Все очень просто.
Указываем цвет тексту:
color: #00ffd2;
Указываем прозрачность:
opacity: 0.5;
Дальше немного соли и перца:
mix-blend-mode: luminosity;
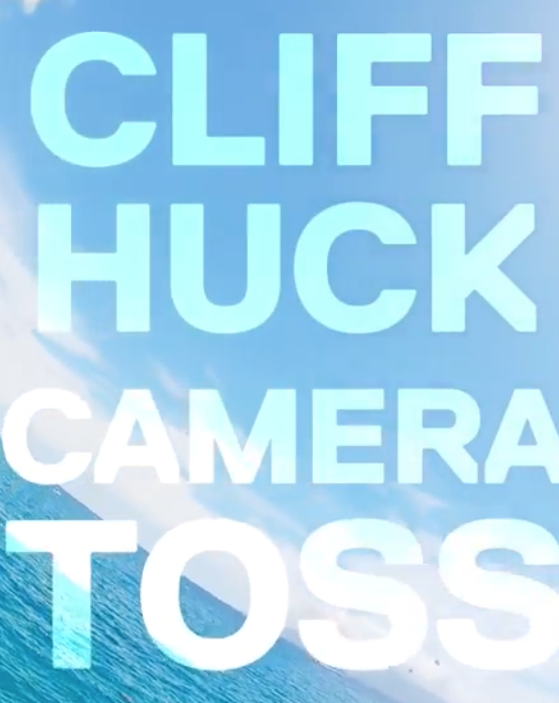
Может получить требуемый нам результат, главное правильно выставить цвет, прозрачность, шрифт и mix-blend-mode
У свойства
mix-blend-mode
есть разные параметры.
Читаем тут!
element.style {
font-size: 114px;
color: #00ffd2;
mix-blend-mode: luminosity;
}