
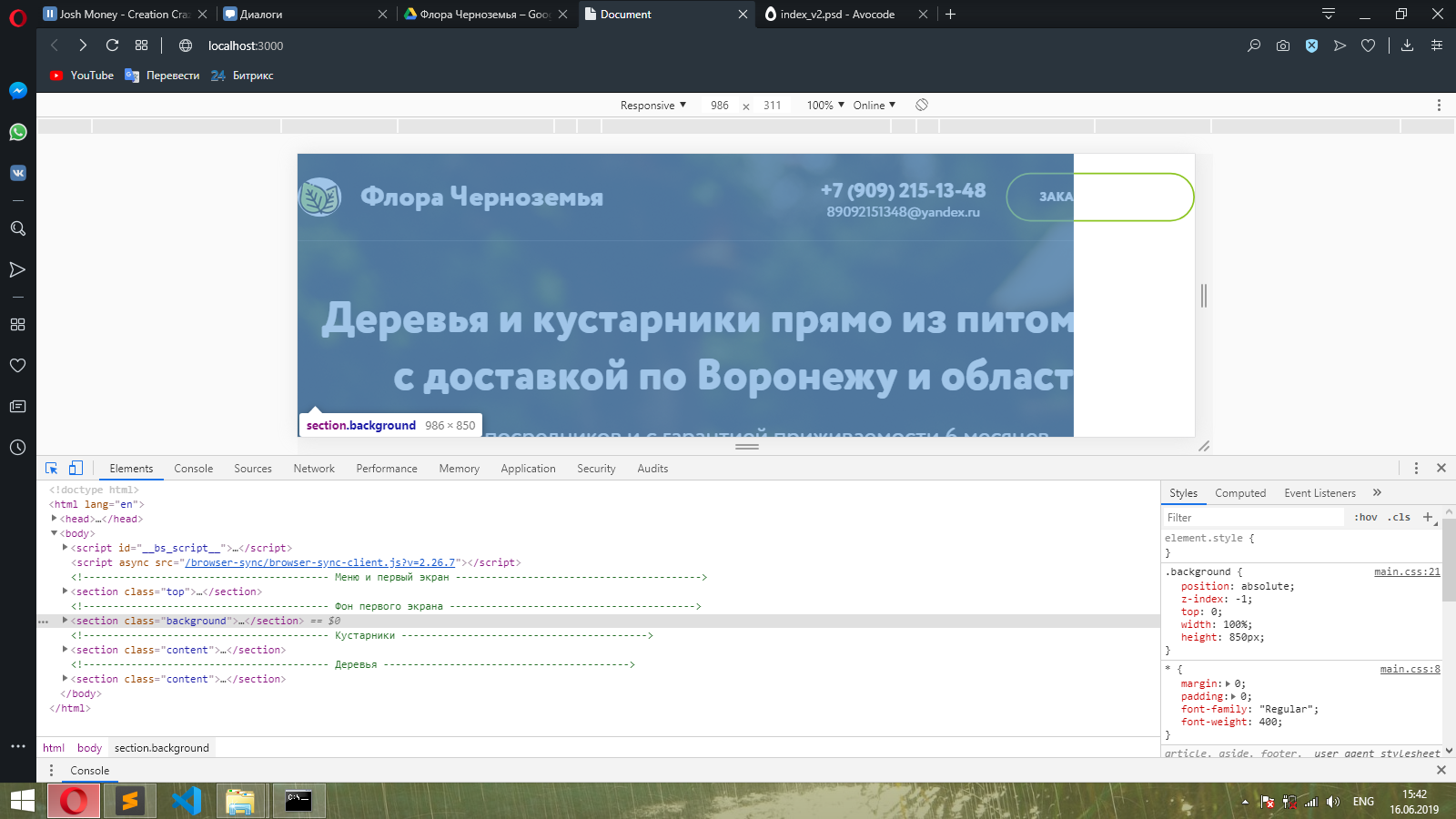
.background
position: absolute
z-index: -1
top: 0
width: 100%
height: 850px
.transparent
position: absolute
width: 100%
height: 100%
background: rgba(0,20,50,0.6)
.image
position: absolute
width: 100%
height: 100%
background: url(../img/main-img.png)
background-repeat: no-repeat
background-position: center center
background-size: cover
.fog
position: absolute
bottom: 0
width: 100%
height: 213px
background: url(../img/fog.png)<section class="background">
<div class="image"></div>
<div class="transparent"></div>
<div class="fog"></div>
</section>min-width: 1140px;position: relative;