Делаю веб-страницу.
Возникла проблема: создал ДИВ с классом, внутри него еще 4 ДИВа с контентом, а также "разделяющий" пустой ДИВ.
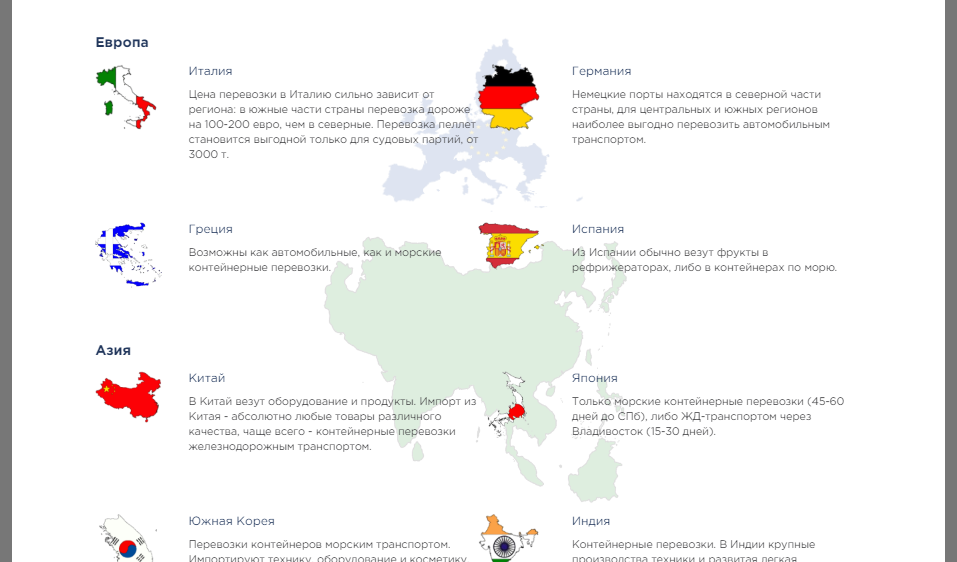
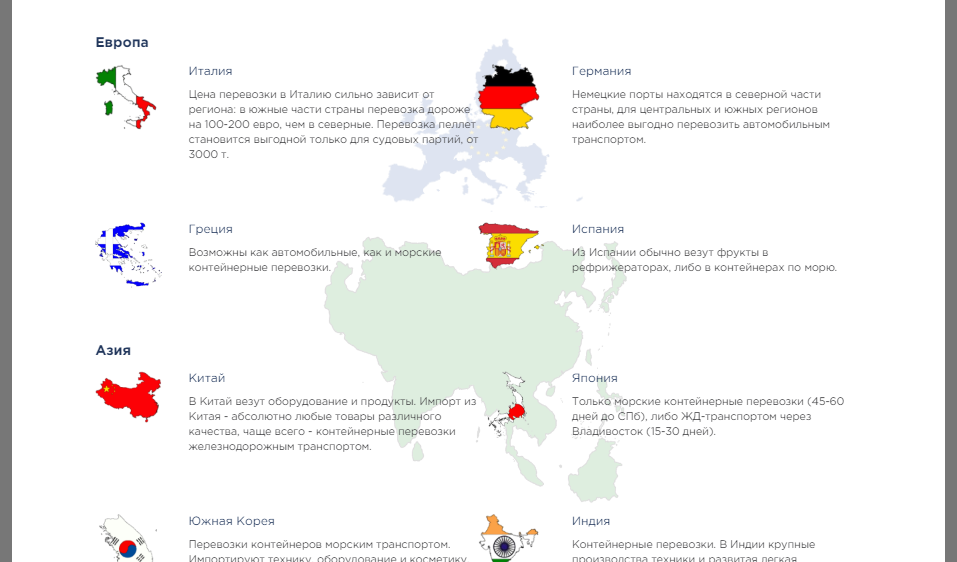
При этом, фон у основного блока идет ТОЛЬКО до разделяющего ДИВа, будто бы ДИВ на этом месте заканчивается.
Почему так, как исправить?
Скрин

Пример - на тестовом сайте (код и CSS лучше там же смотреть)
toscandinavia.ru/geo.html
Код элементов:
<div class="bgeuro">
<h2>Европа</h2>
<div class="lt ita">
<h3>Италия</h3>
<p>Цена перевозки в Италию сильно зависит от региона: в южные части страны перевозка дороже на 100-200 евро, чем в северные. Перевозка пеллет становится выгодной только для судовых партий, от 3000 т.</p>
</div>
<div class="lt deu">
<h3>Германия</h3>
<p>Немецкие порты находятся в северной части страны, для центральных и южных регионов наиболее выгодно перевозить автомобильным транспортом.</p>
</div>
<div class="clearfix"></div>
<div class="lt grc">
<h3>Греция</h3>
<p>Возможны как автомобильные, как и морские контейнерные перевозки.</p>
</div>
<div class="lt esp">
<h3>Испания</h3>
<p>Из Испании обычно везут фрукты в рефрижераторах, либо в контейнерах по морю.</p>
</div>
</div>
<div class="bgazia">
<h2>Азия</h2>
<div class="lt chn">
<h3>Китай</h3>
<p>В Китай везут оборудование и продукты. Импорт из Китая - абсолютно любые товары различного качества, чаще всего - контейнерные перевозки железнодорожным транспортом.</p>
</div>
<div class="lt jpn">
<h3>Япония</h3>
<p>Только морские контейнерные перевозки (45-60 дней до СПб), либо ЖД-транспортом через Владивосток (15-30 дней).</p>
</div>
<div class="clearfix"></div>
<div class="lt cor">
<h3>Южная Корея</h3>
<p>Перевозки контейнеров морским транспортом. Импортируют технику, оборудование и косметику. </p>
</div>
<div class="lt ind">
<h3>Индия</h3>
<p>Контейнерные перевозки. В Индии крупные производства техники и развитая легкая промышленность.</p>
</div>
</div>
</div>
CSS
body {
min-width: 300px;
font-size: 16px;
font-family: 'Ship';
color: #3f3f41;
background-color: #777777;
}
h2 {
color: #23385d;
margin-bottom: 20px;
font-family: 'Ship-bold';
}
p {
line-height: 20px;
font-size: 16px;
margin-bottom: 10px;
}
.lt, .rt {
float: left;
}
.lt {
width: 50%;
padding: 0 0 0 140px;
background-position: 0 0;
margin-bottom: 80px;
min-height: 100px;
}
.main h2 {
font-size: 21px;
line-height: 25px;
margin-bottom: 20px;
color: #23385d;
}
.main p {
font-size: 16px;
line-height: 1.5;
}
.clearfix { clear: both; }