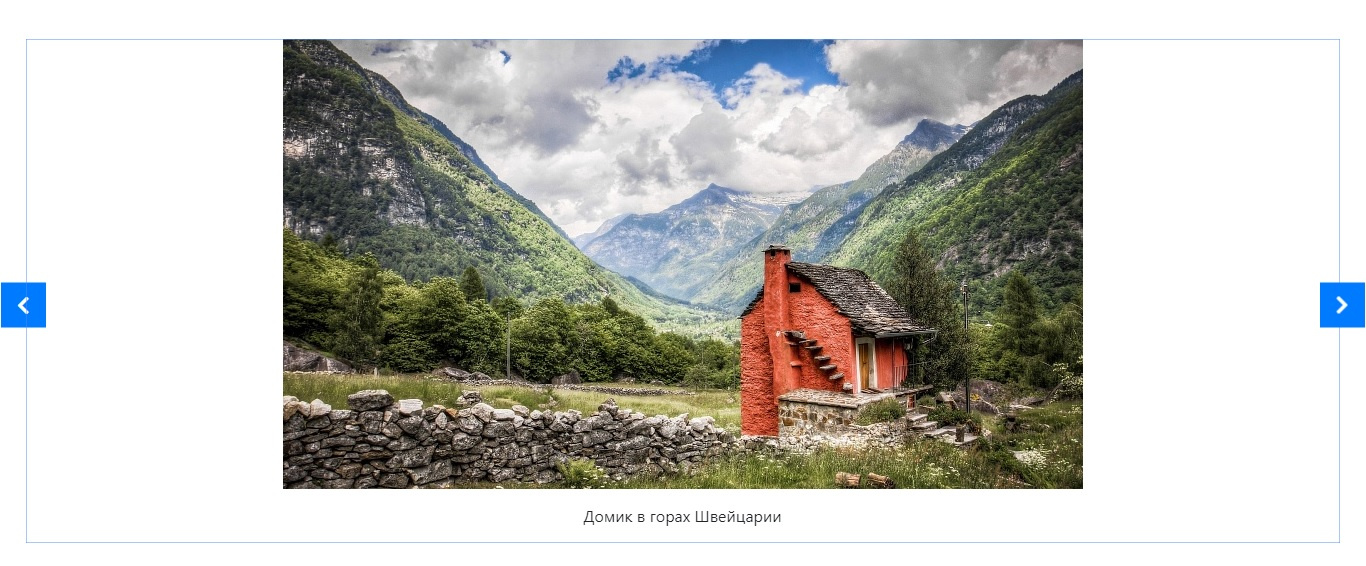
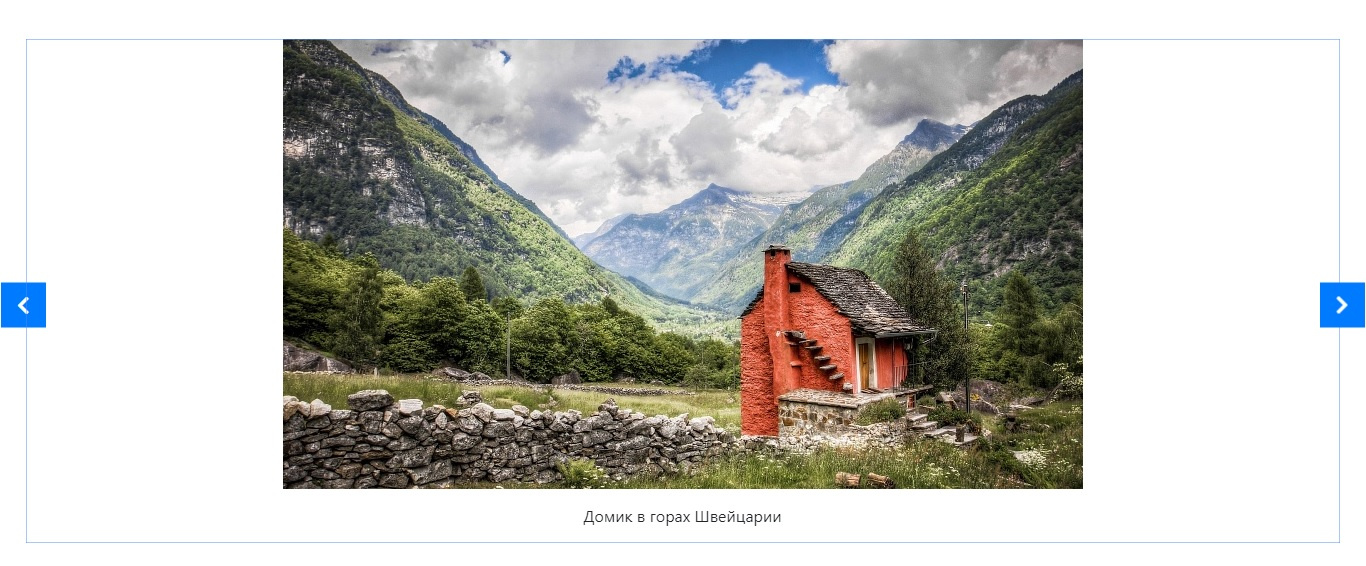
Делаю слайдер с помощью плагина slick slider и не могу понять, откуда берется эта голубая рамка вокруг блока при клике на элемент:

В файлах стилей её нет, у блоков везде стоит
outline: none в slick.css и slick.theme.css.
В стилях бутстрапа вроде тоже нет ничего подобного для
divов.