Прочитав документацию, не удалось осуществить задуманное.

Задача состоит в том, что после того как пользователь введёт поисковый запрос, есть вероятно, что он жмякнет кнопку вниз, что бы перейти к списку и выполнить навигацию уже на клавиатуре.
Что-то типа как у гугла, вводишь поисковый запрос и сразу клавишей вниз.
Вот какой у меня каркас
<template>
<div class="input-group input-group-lg">
<input type="search"
class="form-control"
placeholder="Поиск компаний"
v-model="search_value"
v-on:input="ChangeInput"
autocomplete="off"
>
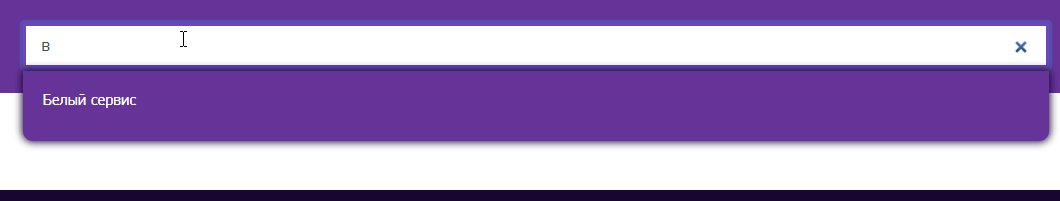
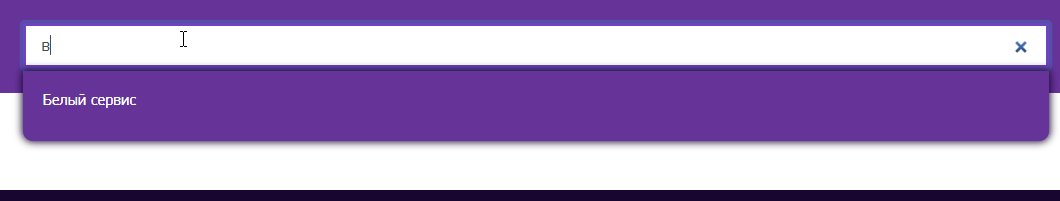
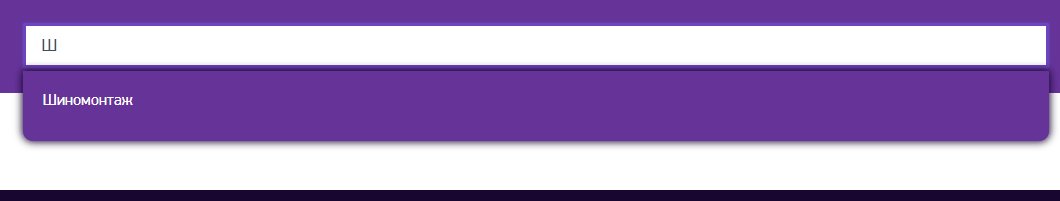
<div class="result-search" v-if="items.length > 0 && search_value" tabindex="0">
<ul @keydown="keydown" tabindex="1">
<li v-for="(item, index) in items" @click="Select(item)" tabindex="-1">{{item.name}}</li>
</ul>
</div>
</div>
</template>
Единственное, скажу, что фокус в роде как есть, но не как в ListBox
Спасибо!