Хеллоу гайс. Даже не знаю как понятнее сформулировать свою очередную проблему. Пол года назад я создавал здесь
тему, где мне нужно было получить json данные из n-количества json файлов в один json файл. В этих файлах я храню текстовую информацию, которую затем вывожу через цикл each
contacts.json"contactsItems":
[
{
"title" : "Полное ФИО",
"id" : "fullname",
},
"title" : "Возраст",
"id" : "age",
}
]
}
contacts.pugdiv.contacts__inner
each item in jsons.contacts.contactsItems
label(for=item.id) #{item.title}
input(id=item.id)
Это решение работает, но для того чтобы внесённые изменения отобразились в браузере, мне нужно перебилдить, и перезапустить сервер. И так каждый раз.
Тогда я подумал, что нужно код с
json обернуть в такс:
gulp.task("jsonData", function() {
const modules = fs.readdirSync( dir )
modules.forEach( item => {
const module = path.join( dir, item )
if ( ! fs.lstatSync( module ).isDirectory() ) return
const jsons = fs.readdirSync( module ).filter( item => path.extname( item ) === '.json' )
jsons.forEach( json => {
const name = path.basename( json, path.extname( json ) )
const file = path.join( dir, item, json )
data[name] = JSON.parse( fs.readFileSync( file ) )
})
})
});
и вызывать его через
gulp.watch типо:
gulp.watch("src/modules/**/*.json", gulp.series("jsonData", "pages")).on('change', server.reload);
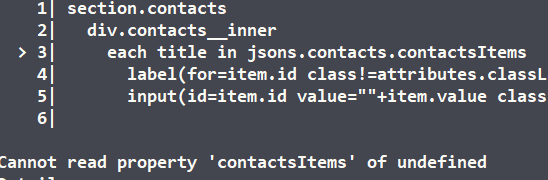
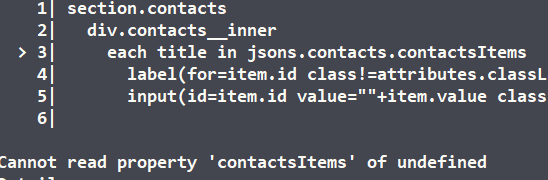
Но когда я помещаю данный код в такс, мне выдаёт:

Проблем?