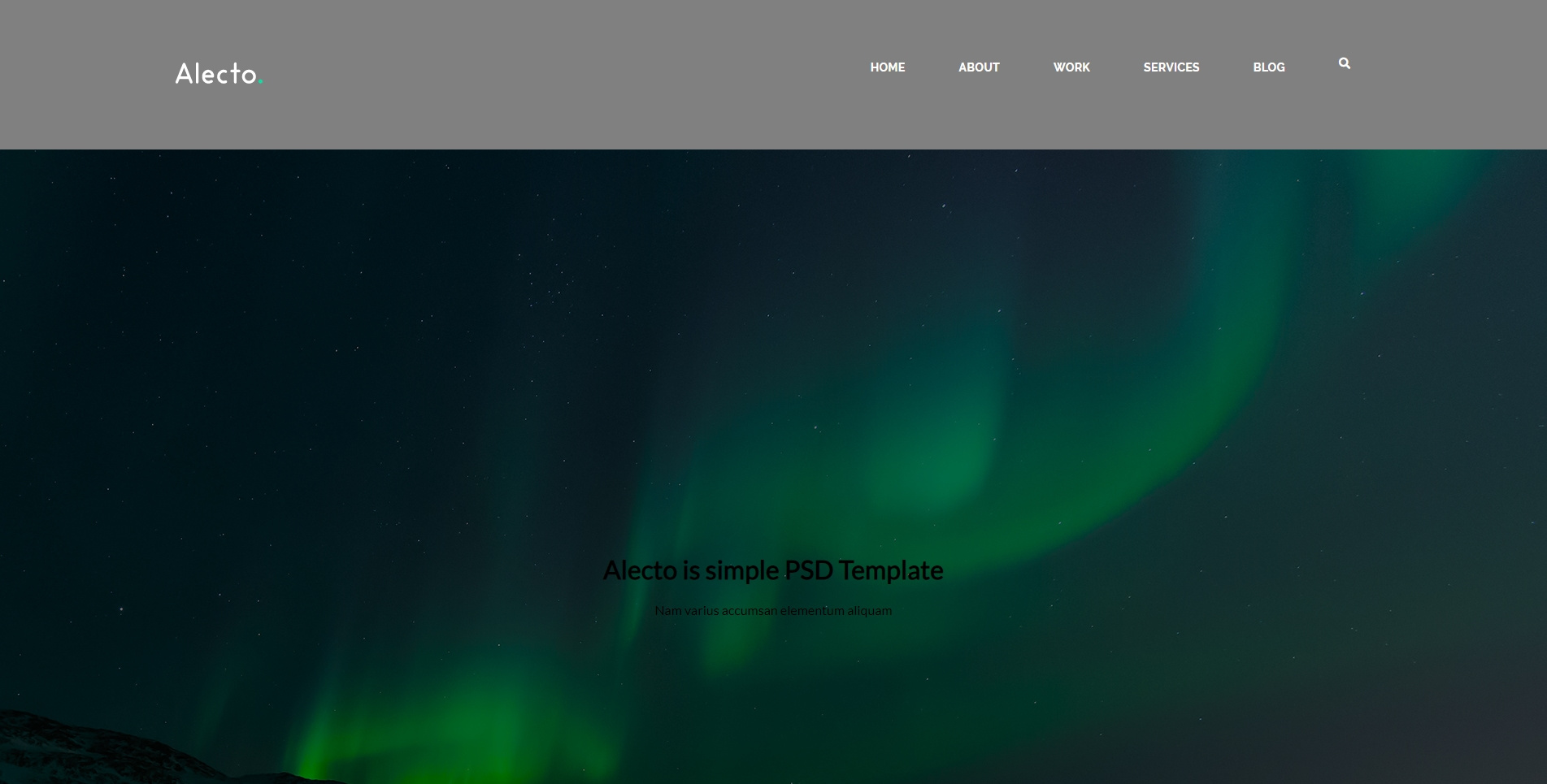
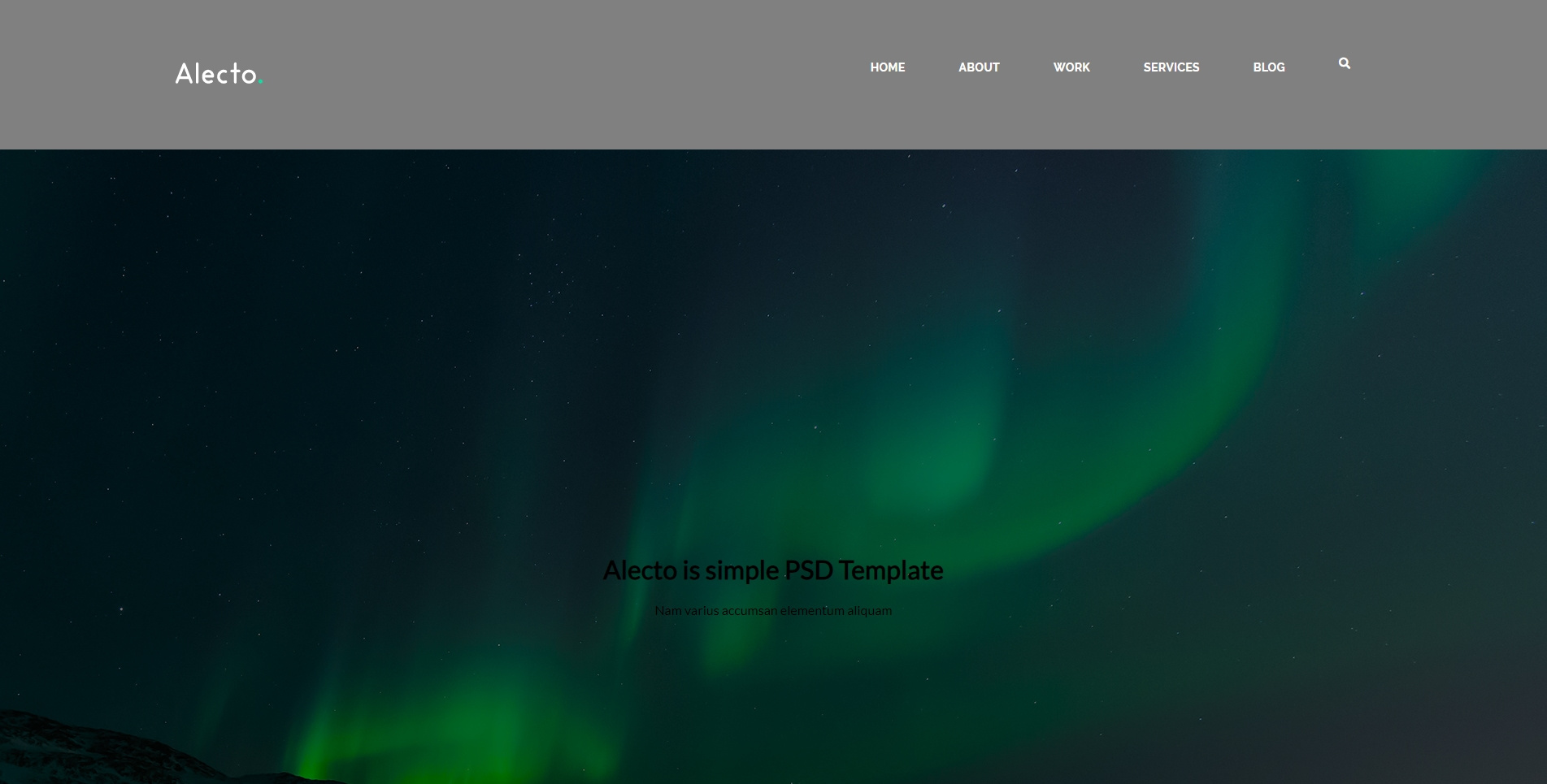
А как оно получается у меня:

Далее расположен код.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Alecto.</title>
<link rel="stylesheet" href="css/style.css">
<script src="https://kit.fontawesome.com/72906b8562.js"></script>
<link href="https://fonts.googleapis.com/css?family=Lato|Raleway:300,400,400i,700&display=swap" rel="stylesheet">
</head>
<body>
<div class="header">
<div class="container">
<div class="header__inner">
<div class="header__logo">
<img src="/src/logo/logo_alecto.png" alt="Alecto.">
</div>
<div class="nav">
<ul class="nav__list">
<li class="nav__main">HOME</li>
<li class="nav__main">ABOUT</li>
<li class="nav__main">WORK</li>
<li class="nav__main">SERVICES</li>
<li class="nav__main">BLOG</li>
<i class=" nav__main fa fa-search"></i>
</ul>
</div>
</div>
</div>
</div>
<div class="intro">
<div class="container">
<div class="intro__inner">
<h1 class="intro__title">Alecto is simple PSD Template</h1>
<p class="intro__subtitle">Nam varius accumsan elementum aliquam</p>
</div>
</div>
</div>
</body>
</html>
CSS
* {
box-sizing: border-box;
}
body {
margin: 0;
background: #808080;
font-family: 'Raleway', sans-serif;
}
/* __________HEADER__________ */
header {
width: 100%;
position: absolute;
top: 0px;
z-index: 10000;
}
.container {
width: 100%;
max-width: 1471px;
margin: 0 auto;
}
.header__inner {
display: flex;
justify-content: space-between;
padding: 57px 0;
align-items: center;
}
.nav__list {
display: flex;
justify-content: space-between;
color: #ffffff
}
.nav__main {
margin-left: 66px;
text-decoration: none;
list-style: none;
font-size: 14px;
font-weight: 700;
line-height: 24px;
text-transform: uppercase;
letter-spacing: 0.35px;
}
.fa-search {
width: 40px;
height: 40px;
}
/* __________INTRO__________ */
.intro {
display: flex;
flex-direction: column;
justify-content: center;
font-family: 'Lato', sans-serif;
height: 1068px;
background: #052f30 url("/src/logo/header-bg.jpg") center no-repeat /cover;
}
.intro__inner {
text-align: center;
}