Здравствуйте!
Как сделать строгую привязку всплывающего окна к кнопке, которая его вызывает?
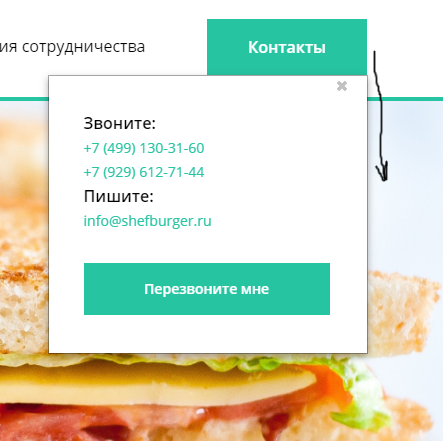
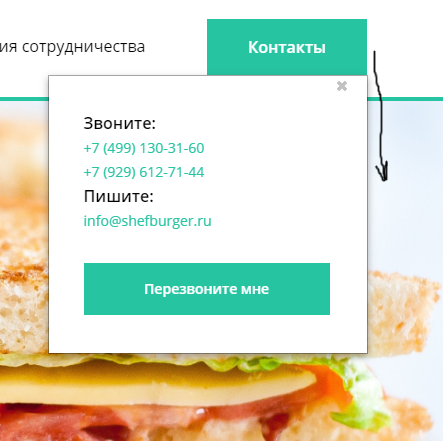
Имеется следующая проблема: кнопка "Контакты" вызывает всплывающее окно, необходимо, чтобы она при масштабировании оставалось на той же позиции, как на ФОТО 1

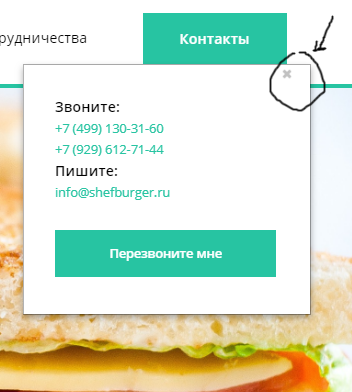
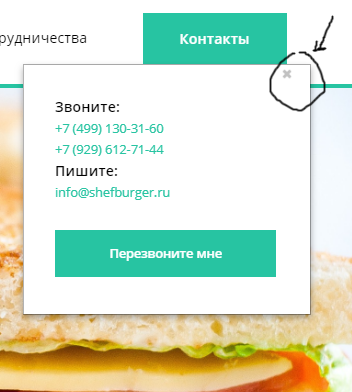
При уменьшении масштаба возникает смещение:

Не могу понять, как правильно сделать код для данной ситуации, поэтому прилагаю ссылку на сам сайт:
chefburger.wg3036.wg01.ru