Комрады привет.
Изучаю Gulp, выходит ошибка и не могу понять почему, хотя все делаю по документации. Подскажите, а?
Делаю gulp.task('build') он отрабатывает как нужно, все создает где нужно, но вот дальше нет. А хочу еще авторелоад браузера сделать, чтобы при изменении css и html браузер сам себе F5 нажимал.
Код ниже. Заранее спасибо за ответы.
Особо не пинайте..новичек.
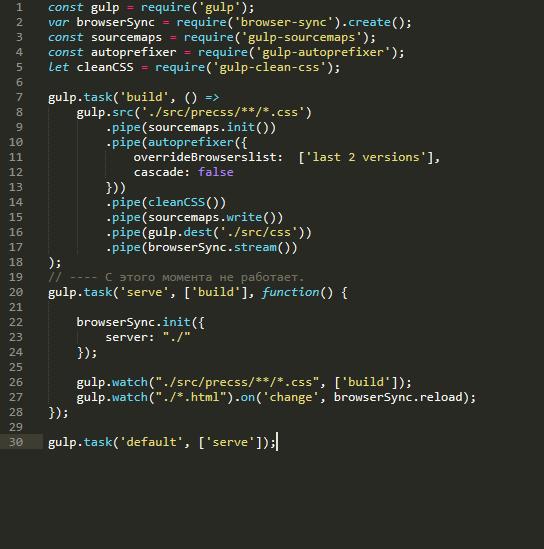
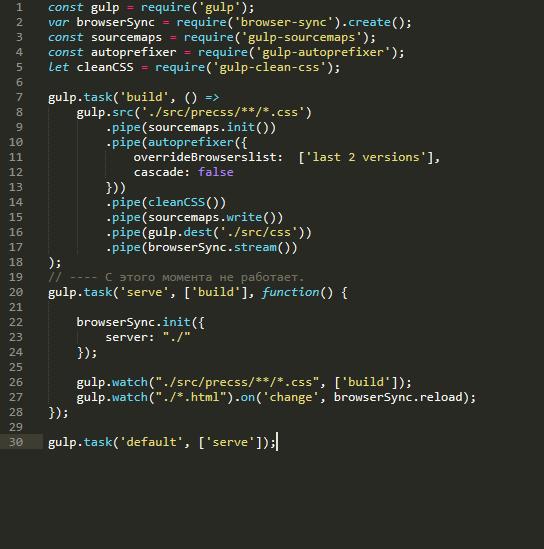
const gulp = require('gulp');
var browserSync = require('browser-sync').create();
const sourcemaps = require('gulp-sourcemaps');
const autoprefixer = require('gulp-autoprefixer');
let cleanCSS = require('gulp-clean-css');
gulp.task('build', () =>
gulp.src('./src/precss/**/*.css')
.pipe(sourcemaps.init())
.pipe(autoprefixer({
overrideBrowserslist: ['last 2 versions'],
cascade: false
}))
.pipe(cleanCSS())
.pipe(sourcemaps.write())
.pipe(gulp.dest('./src/css'))
.pipe(browserSync.stream())
);
// ---- С этого момента не работает.
gulp.task('serve', ['build'], function() {
browserSync.init({
server: "./"
});
gulp.watch("./src/precss/**/*.css", ['build']);
gulp.watch("./*.html").on('change', browserSync.reload);
});
gulp.task('default', ['serve']);
C:\OSPanel\domains\localhost\Dz>gulp default
assert.js:375
throw err;
^
AssertionError [ERR_ASSERTION]: Task function must be specified
at Gulp.set [as _setTask] (C:\OSPanel\domains\localhost\Dz\node_modules\undertaker\lib\set-task.js:10:3)
at Gulp.task (C:\OSPanel\domains\localhost\Dz\node_modules\undertaker\lib\task.js:13:8)
at Object. (C:\OSPanel\domains\localhost\Dz\gulpfile.js:20:6)
at Module._compile (internal/modules/cjs/loader.js:776:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:787:10)
at Module.load (internal/modules/cjs/loader.js:643:32)
at Function.Module._load (internal/modules/cjs/loader.js:556:12)
at Module.require (internal/modules/cjs/loader.js:683:19)
at require (internal/modules/cjs/helpers.js:16:16)
at execute (C:\Users\Alex\AppData\Roaming\npm\node_modules\gulp-cli\lib\versioned\^4.0.0\index.js:36:18) {
generatedMessage: false,
code: 'ERR_ASSERTION',
actual: false,
expected: true,
operator: '=='
}