Здравствуйте! Верстаю ленту блога, появилась какая-то проблема с размещением постов.
Html:
<section class="<i>blog-feed</i>">
<arcticle class='post'>
<div class="arcticle-text">
<p class="topic">Wordpress</p>
<h2>I am a Blog Post Title</h2>
<span class="author"><i class="fas fa-user-alt"></i>by Jenn Pereira</span>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet veniam quo, placeat reiciendis. Nesciunt quidem quo id necessitatibus possimus, ex fuga maxime ipsa omnis numquam doloribus nam nulla veniam magni nemo similique, ab. Aut perferendis amet quo dolor id, dolorum!</p>
<div class="post-info">
<time timedate='19-07-2016'><i class="far fa-calendar"></i> on July 19,2016</time>
<div class="buttons">
<i class="fas fa-share-alt share"></i>
<i class="far fa-heart like"></i>
</div>
</div>
</div>
</arcticle>
<arcticle class='<b>post</b>'>
<img src="img/post1.png" alt="image">
<div class="arcticle-text">
<h2>I am a Blog Post with an Awesome Image</h2>
<span class="author"><i class="fas fa-user-alt"></i>by Jenn Pereira</span>
<p class="desc">Proin semper suscipit magna, nec imperdiet lacus semper vitae. Sed hendrerit enim non jus</p>
<div class="post-info">
<time timedate='19-07-2016'><i class="far fa-calendar"></i> on July 19,2016</time>
<div class="buttons">
<i class="fas fa-share-alt share"></i>
<i class="far fa-heart like"></i>
</div>
</div>
</div>
</arcticle>
<arcticle class='<b>post</b>'>
<img src="img/post2.png" alt="image">
</arcticle>
</section>
да, постов на картинке больше, остальные посты точь в точь, как второй article. Вот css, точнее sass
.blog_feed
column-count: 2
column-gap: 30px
.post
display: inline-block
margin-bottom: $col_margin
background-color: #fff
position: relative
img
width: 100%<img src="https://habrastorage.org/webt/5d/1a/5e/5d1a5e021cfbd651038724.png" alt="image"/>
.arcticle-text
padding: 33px 46px
Тут основные стили, остальное цвета и тому подобное. .blog_feed - лента, .post - вот эти отдельные посты, чтобы не искать
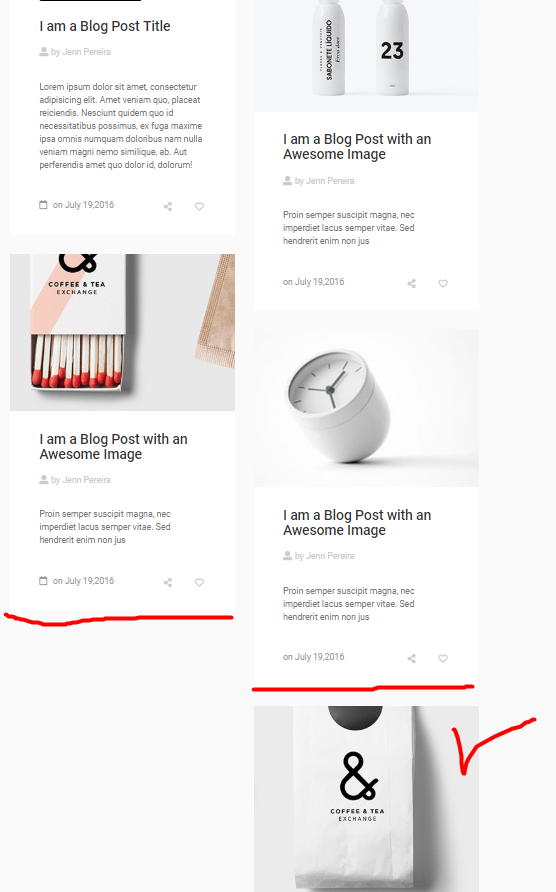
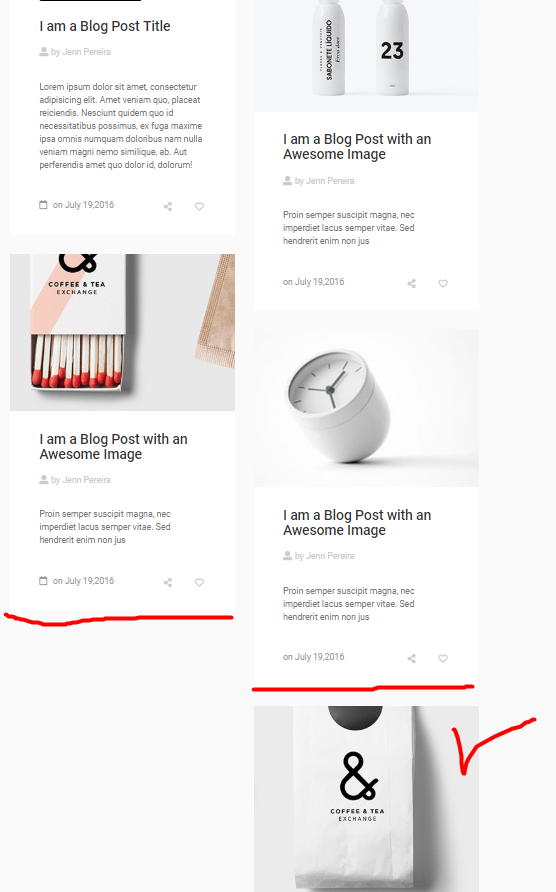
В итоге получается такая картина:

Нижний пост должен находиться слева, сейчас это выглядит ужасно, и я незнаю, почему так происходит. Если у кого-то что-то подобно происходило, напишите, в чем дело.
Заранее спасибо