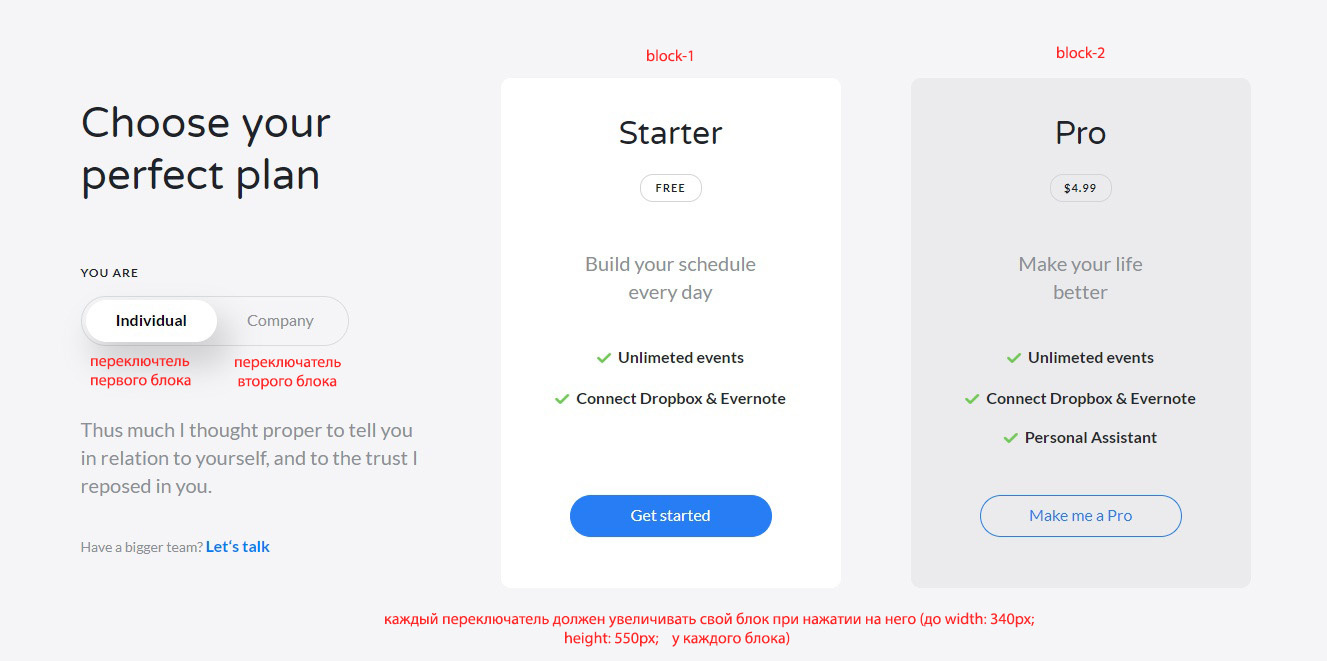
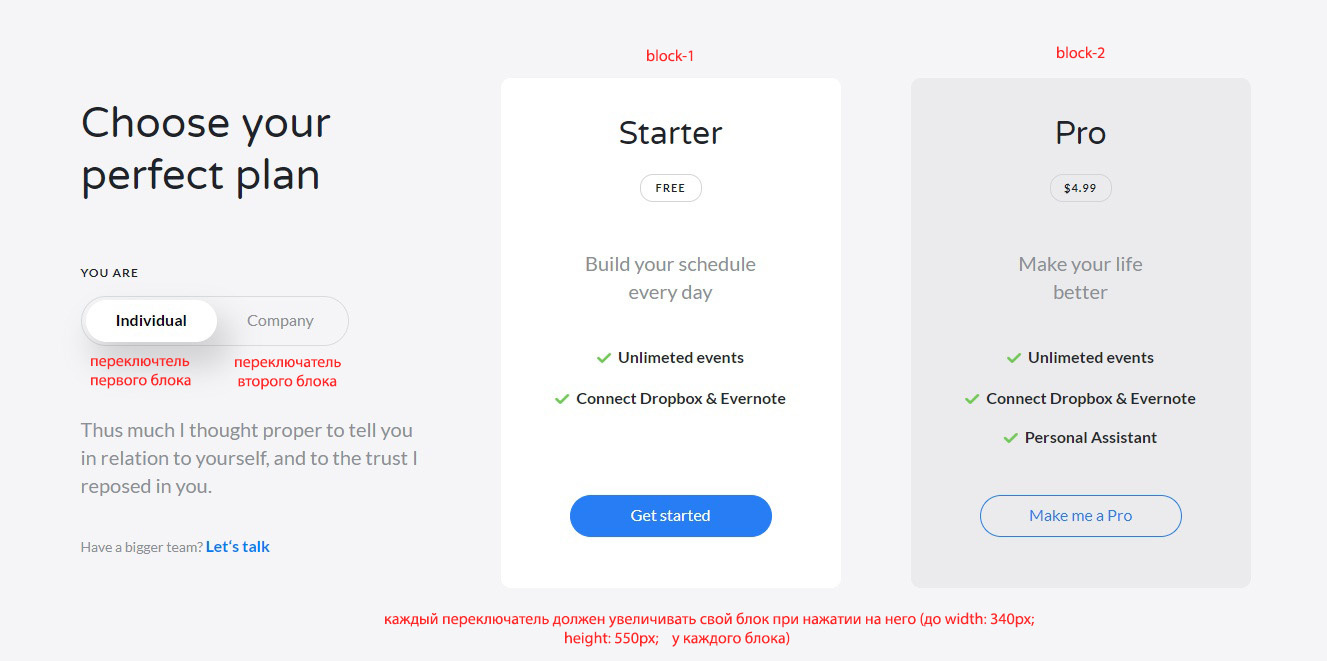
Ситуация такая: есть 3 блока, первый имеет переключатели(радиокнопки) labelы которых приобретают стиль указанный в коде при нажатии на текст в них. Другие 2 блока находятся ниже и должны увеличиваться в размерах при нажатии на переключатель. Сильно не пинайте я новичок в этом деле(самоучка), не могу сообразить как это сделать, пытался но конструкция не робит. Уже несколько раз пересобирал конструкцию, но блоки не шевелятся. Вот код и скрины:

<div class="offer-section">
<!-- Блок переключателя -->
<div class="block-1 choose-block">
<h3 class="title">Choose your perfect plan</h3>
<span>you are</span>
<!-- Переключатели(при переключении стиль для них работает как надо) -->
<div class="switcher">
<input type="radio" id="individual" name="check" checked>
<label class="switch-btn-1" for="individual">Individual</label>
<input type="radio" id="company" name="check">
<label class="switch-btn-2" for="company">Company</label>
</div>
<p>Thus much I thought proper to tell you in relation to yourself, and to the trust I reposed in you.</p>
<p>Have a bigger team? <a href="#">Let‘s talk</a></p>
</div>
<!-- Эти блоки должны увеличиваться в размерах -->
<div class="block-2 plan-block plan-1">
<span class="title">Starter</span>
<span>Free</span>
<p>Build your schedule<br> every day</p>
<ul class="advantages">
<li>Unlimeted events</li>
<li>Connect Dropbox & Evernote</li>
</ul>
<a href="#" class="btn">Get started</a>
</div>
<div class="block-3 plan-block plan-2">
<span class="title">Pro</span>
<span>$4.99</span>
<p>Make your life<br> better</p>
<ul class="advantages">
<li>Unlimeted events</li>
<li>Connect Dropbox & Evernote</li>
<li>Personal Assistant</li>
</ul >
<a href="#" class="btn">Make me a Pro</a>
</div>
</div>
.offer input {
display: none;
}
.offer .switcher {
display: flex;
width: 258px;
height: 48px;
flex-direction: row;
border: 1px solid #d9dcde;
justify-content: space-between;
padding: 0 4px;
margin-top: 9px;
border-radius: 25px;
}
.switcher label {
align-self: center;
font-size: 16px;
padding: 0 30px;
margin-top: -3px;
line-height: 40px;
vertical-align: middle;
}
/*Стиль переключателей срабатывающий по нажатию на них*/
#individual:checked ~ .switch-btn-1,
#company:checked ~ .switch-btn-2 {
width: 120px;
height: 42px;
font-weight: bold;
text-align: center;
margin-top: 0;
border-radius: 21px;
color: #000;
background-color: #fff;
box-shadow: 10px 20px 30px 5px rgba(0, 0, 0, 0.15);
}
.offer-section .plan-block {
position: relative;
width: 340px;
height: 510px;
border-radius: 10px;
}
/*Эти переключатели должны увеличивать блоки, каждый свой*/
#individual:checked ~ .offer-section .block-2,
#company:checked ~ .offer-section .block-3 {
transform: scale(1.2);
}