Здравствуйте! Есть проблема, вот такой код:
<section class="gallery">
<div class="item">
<img src="img/img1.png" alt="image">
</div>
<div class="item">
<img src="img/img2.png" alt="image">
</div>
<div class="item">
<img src="img/img6.png" alt="image">
</div>
<div class="item">
<img src="img/img4.png" alt="image">
</div>
<div class="item">
<img src="img/img5.png" alt="image">
</div>
<div class="item">
<img src="img/img3.png" alt="image">
</div>
<div class="item">
<img src="img/img7.png" alt="image">
</div>
<div class="item">
<img src="img/img8.png" alt="image">
</div>
<div class="item">
<img src="img/img9.png" alt="image">
</div>
<div class="item">
<img src="img/img10.png" alt="image">
</div>
</section>
Стили:
.gallery
column-count: 3
column-gap: 30px
margin-top: 29px
.item
background-color: #000
width: 100%
margin-bottom: 30px
border: none
img
width: 100%
transition: .2s ease
.item:hover
img
opacity: .7
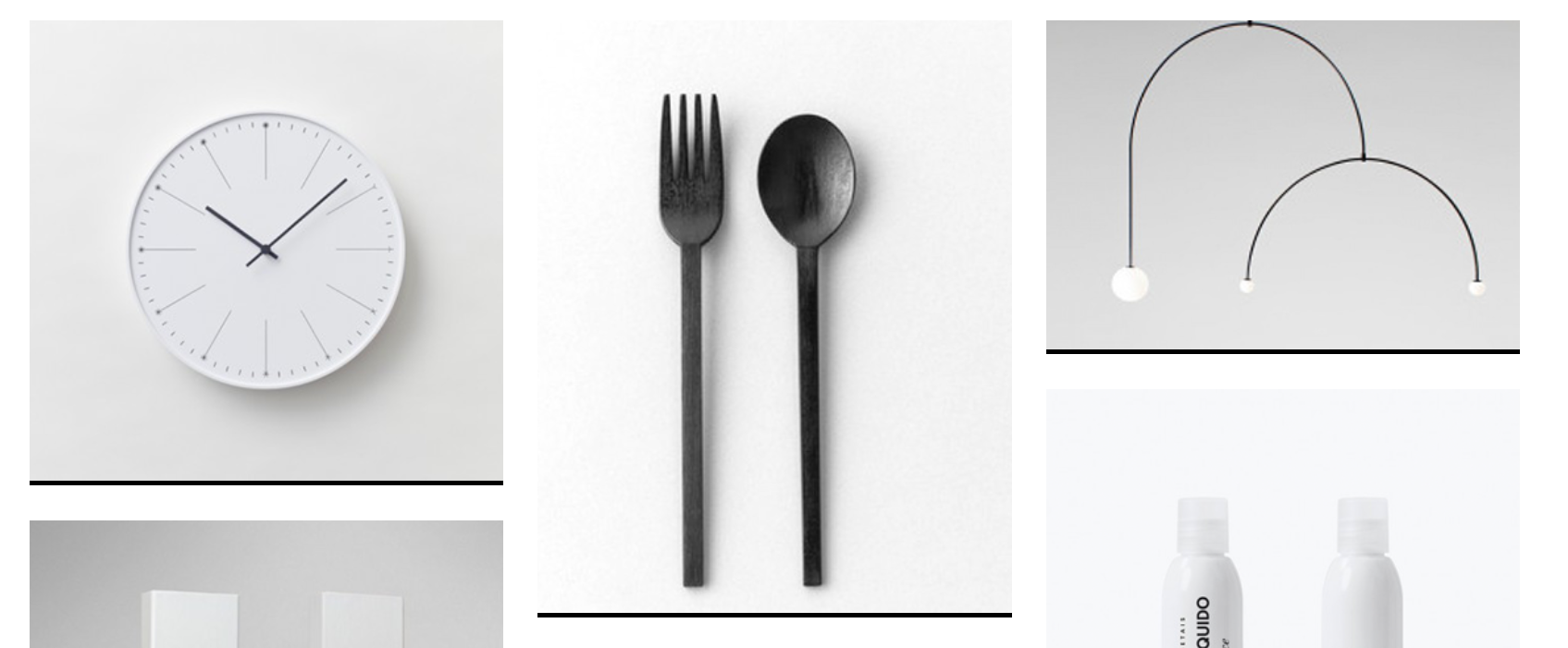
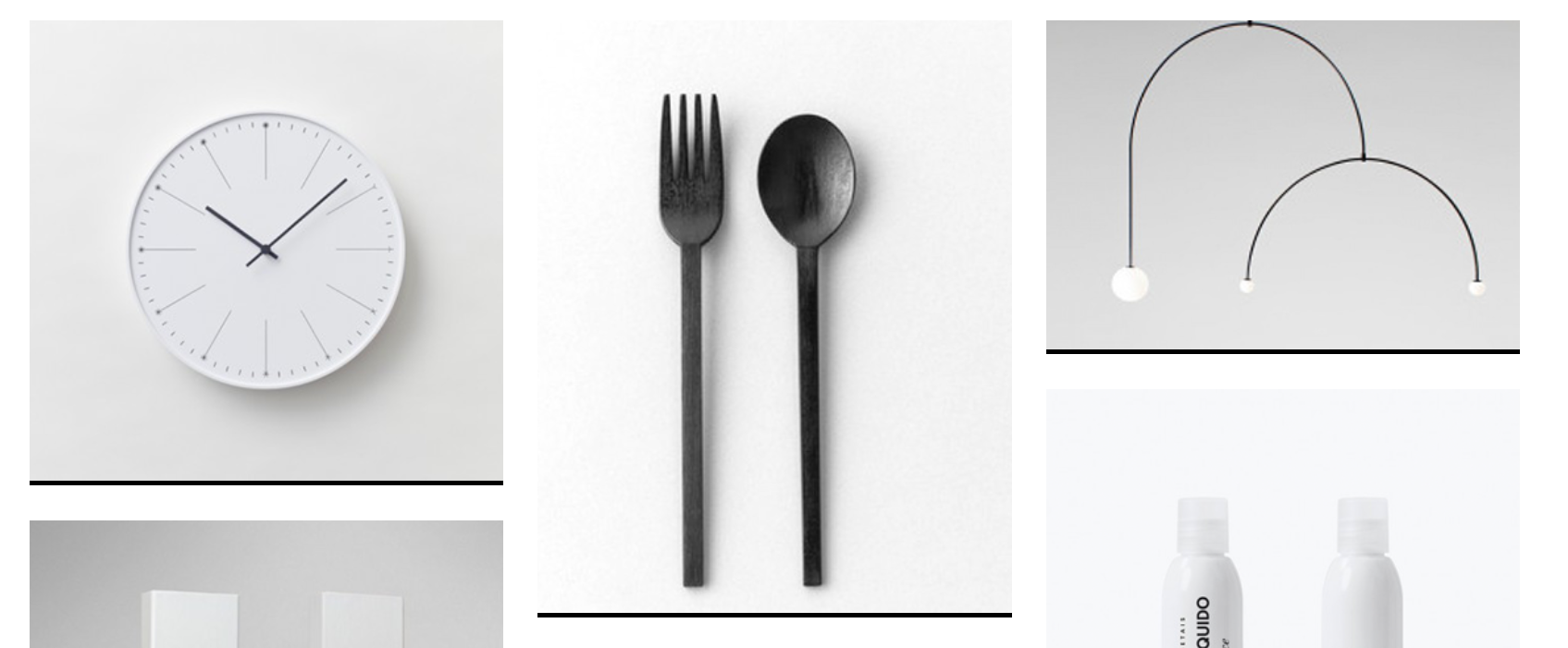
При наведении на картинку, фон становится темнее, ну я и решил сделать черный фон у обертки, и прозрачность картинки менять. Только вот обертка почему то длиннее картинки, у меня padding margin обнулен в normalize, я дополнительно проверил, не работает. Откуда отступ - непонятно. Если у кого была подобная проблема, подскажите.