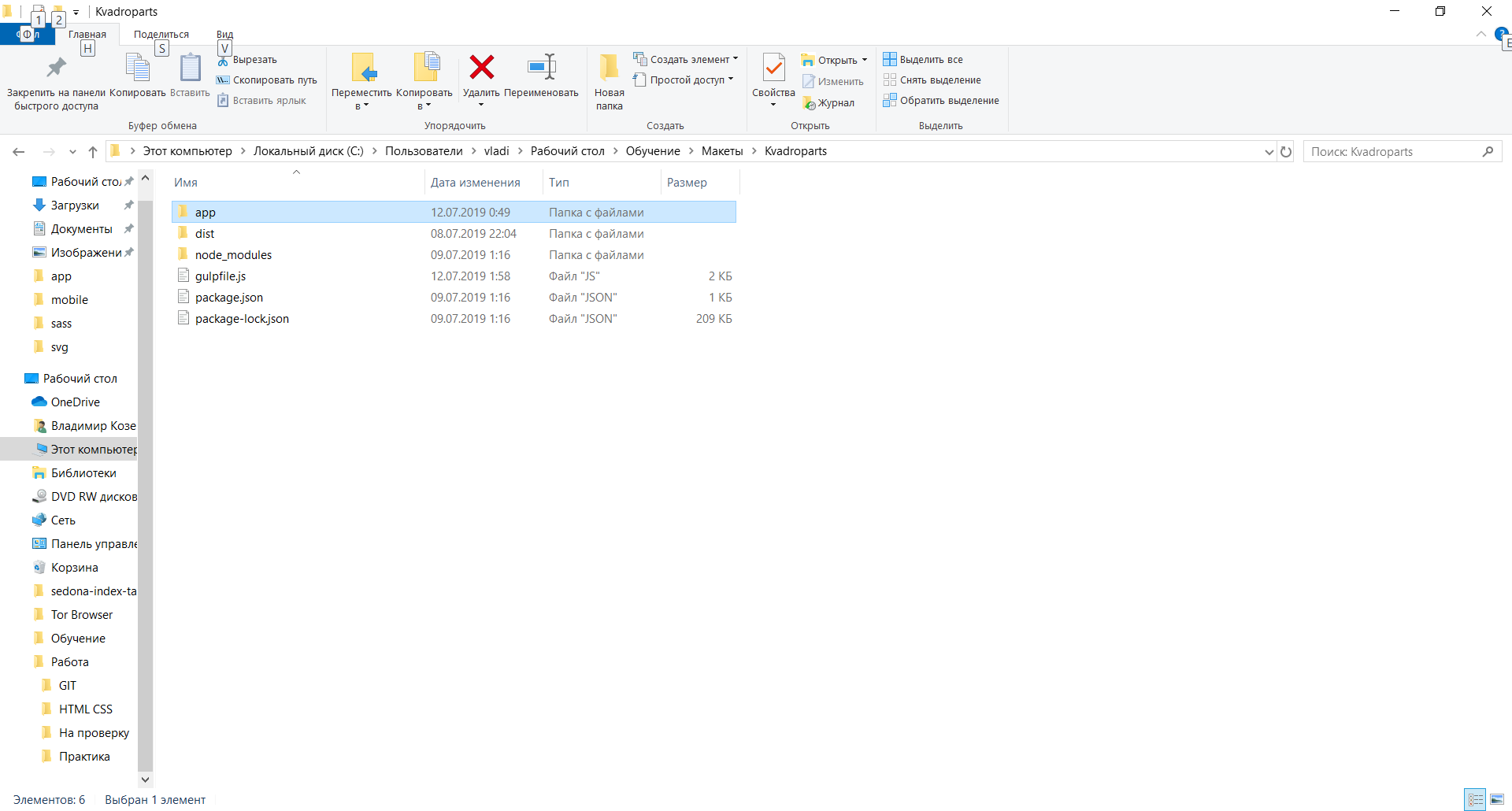
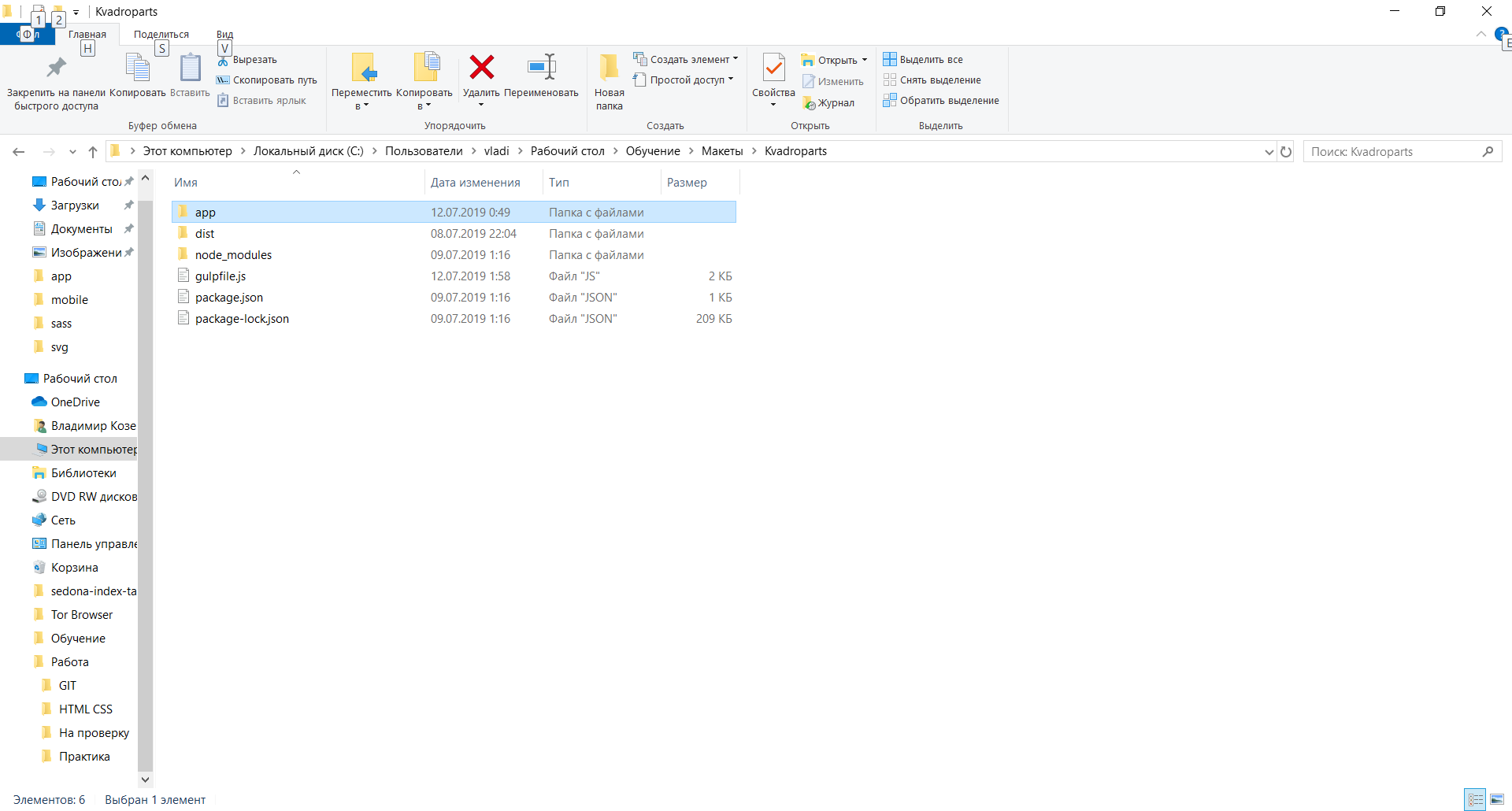
Я новичок, делаю сайт для портфолио используя Gulp, для перезагрузки после внесения изменений на странице использую BrowserSync. Вот моя структура проекта:

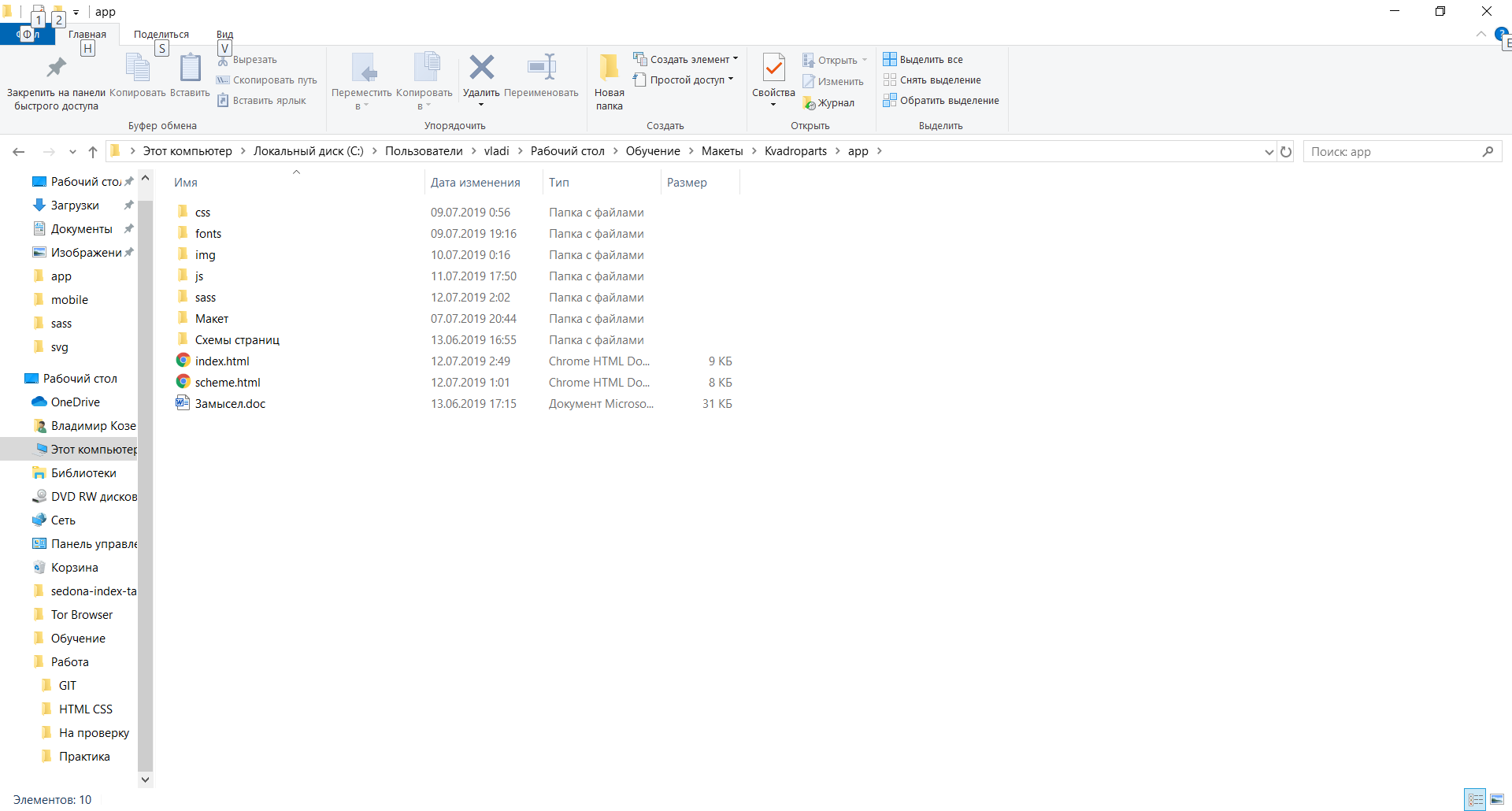
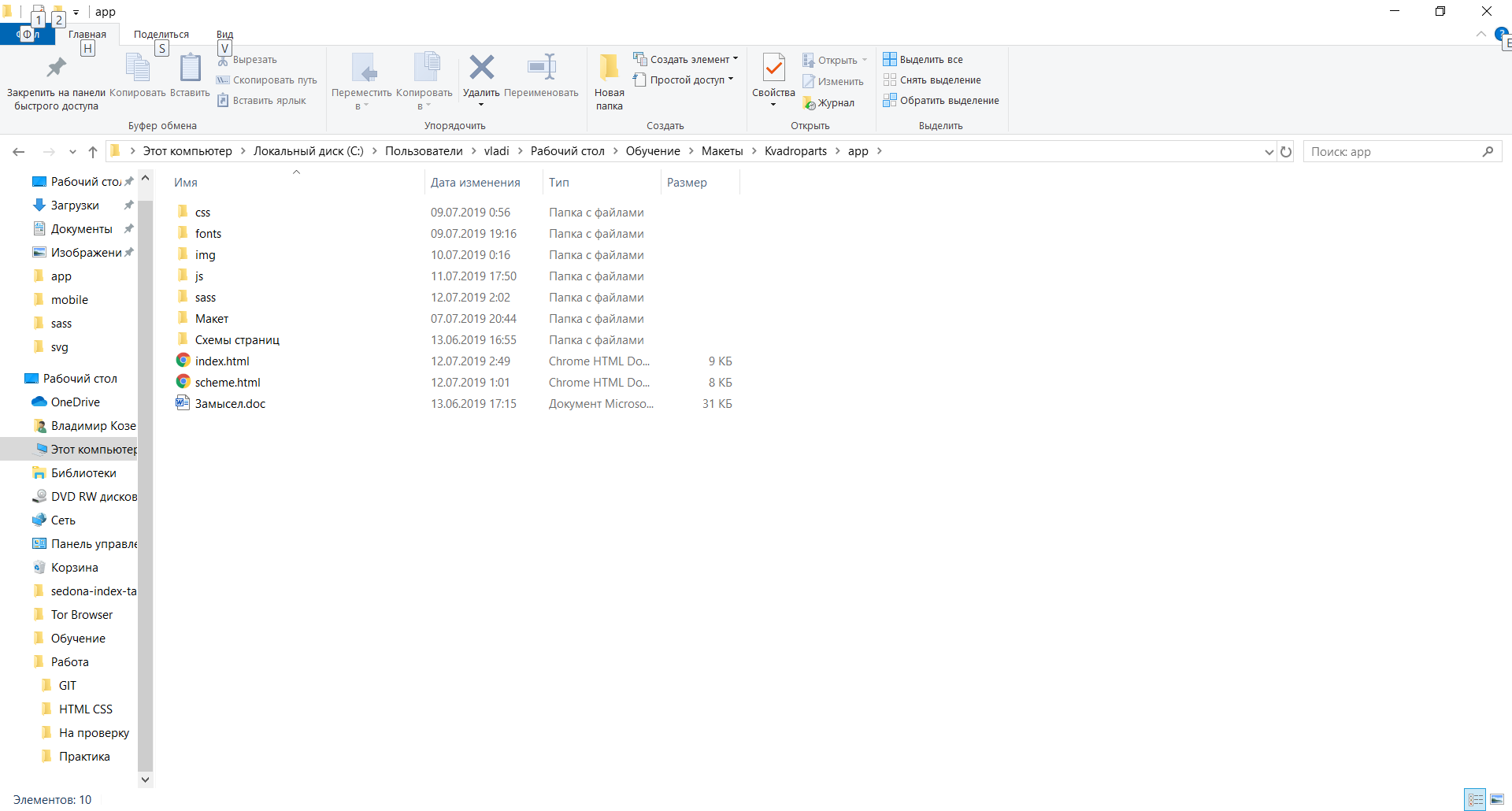
Вот структура папки app:

Проблема в том что browsec sync обновляет только index.html и связанный с ним css. Другие страницы он не обновляет, хотя должен, вот мой код из gulpfile.js.
var gulp = require('gulp');
var sass = require('gulp-sass');
sass.compiler = require('node-sass');
var scssCombine = require('gulp-scss-combine');
var concat = require('gulp-concat');
var clean = require('gulp-clean');
var sourcemaps = require('gulp-sourcemaps');
var plumber = require('gulp-plumber');
var autoprefixer = require('gulp-autoprefixer');
var browserSync = require('browser-sync').create();
var reload = browserSync.reload;
gulp.task('clean-scss', function () {
return gulp.src('app/sass/common/style.scss', {read: false})
.pipe(clean());
});
gulp.task('scssCombine', function () {
return gulp.src('app/sass/*.scss')
.pipe(scssCombine())
.pipe(concat('style.scss'))
.pipe(gulp.dest('app/sass/common'));
});
gulp.task('sass', function () {
return gulp.src('app/sass/common/style.scss')
.pipe(sourcemaps.init())
.pipe(plumber())
.pipe(sass.sync().on('error', sass.logError))
.pipe(autoprefixer())
.pipe(sourcemaps.write())
.pipe(gulp.dest('app/css/'))
.pipe(reload({stream: true}));
});
gulp.task('serve', function () {
browserSync.init({
server: "app"
});
gulp.watch('app/sass/*.scss', gulp.series('clean-scss', 'scssCombine', 'sass'));
gulp.watch('app/*.html').on('change', reload);
});
gulp.task('default', gulp.series('scssCombine', 'sass', 'serve'));
Как видим gulp.watch должны следить за всеми sass и html файлами но этого не происходит, помогите разобраться что не так.