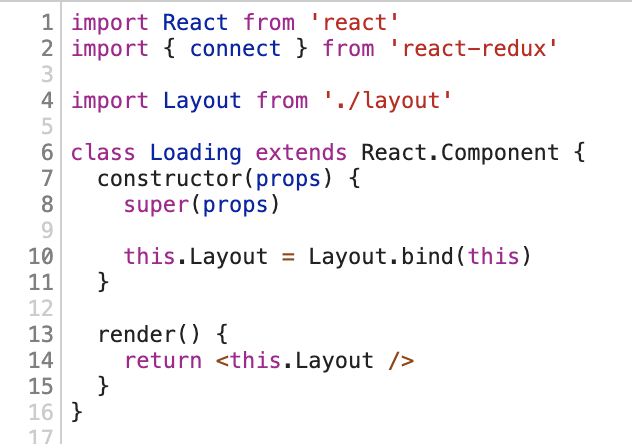
Если все компоненты приложения просто подключены к одному index.js, который является entry, а также в конфиге webpack
devtool: "source-map", то в консоли разработчика в Sources можно увидеть следующее:
Но если подключать компоненты через
React.lazy и Suspense, то карт для подключенных таким образом файлов просто нет.
В таком случае можно отключить создание карт webpack'ом, и добавить в options для babel параметр sourceMaps, который может принимать значения:
true/
false,
"inline",
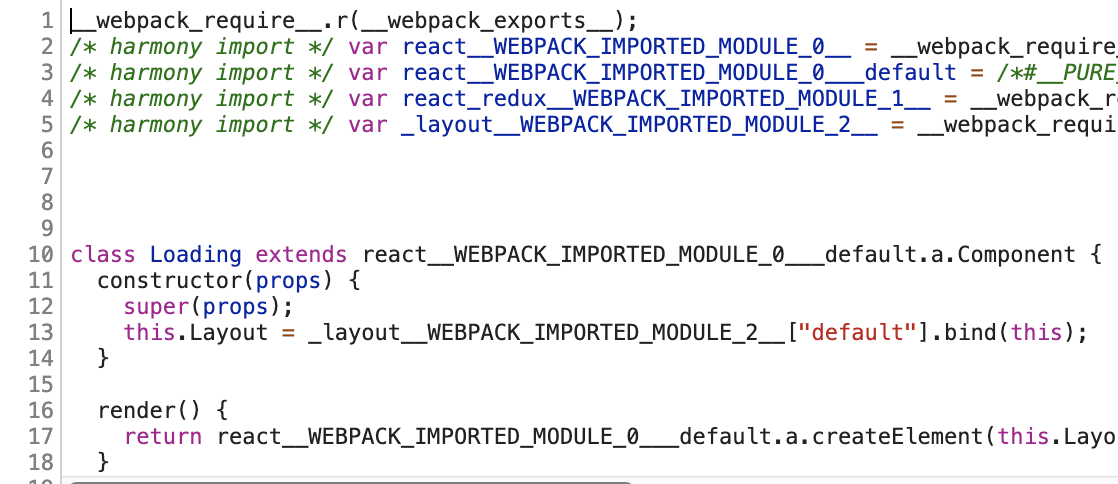
"both", но все эти значения создают карты только в примерно таком виде:
Соответственно проблема. Нужно либо как то заставить webpack делать карты для всех .js файлов, даже тех, которые на прямую не подключаются где-то через entry скрипт, а являются lazy загружаемыми, либо нужно, чтобы babel делал такие же карты как и webpack.
Как такое можно сделать?
configconst path = require('path')
module.exports = {
entry : './src/index.js',
output : {
filename : 'main.js',
sourceMapFilename : 'main.map',
path : path.resolve(__dirname, 'dist')
},
watch : true,
mode : 'development',
devtool: 'source-map',
module : {
rules : [
{
test : /\.js$/,
exclude : /(node_modules)/,
loader : 'babel-loader',
options: {
presets: [ '@babel/preset-react' ],
plugins: [ '@babel/plugin-syntax-dynamic-import' ],
// sourceMaps: true,
},
}
]
}
}