Коллеги, правильно ли использовать "колбэки" для передачи события из дочерних компонентов.
"Колбэки" передаю через "props".
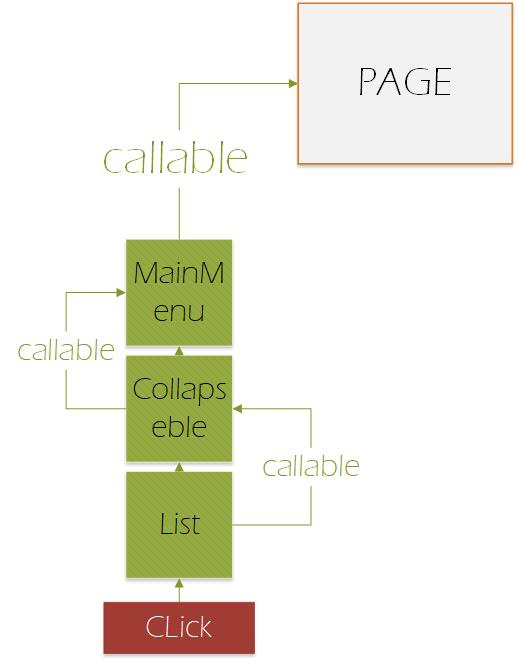
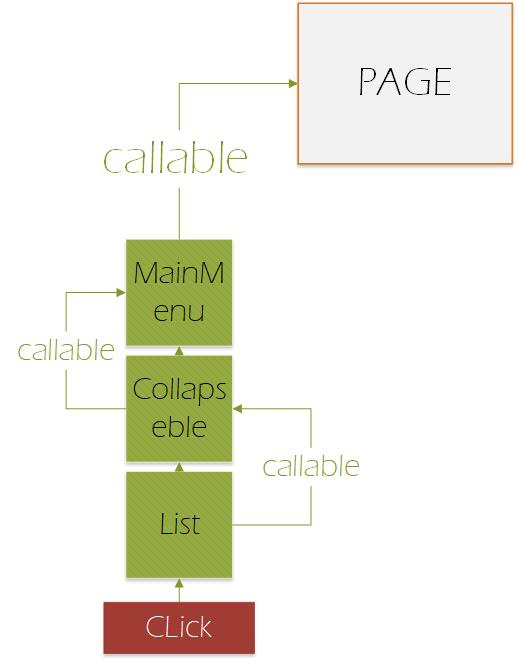
Прилагаю схему.

На самом деле основная идея, это создать один компонент
MainMenu
Который в свою очередь, состоит из нескольких дочерних, а дочерние из дочерних (это я уже утрирую).
На данный момент глубина иерархии 3 ступени.
Дочерний компонент List, по нему пользователь кликнет.
Далее List вызывает callable функцию родителя и так далее.
Поднимаем событие в страницу и радуемся.
Вопросы!
На сколько это правильно?
На какие грабли можно наступить?
Спасибо!