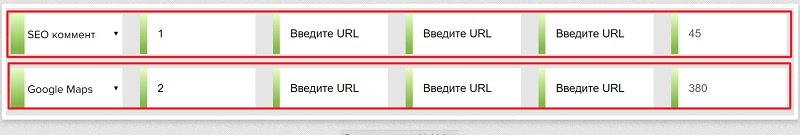
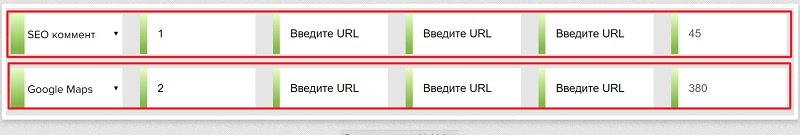
Есть форма с рядами и общим классом для каждого ряда .calc_row

Нужно пробежаться по каждому ряду, собрать value у select и input и вывести в таблицу.
Знаний не хватает, и пока научился выводить все в строку, типа того, а хотелось бы сформировать понятную html таблицу, самую простую.
var totalRow = "";
var totalRowItem = $('.calc_row select option:selected, input');
$.each(totalRowItem, function(){
totalRow += "<li>" + $(this).val();
})
console.log(totalRow);
Я так понимаю, нужно найти сначала все ряды .calc_row и циклом перебрать, а в цикле уже будет each.