Добрый день, учу Vue.js (не CLI) и появилась проблема с Axios, при нажатии кнопки данные не отправляются на сервер, довольно классическая ошибка, но решение я никак не смог найти...
Вот код:
<div id="app">
<form>
<p>{( message )}</p>
<input v-model="message">
<button v-on:click.prevent="submit">Go!</button>
</form>
</div>
<script>
var app6 = new Vue({
delimiters: ['{(', ')}'],
el: '#app',
data: {
message: 'Get Axios!'
},
mounted: {
submit: () => {
this.axios.post(`http://localhost:5000/axios`, {message: this.message})
.then(response => {console.log(response)}) //this.message = response.data
.catch(error => {console.log(error)})
}
}
})
</script>
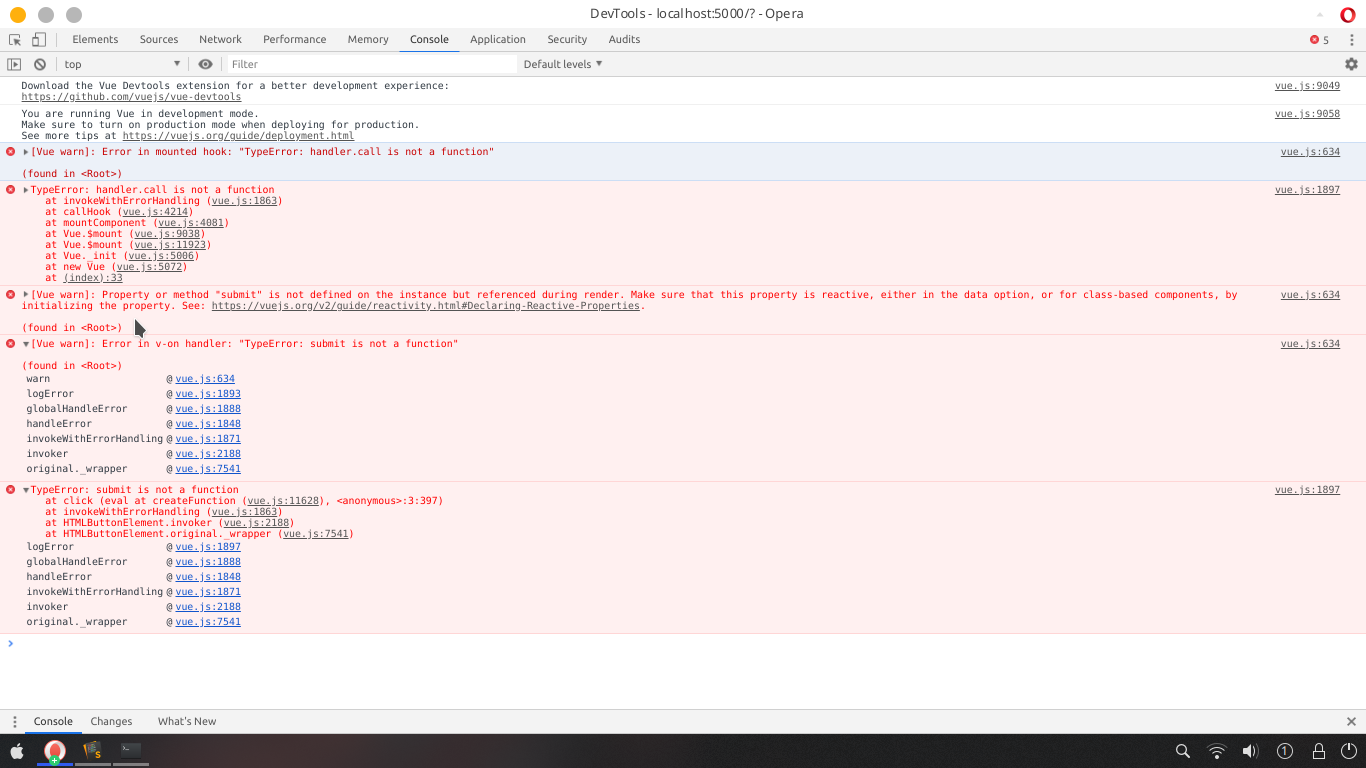
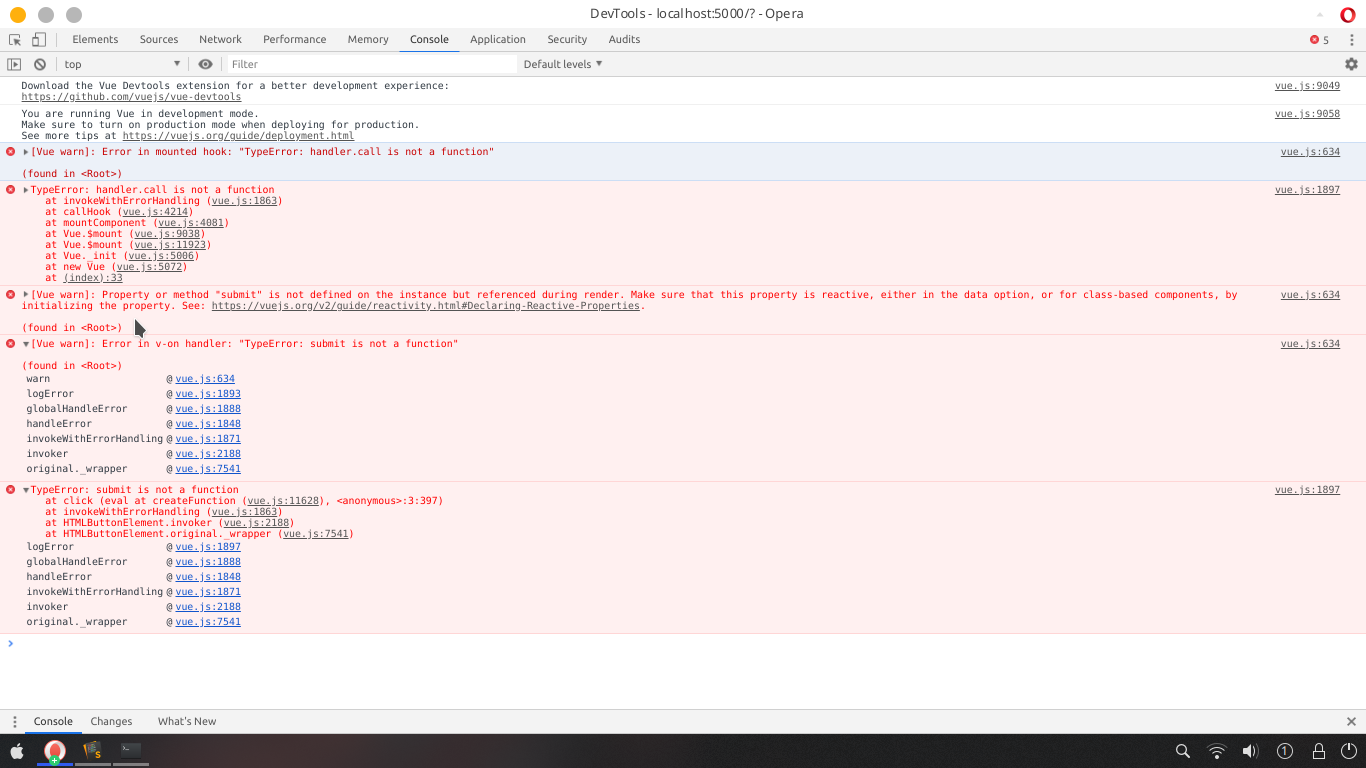
Console log: