Есть HTML код:
<!DOCTYPE html>
<html lang="ru" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="public/css/cases.css">
<link rel="stylesheet" href="public/css/blocks/header.css">
<link rel="stylesheet" href="public/css/style.css">
<meta content="width=device-width, initial-scale=1" name="viewport">
</head>
<body>
<div class='container'>
<div class='main cases'>
<div class='case'>
<div class='case-title'>
<h2>Название кейса</h2>
</div>
<div class='case-preview'>
<div class='case-bg'>
</div>
</div>
<button class='case-btn'>Открыть</button>
</div>
</div>
</div>
</body>
</html>
Вот стили:
.cases {
width: 100%;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(350px, 1fr));
}
.case {
width: inherit;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.case-title {
color: #ffffff;
background: linear-gradient(45deg, #079b74, #58B368);
padding: 10px 60px;
border-radius: 2px;
}
.case-preview {
margin: 2%;
width: 100%;
height: 70%;
display: flex;
justify-content: center;
align-items: center;
}
.case-bg {
width: 100%;
height: 100%;
background-image: url('img/svg/cases/DA4C511.png'), url('img/svg/cases/case-1.svg');
background-repeat: no-repeat, no-repeat;
background-position: center, center;
}
.case-btn {
padding: 10px 30px;
font-size: 24px;
background: none;
border: 3px solid #079b74;
outline: none;
border-radius: 50px;
}
.case-btn:hover {
background: linear-gradient(45deg, #079b74, #58B368);
}
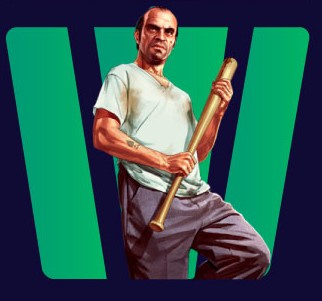
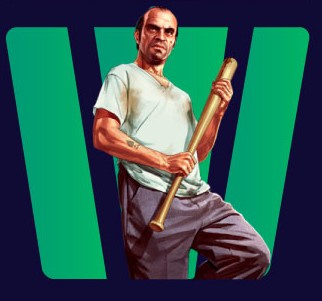
Вот что должно получиться:
 Должно получится так, что картинка выходит за блок, но и на адаптивность это не сказывается. Есть ли решение? Помогите, пожалуйста.
Должно получится так, что картинка выходит за блок, но и на адаптивность это не сказывается. Есть ли решение? Помогите, пожалуйста.