Для начала у объекта "текст" внутри компонента поставьте Constraints: Left & Right, Top & Bottom.
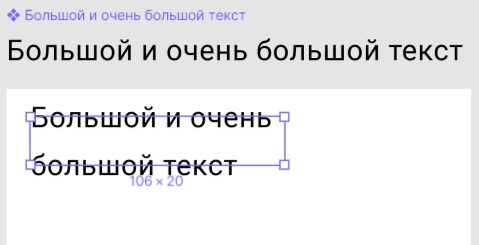
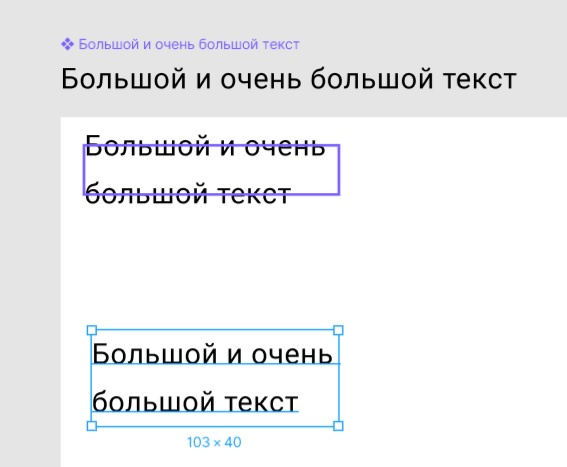
В панели "Text" можно установить автоматический ресайз текстового блока по-горизонтали, либо по-вертикали (кнопка с многоточием). Какой-то из этих вариантов может подойти:

Это работает только для текстовых блоков. А вот размеры экземпляров компонента придётся менять вручную. Например, сделать, чтобы кнопка сама ресайзилась в зависимости от длины текста, в Фигме сейчас нельзя.