Здравствуйте!
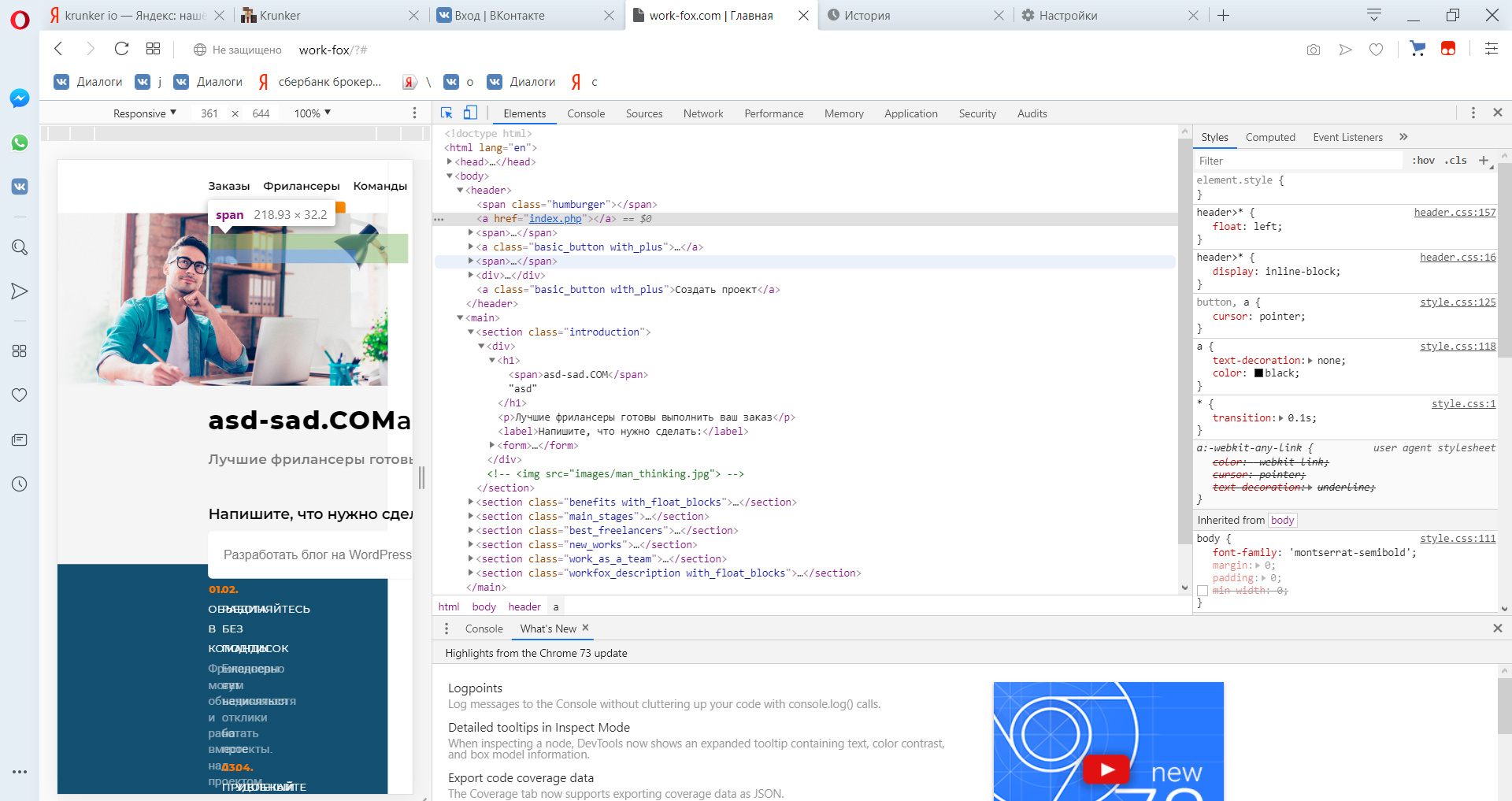
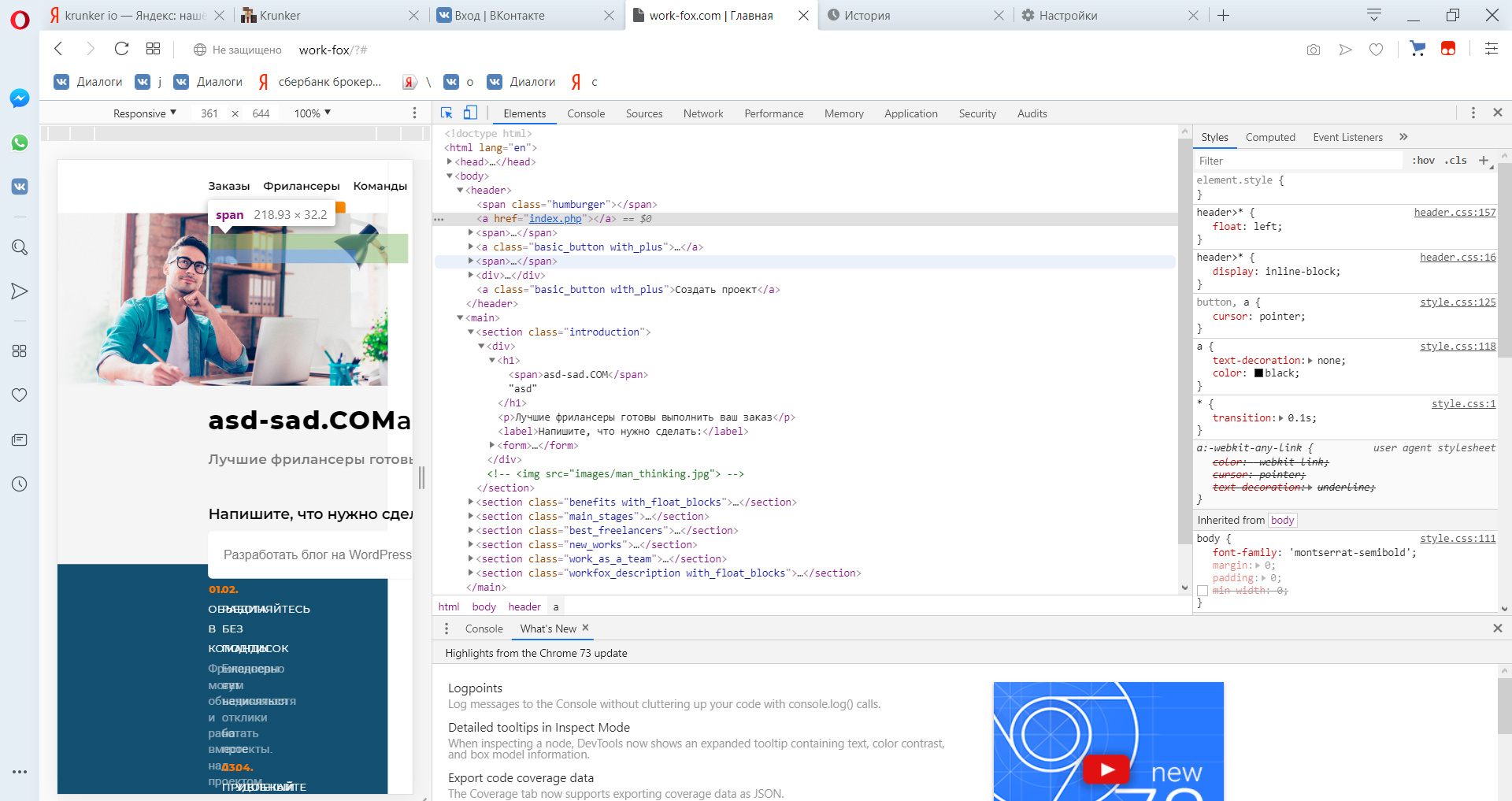
Верстаю страничку. Дизайн выдерживает экраны минимум до 500px. При экранах меньшего размера верстка "падает":

Мне нужно сделать так, чтобы при достижении экраном ширины в 500px страница не перестала уменьшаться, а чтобы просто снизу появился горизонтальный скролл и юзер бы просто скролил страницу влево-вправо. Я попытался добавить body min-width: 500px - вообще не помогло. Пытался добавить это свойство к html - безрезультатно.
Заранее выражаю огромную благодарность всем, кто поможет!