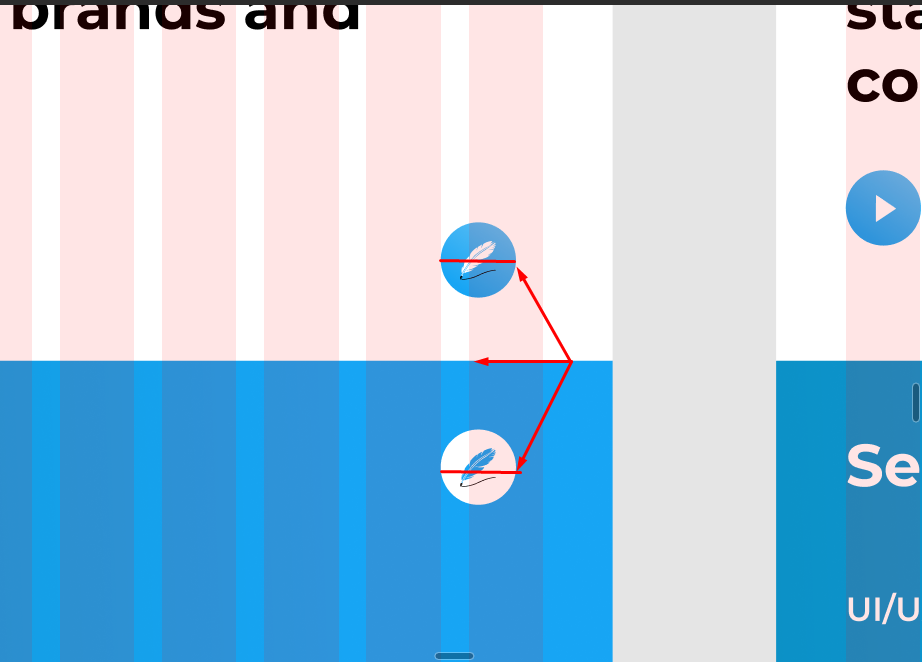
Самый простой способ:
background-blend-mode: difference;
Но на некоторых сайтах делают сложнее. Фиксированные картинки привязываются к блокам, считается позиция блока, картинки... В общем, скрипты на скриптах.
Вот тут через devtools можно посмотреть, как сделано.
UPD: еще можно скриптом высчитывать над каким блоком находится перо, и в зависимости от этого менять ему цвета. Пример скрипта: