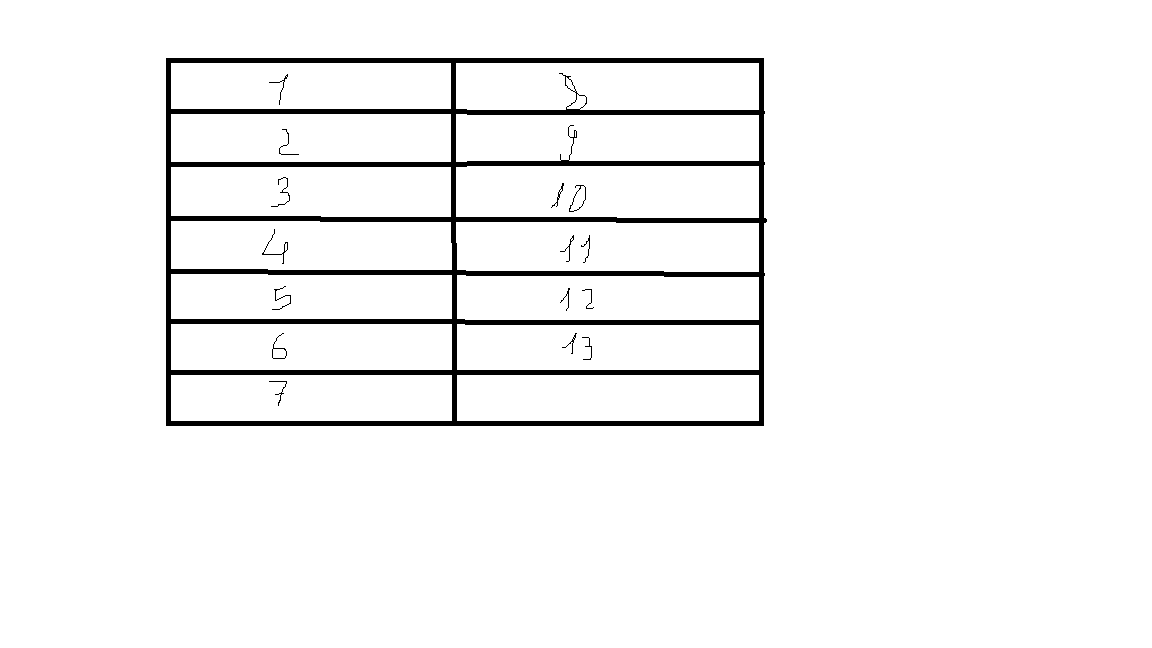
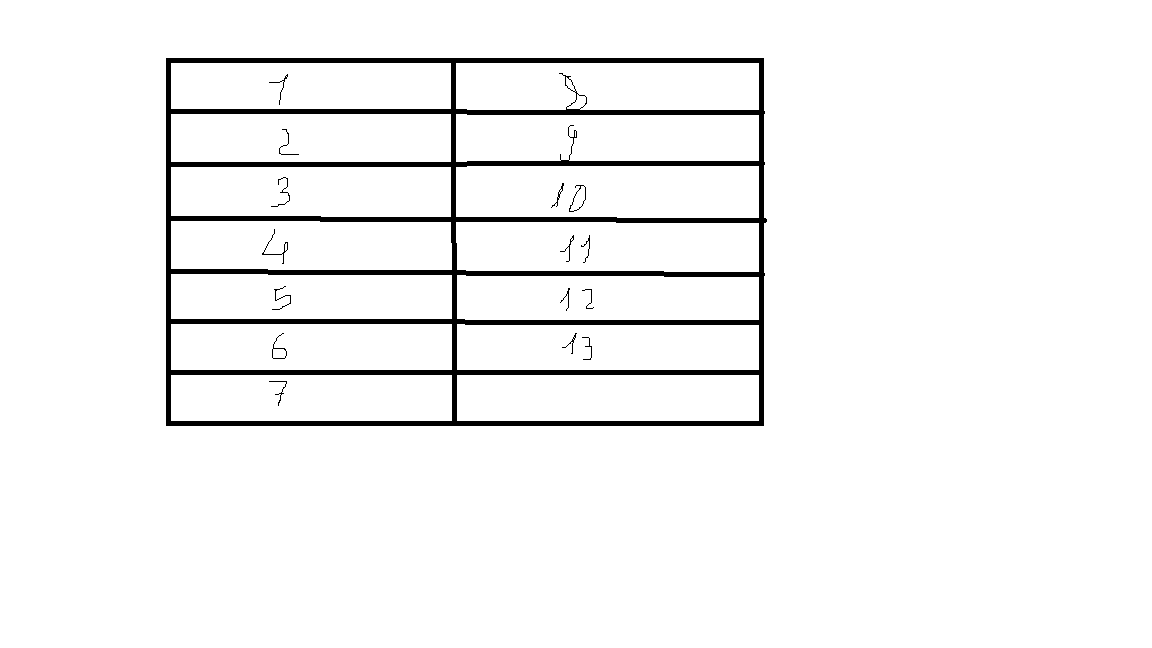
Привет, все. Тут возник вопрос нужна помощь матерых верстальщиков. В общем есть задача сверстать блоки которые будут разбиваться в две колонки и которые будут идти в последовательности сверху вниз типа так:

То есть первый сверху следующий ниже его и так с разбивкой в 2 колонки. Чтобы если допустим 2-го элемента не будет, то чтобы 3-й занял его место и так все последующие сместились. Возможно ли такое сверстать средствами чистого css, подскажите как?
код:
jsfiddle здесь