Codepen:
https://codepen.io/anon/pen/XvWjGy
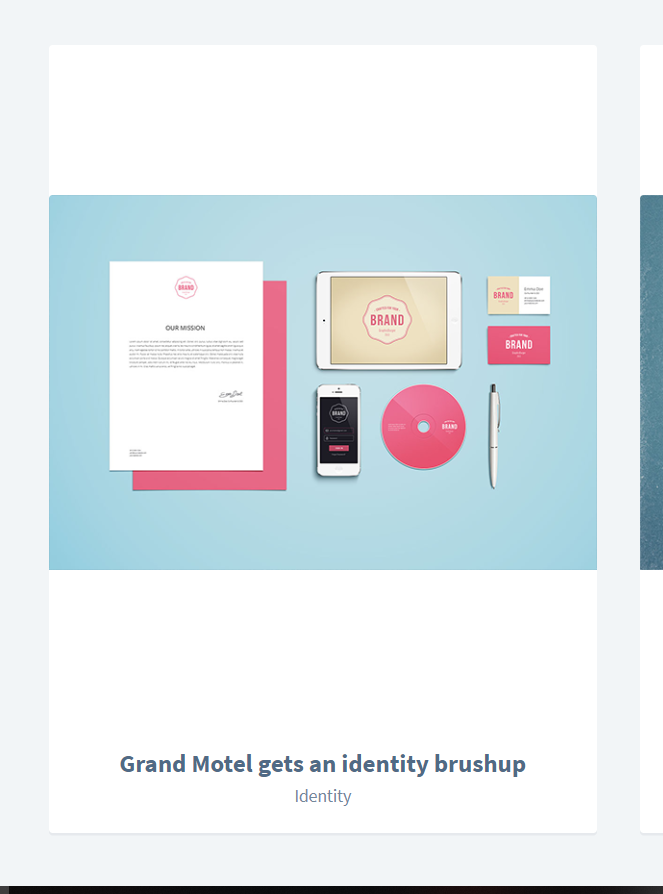
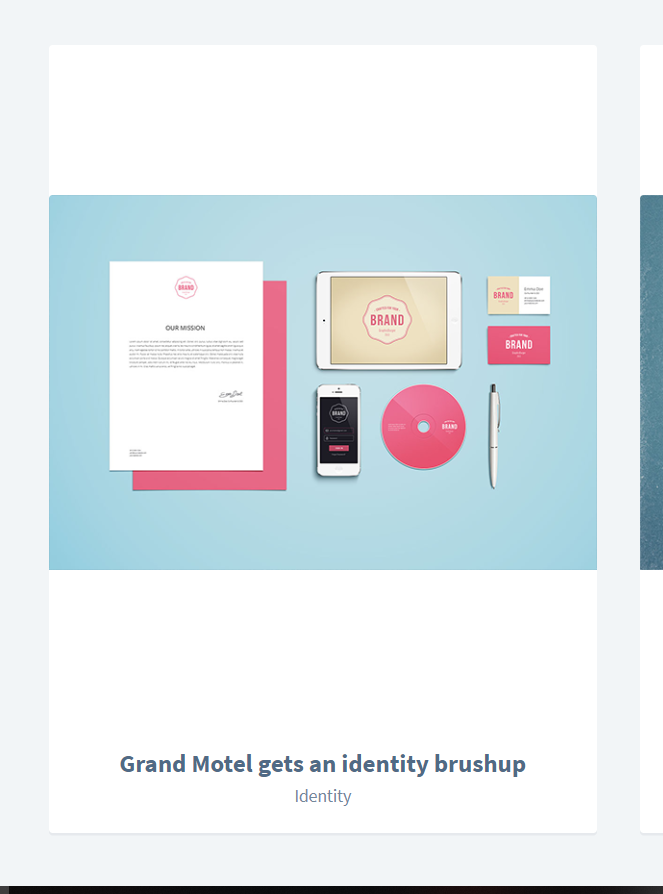
Верстаю на css grids с sass. Есть верстка карточки и стили к ней, карточка должна представлять собой нечто такое:

У меня проблема с помещением изображения в ячейку сетки
<div className="wsCard-big">
<div className="wsCard-img">
<img src="assets/card-2.png" alt="" />
</div>
<div className="wsCard-desc">
<h2 className="wsCard-desc__h">
Grand Motel gets an identity brushup
</h2>
<p className="wsCard-desc__s">Identity</p>
</div>
</div>
.wsCard-big
display: grid
grid-template-columns: 1fr
grid-template-rows: 6fr 1fr
box-shadow: 0px 2px 0px 0px #e6e9ed
border-radius: 3px
background-color: #fff
.wsCard-img
display: grid
border-radius: 3px 3px 0px 0px
img
border-radius: 3px 3px 0px 0px
object-fit: cover
width: 100%
height: auto
justify-self: center
align-self: center
.wsCard-desc
display: grid
justify-self: center
grid-row-gap: 5px
&__h
text-align: center
font-size: 20px
color: #506a85
margin: 0
align-self: end
&__s
text-align: center
font-size: 14px
color: #73879c
margin: 0
align-self: start
Получается такое: