Хочу объяснить свою проблему на простом примере:

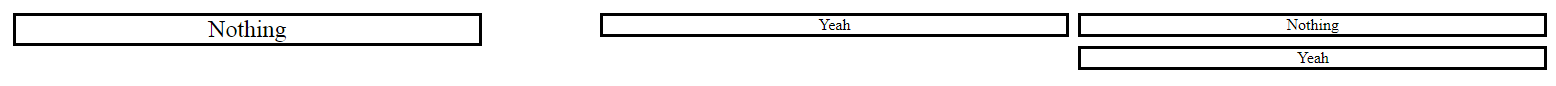
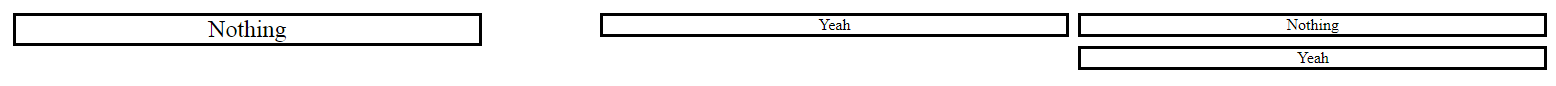
Нужно сделать так, чтобы блоки с текстом
Yeah были всегда посередине, вне зависимости от правого блока
Nothing, но всё-равно чтобы от него
отходили.
Вот CSS код:
/*макет*/
div{
height: 100%;
width: 100%;
}
/*блоки*/
#div, #div2{
float: left;
border: 3px solid black;
width: 30%;
margin: 0.3%;
}
/*левый блок*/
#div{
font-size: 150%;
}
/*блоки что должны быть посередине*/
#div2{
float: right;
}
html:
<!--Создание главного макета-->
<div align="center">
<!--Создание левого блока-->
<div id="div">
Nothing
</div>
<!--Создание правого блока-->
<div id="div2">
Nothing
</div>
<!--Создание блоков которые должны быть посередине-->
<div id="div2">
Yeah
</div>
<div id="div2">
Yeah
</div>
</div>