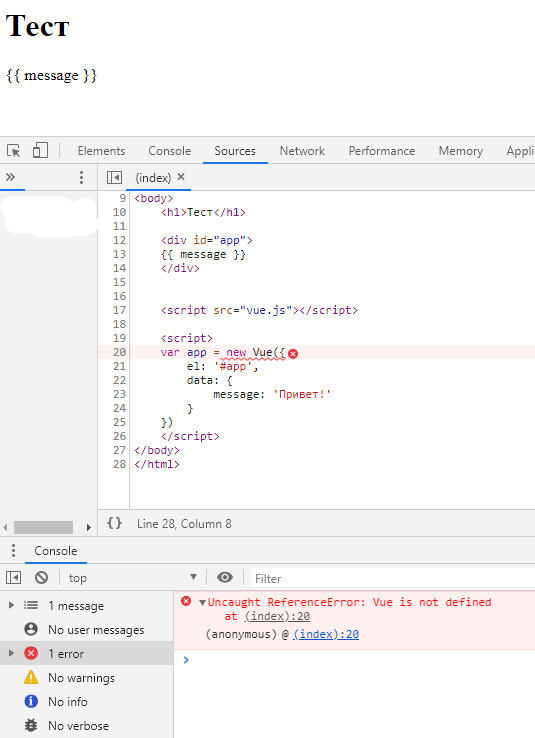
Пишу сайт в Windows server 2016 (IIS) и возникла глупая проблема - не могу подключить в index.php файл скрипта vue.js.
Если подключать по CDN все отлично работает.
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
Не подключается именно если файл физически находится в директории сайта.
Все способы которые знал перепробовал - не помогает.
Что интересно - если индексный файл сделать HTML-ным, то скрипт подключается.
Добавил пользователя
IUSR и дал ему права за запись и чтение.
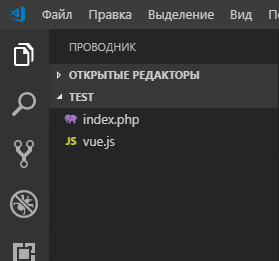
Файл скрипта должен находиться именно физически в директории сайта, т.к. это рабочий проект и должен работать без подключения к интернету.
Подскажите, что можно сделать чтобы подключить файл скрипта к индексному php файлу в IIS?
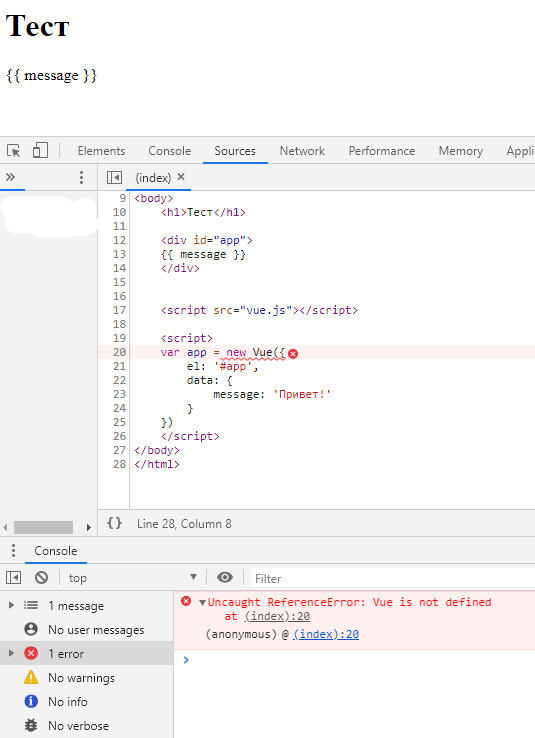
Вот тестовый код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Тест</h1>
<div id="app">
{{ message }}
</div>
<script src="vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Привет!'
}
})
</script>
</body>
</html>

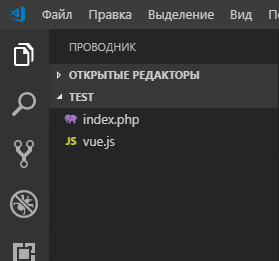
Структура тестового сайта:

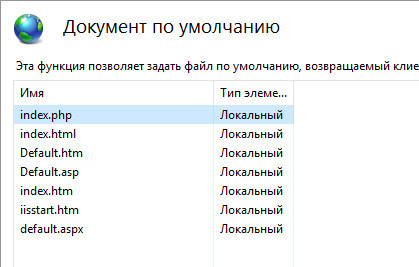
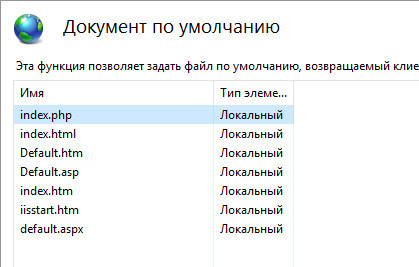
Документы по умолчанию: