Всем привет, немного туплю с позиционированием.

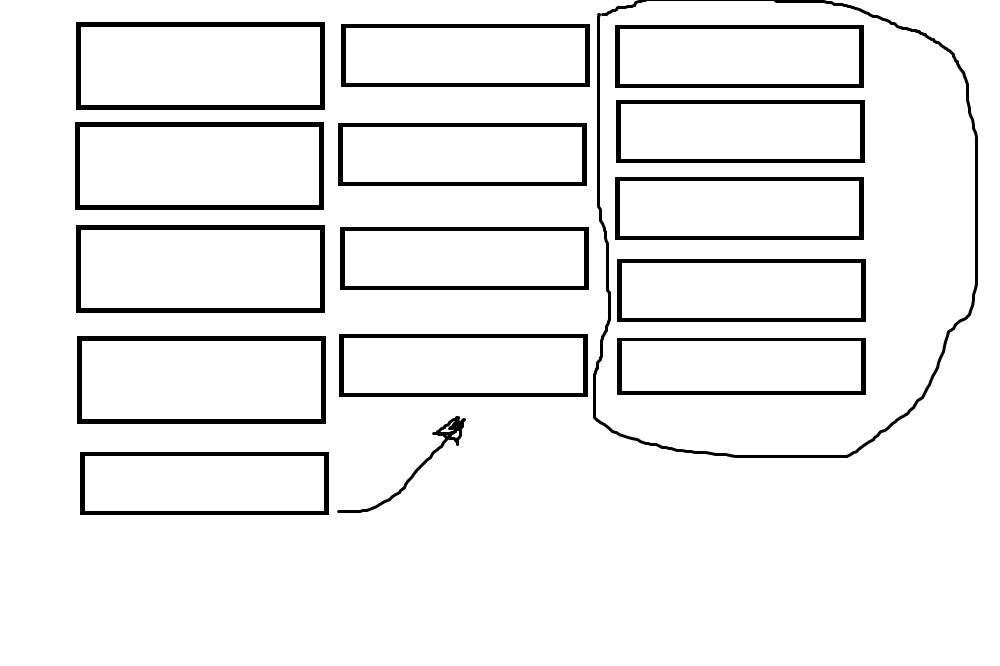
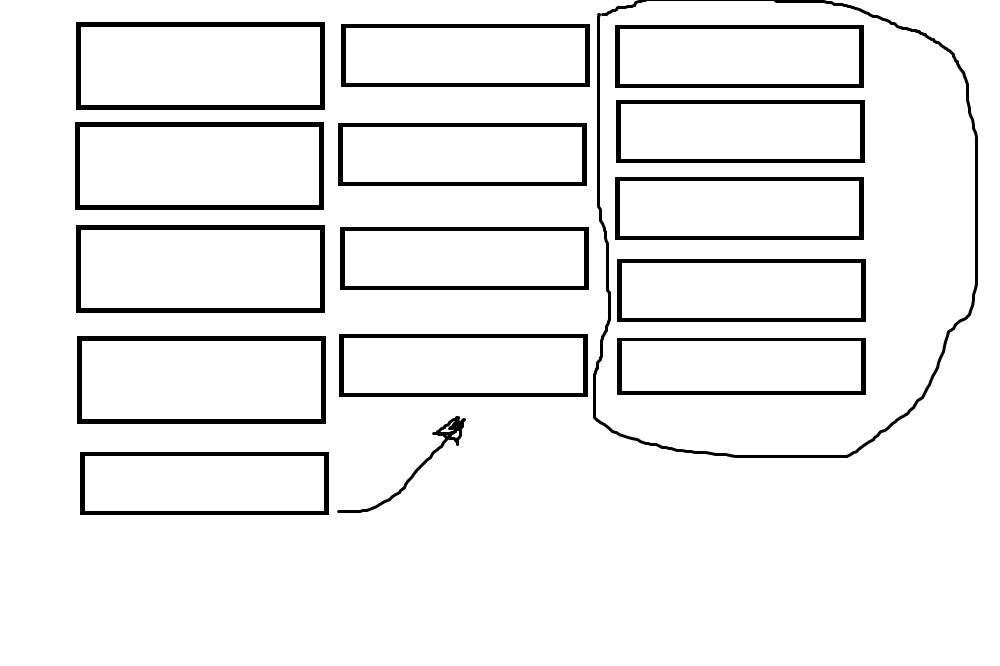
Как сделать так, что бы левый нижний блок(5тый по счету), прыгнул во вторую колонку к элементам которые меньше по высоте. Что бы в первой колонке было 4 элемента, во второй 5. Или все таки придется задавать доп. обертку, и заворачивать 5 элементов в один wrap? Сейчас общему контейнеру задан flex,flex-wrap:wrap; дочерним элементам - flex-basis: 50%.