Доброго вечера всем. Просьба не ругаться сразу.
"Изучил" флексбоксы, как они работают. Но, так и не понял, когда их нужно применять, а когда не нужно. В гугле каждый пишет по-разному.
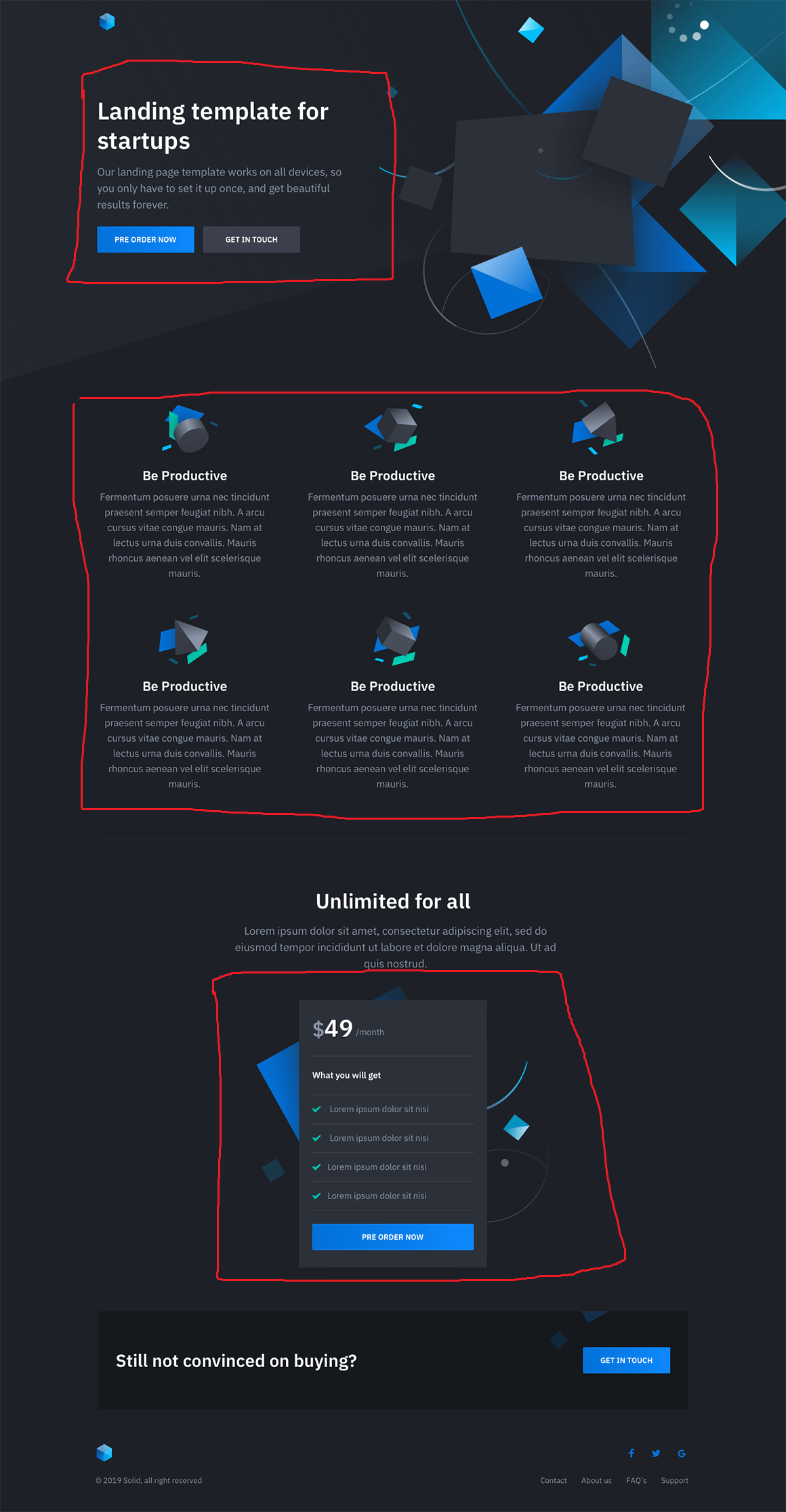
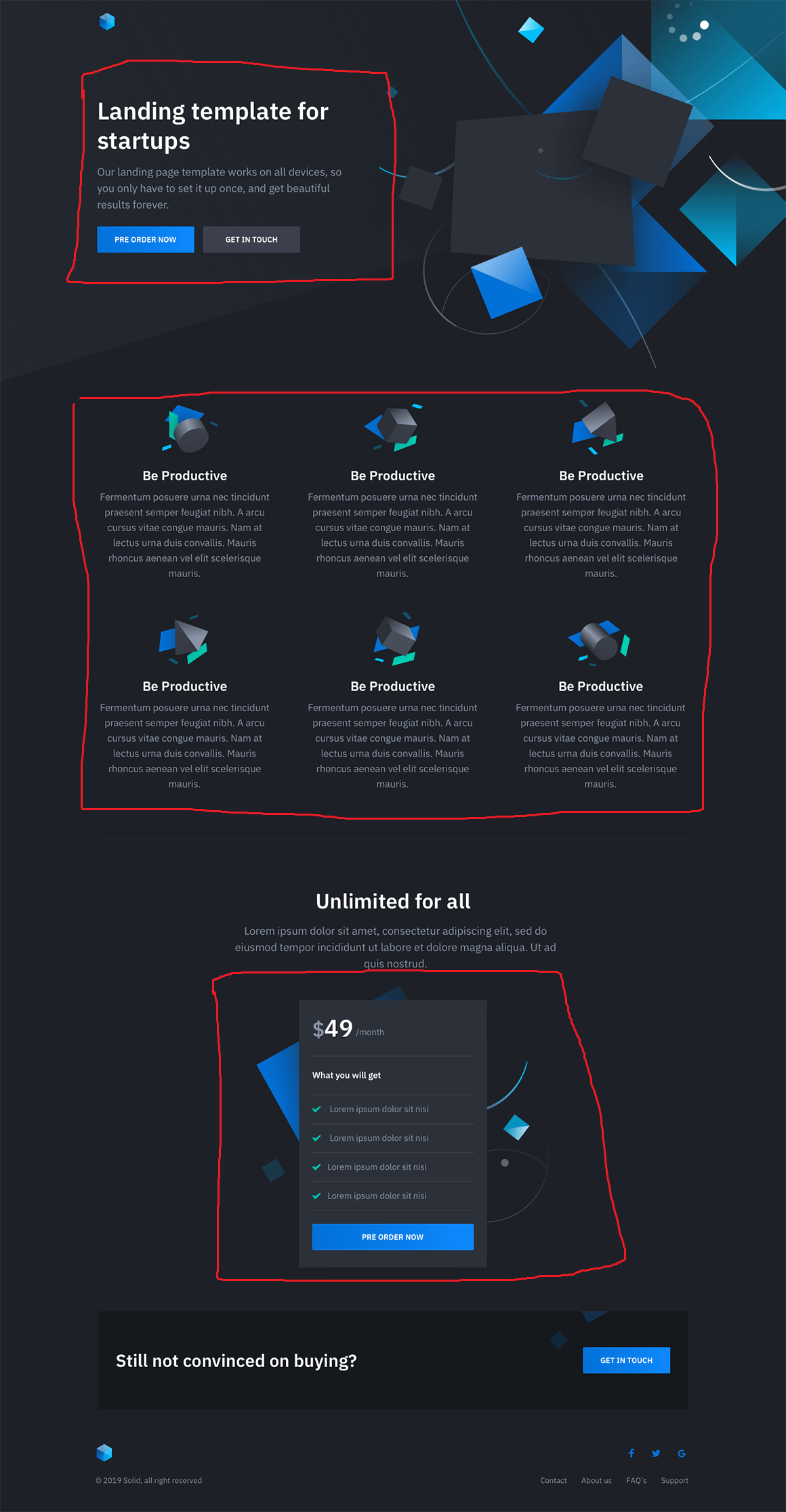
На примере макета можете объяснить, где их задействовать? На макете (скрин приложу), я выделил красным цветом, где можно использовать, а точнее нужно флексы.
И если можно вкратце, порекомендуйте когда их стоит использовать в каких случаях, а когда нет.