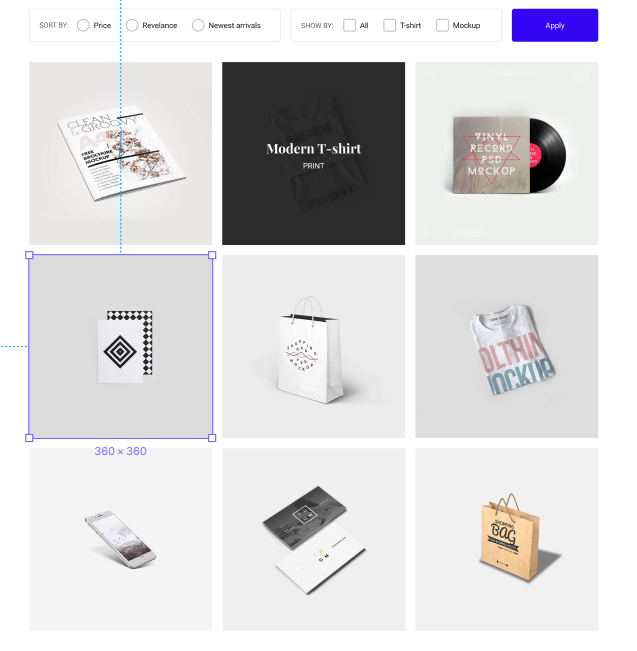
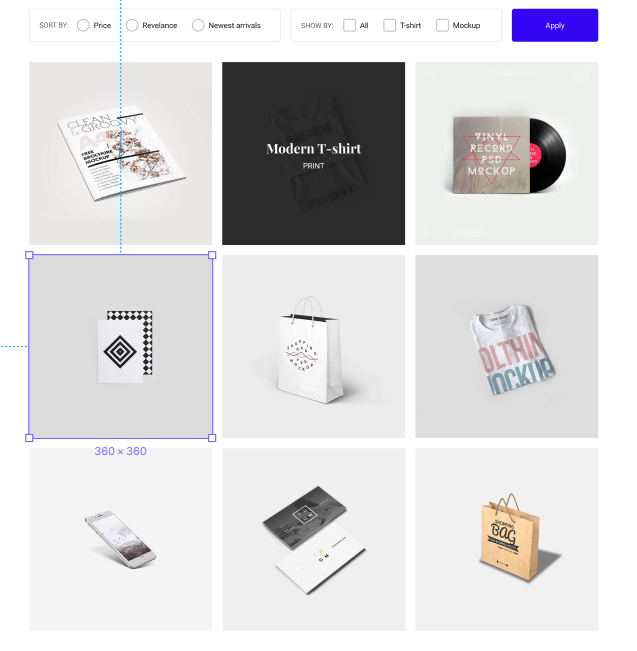
как сделать такие же отступы как на скриншоте?
<div class="main__cards">
<div class="main__card_row-start">
<img src="img/Card/portfolio/normal.png" alt="">
<img src="img/Card/portfolio/hover.png" alt="">
<img src="img/Card/portfolio/normal-1.png" alt="">
</div>
<div class="main__card_row-center">
<img src="img/Card/portfolio/normal-2.png" alt="">
<img src="img/Card/portfolio/normal-3.png" alt="">
<img src="img/Card/portfolio/normal-4.png" alt="">
</div>
<div class="main__card_row-end">
<img src="img/Card/portfolio/normal-5.png" alt="">
<img src="img/Card/portfolio/normal-6.png" alt="">
<img src="img/Card/portfolio/normal-7.png" alt="">
</div>
</div>