
Страница
https://playdrone.ru/catalog/nazemnyy-transport/av...
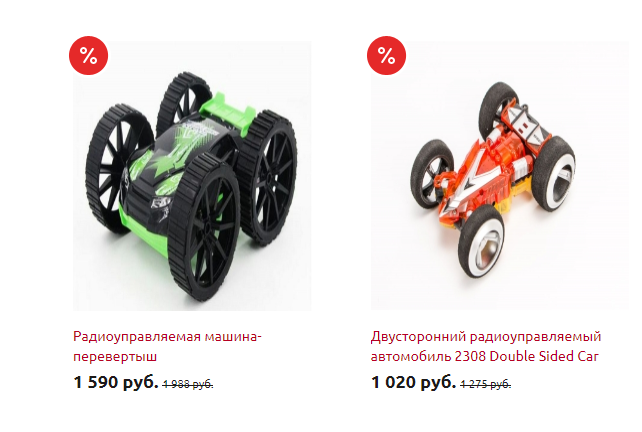
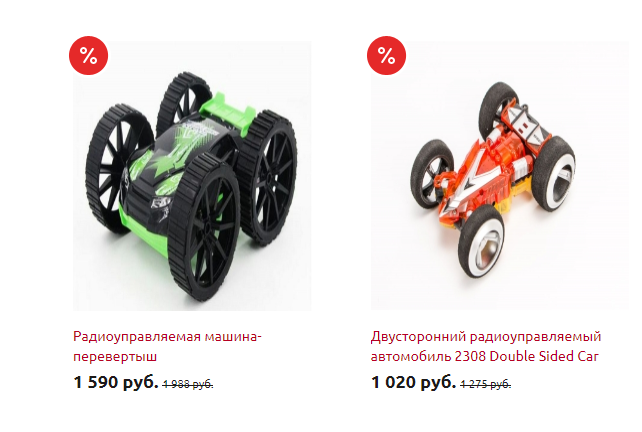
Изображения машинок в IE получаются растянуты по высоте.
Физически изображения больше контейнера, поэтому они масштабированы при помощи
max-width: 100%;
max-height: 100%;
width: 100%;
height: auto;
И это прекрасно работает во всех браузерах, кроме нашего дорогого любимого IE. Подскажите как пофиксить баг верстки для браузера IE (Edge), свой мозг уже сломал.