Я использую простой фильтр взятый
отсюда. Там можно посмотреть демо. Если в линию то работает все
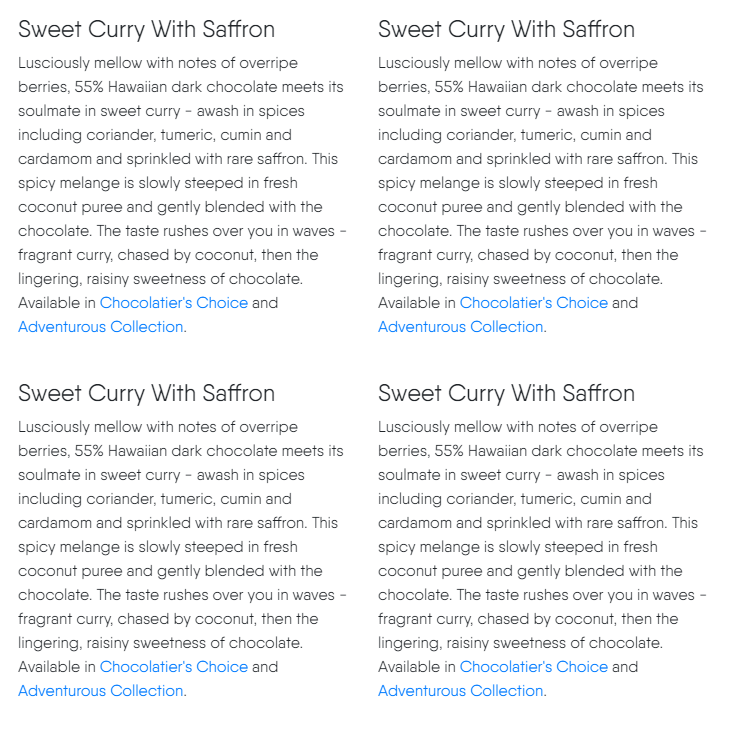
ок, но когда я создаю колонки то происходит вот так:

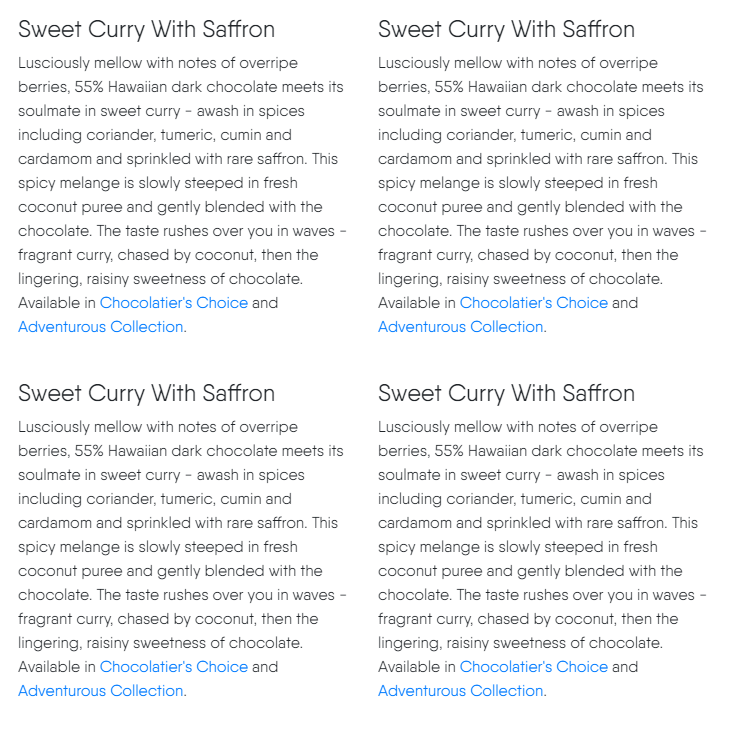
А нужно что бы все шло по порядку, вот так:

Понимаю что в JS нужно прописать, что бы по фильтрации у тех которые не нужны включался "display: none;" как это реализовать? Или нужно что то другое? "Я очень плохо понимаю JS пожалуйста пишите код целиком" заранее всем благодарен.
Вот JS который у меня:
$(function() {
var newSelection = "";
$("#flavor-nav a").click(function(){
$("#flavor-nav a").removeClass("current");
$(this).addClass("current");
newSelection = $(this).attr("rel");
$(".flavor").not("."+newSelection).slideUp();
$("."+newSelection).slideDown();
});
});