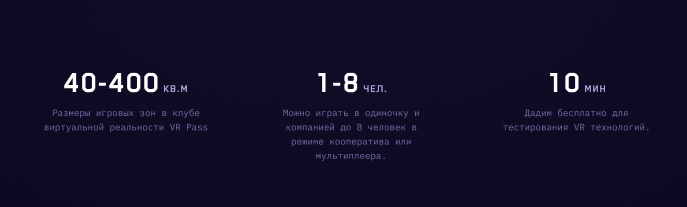
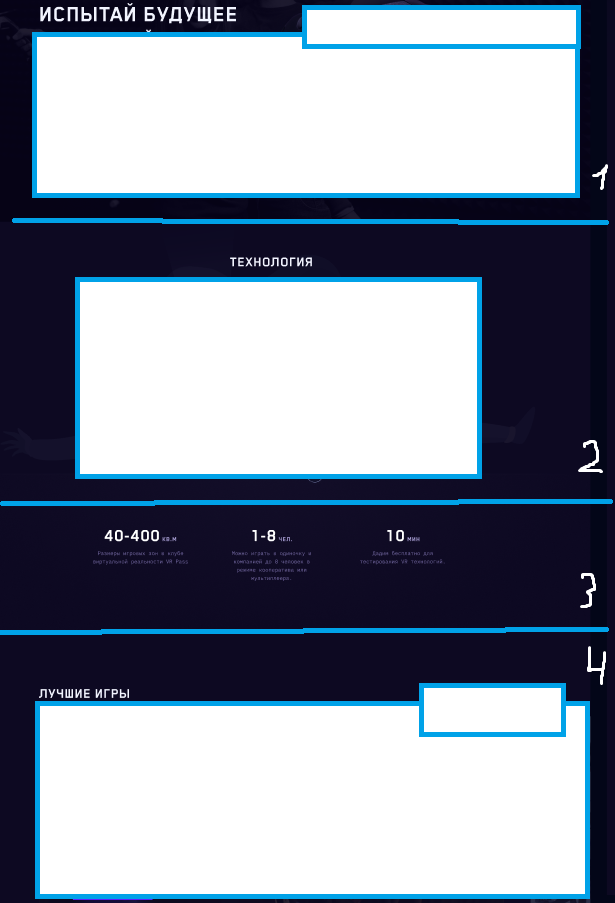
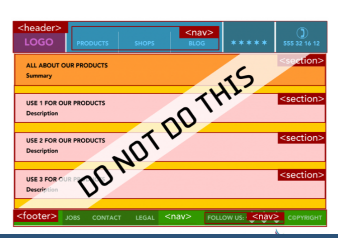
Есть лендинг и один из разделов лендинга выглядит вот так

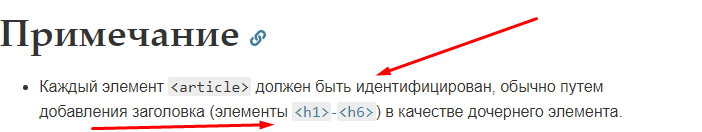
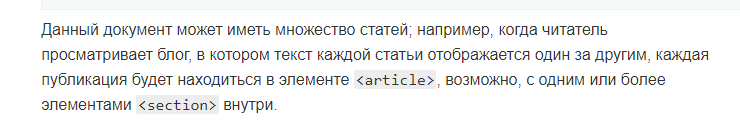
исходя из





я понимаю, что article является независимой частью на странице сайта, а секция зависящим элементом, какого то более крупного элемента.
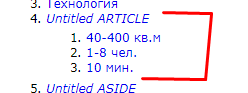
т.е. в данном случае я понимаю что нужно делать как тут

т.е.
article > section*3 {h + p и т.д.}
(
опираюсь на этот источник)
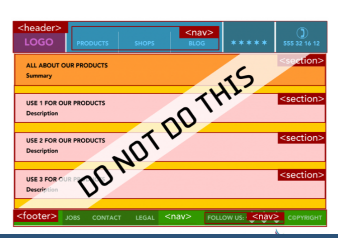
если же я сделаю как
section > article*3 то на выходе это зависящая от чего либо секция, но у меня это независимый "раздел" и он может быть размещен в любом месте сайта.
сделав
article > section*3 {h + p и т.д.}
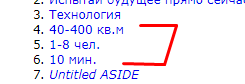
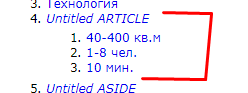
я получаю:

т.к. нет выраженого заголовка (даже если использовать section>article*3 будет тоже самое)

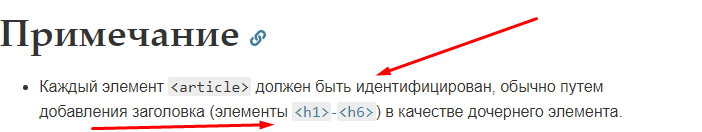
так же в документации говорится о заголовках:


и так же о том, что не нужно лепить section как обертку, лучше для этого использовать див, по этому решаю что подход section>article*3 или section>div*3 не верен, о чем так же говорится
в этом источнике
если же делать div>article*3 или div>section*3 то будет:

т.е. этот раздел ни как не выделен, по факту это получается 3 разных раздела, но на деле то это один раздел с 3мя подразделами
теперь вопрос:
1. верно ли использовать article>section?опираясь на статью и документацию, я понимаю, что это верный подход но возможно я ошибаюсь
Эти разделы:

я сверстал бы как article*4 > ..... (внутри могут быть section)
а не section*3> .....(внутри могут быть article)
2. как решить вопрос с невыявленным заголовком раздела? один из вариантов, сделать там и просто скрыть его стилями, тогда семантически все вродь читается, но верно ли это?
P.S. прошу не ругать за мой "русский" и не писать в стиле "ой да это ни кому не нужно" и т.п.