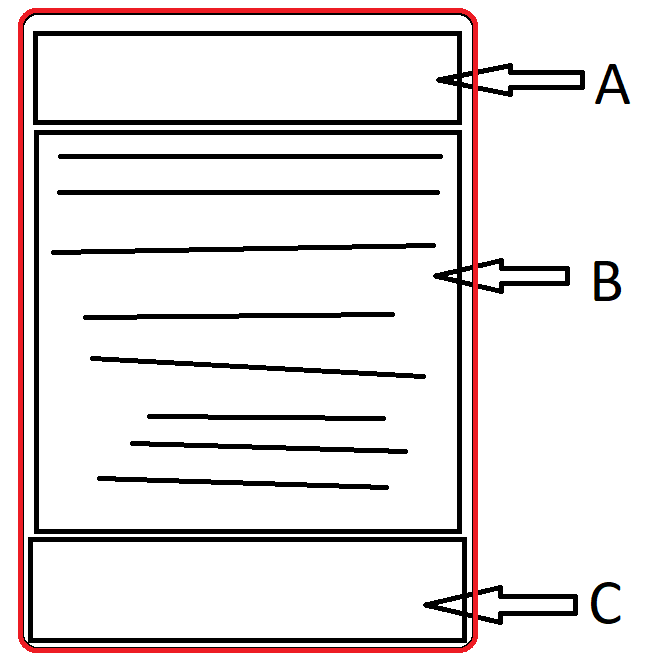
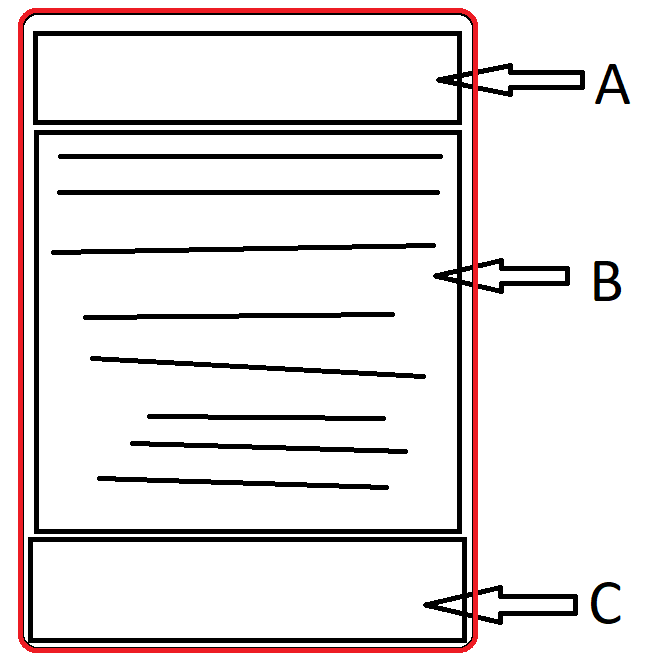
Есть такая верстка сайдбара

у красного блока такие стили
position: fixed;
top: 60px;
bottom: 0;
блок A всегда должен быть вверху красного блока
блок С всегда должен внизу красного блока
блок B должен занимать всю свободную высоту между A и C
блок B может содержать много ссылок, и поэтому он должен прокручиваться вертикально, если ссылки не помещаются в доступное пространство.
Как все это реализовать? Желательно без js. Можно с помощью bs4.