

svg {
position: absolute;
width: 100vw;
height: 7px;
top: -6px;}
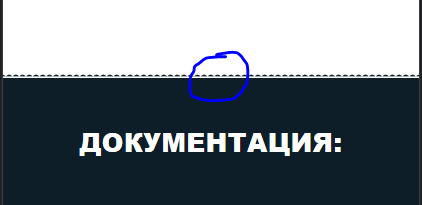
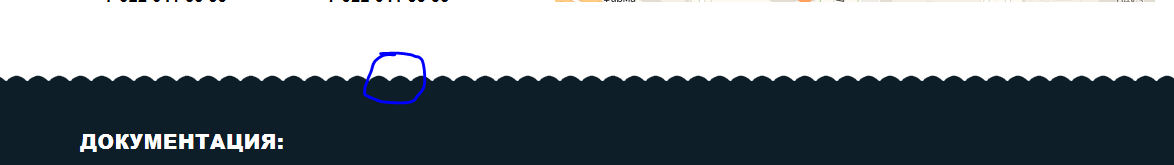
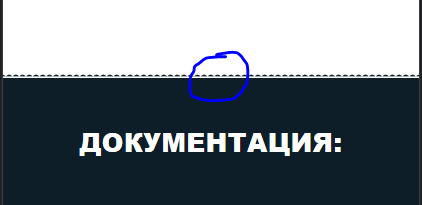
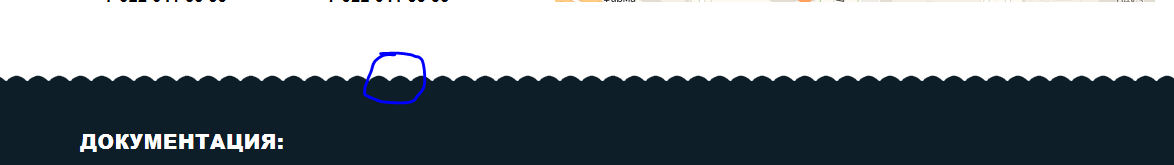
(SVG абсолютно позиционируется относительно блока с контентом и выравнивается)
Проблема в том, что при изменении ширины окна изменяется и размер изображения, что в принципе логично. Я так то придумал "решение" этой проблемы: на брекпоинтах увеличивать ширину изображения, но мне почему то кажется, что есть и другое решение. Буду очень благодарен вам.