Здравствуйте, подскажите почему не работает команда import, при этом изменения происходят.
Суть такая, есть файл stuly.sass там пишутся команды для css:
Пример кода в "stuly.sass":
.body
font-size: 15px
font-family: 'Roboto Condensed Bold'
img
max-width: 100%
display: inline-block
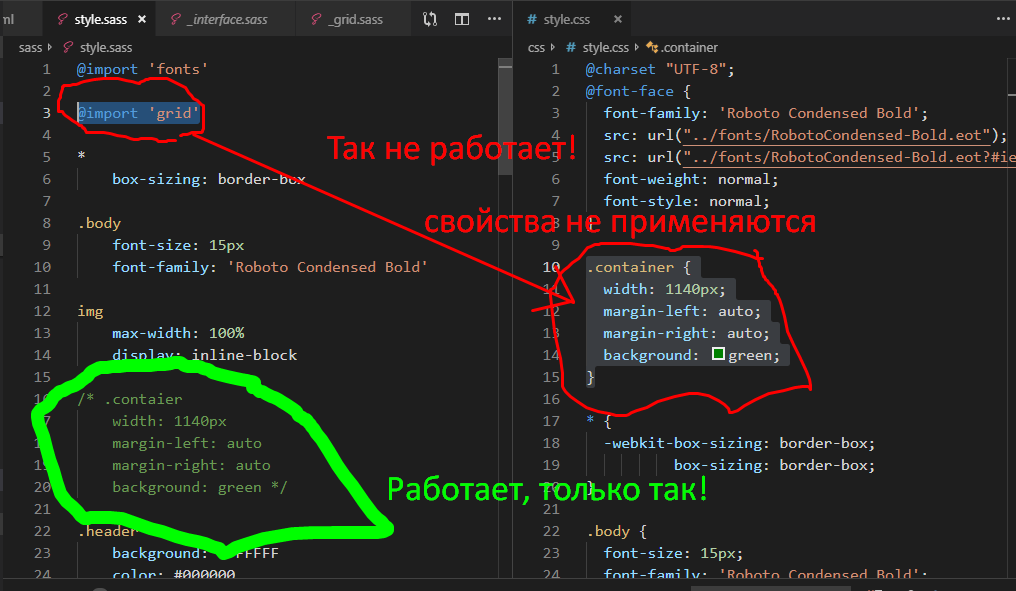
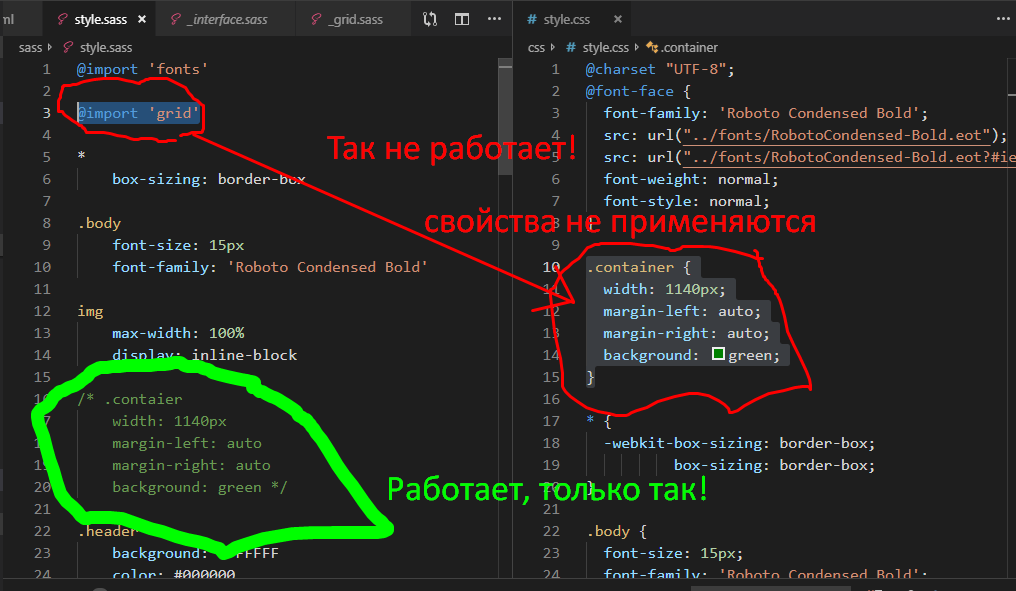
stuly.sass = stuly.css изменения проходят, но как только я добавляю команду "import" в файл "stuly.sass", свойства в "stuly.css" отображаются, но не применяются в "index.html". Работает только если я пишу в сам файл "stuly.sass", тогда всё ок. Почему так может происходить?
Прикреплю пример скрина

...
 ...
...