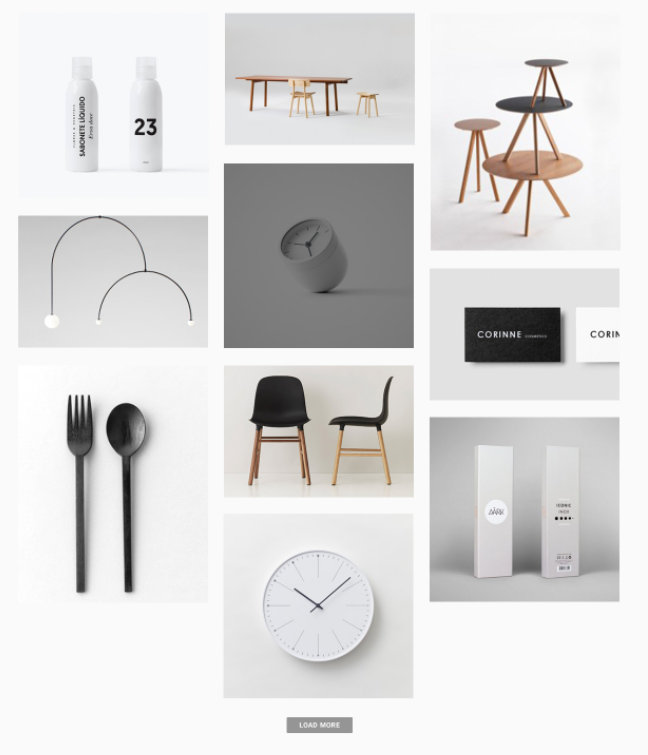
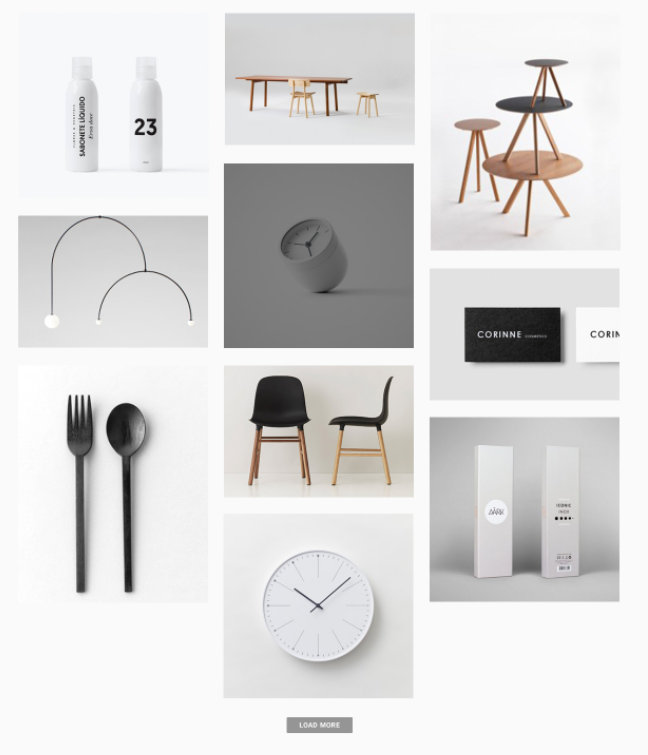
Здравствуйте! Тут короче проблемка у меня нарисовалась, я такое верстать не умею. 3 колонки, разная высота у картинок, и потом ещё 10 будут подгружаться ajax. Подскажите хотя бы направление, идею, как такое можно сделать. Grid-ы не справляются, flex тоже не подошел, была идея создать 3 колонки, и просто накидать туда картинки, высота не деформируется, всё хорошо. Но адаптивным сделать это будет сложно, плюс всё это будет натягиваться на wp. Mansory, я попробовал, в процентном соотношении эта фигня не работает, если у меня 3 колонки, допустим по 32% шириной, то расстояние между ними надо задавать фиксированное, это уже не адаптивно. Вобщем, если есть ещё какие-либо идеи, поделитесь пожалуйста.

Правка: я использовал библиотеку jquery, не думал, что в css такое тоже есть. С css всё заработало, спасибо)