но перезагружается он только после второго нажати кнопки
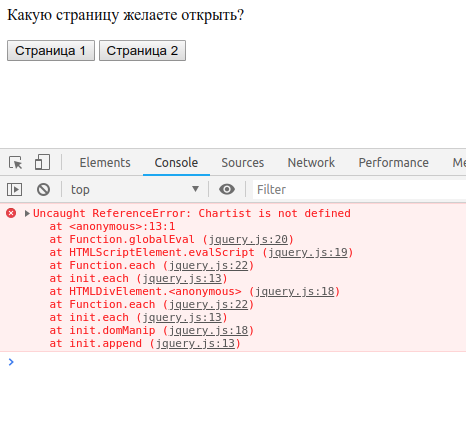
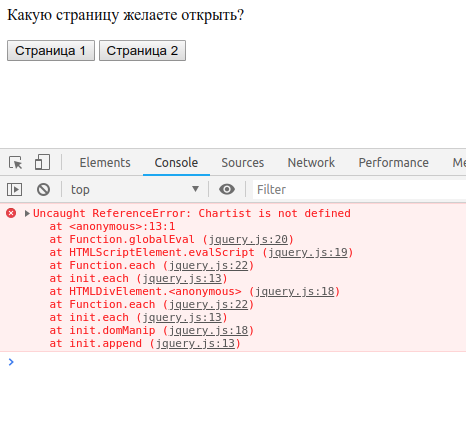
На самом деле, контент загружается успешно при первом нажатии на кнопку, но при рендере вываливается ошибка в JS:

Все из-за того, что ты возвращаешь ответ на AJAX-запрос, который мало того, что представляет собой исполняемый код (что само по себе не безопасно), так еще и содержит в себе ссылку на внешнюю JS-библиотеку, которая естественно не успевает загрузиться вовремя и все валится.
Правильно держать реализацию функций приложения в основных скриптах загружаемых вместе со страницей, а с сервера через AJAX возвращать только данные, например в JSON.