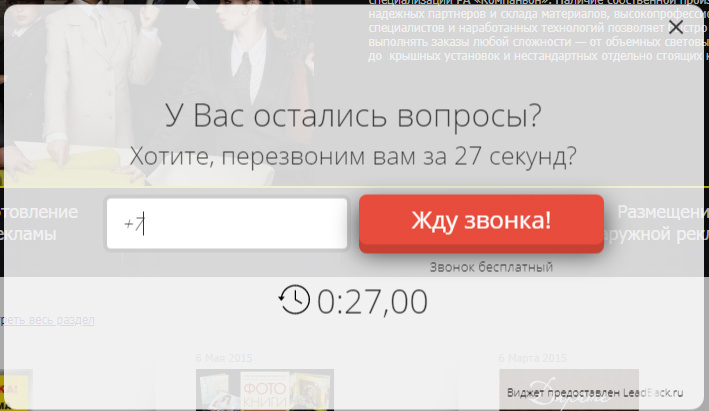
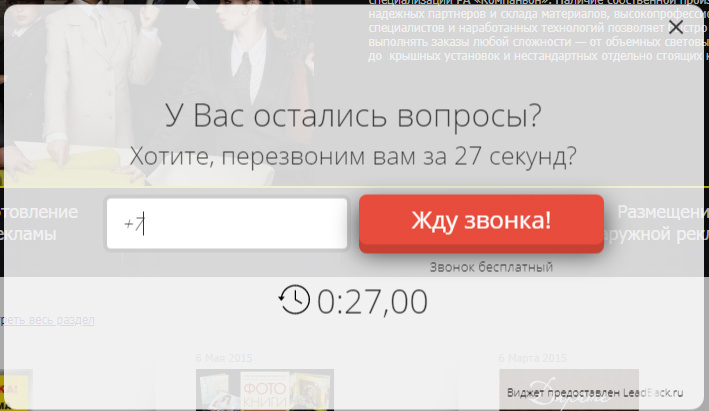
Есть CMS Битрикс, и виджет обратного звонка от "Leadback". Нужно сделать фон формы непрозрачным.

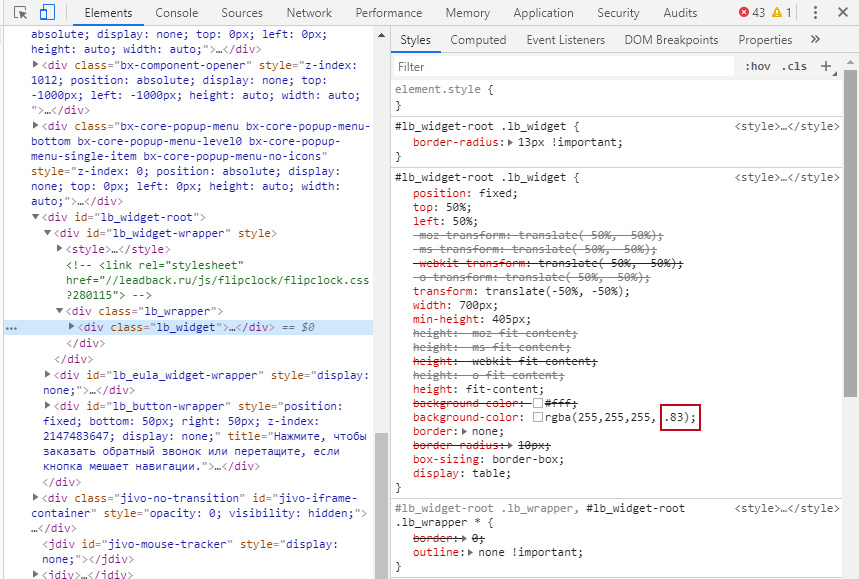
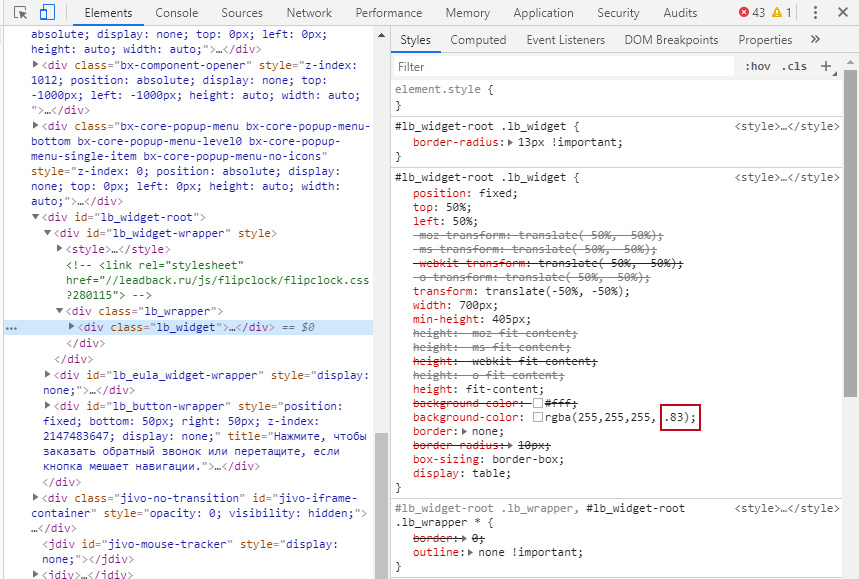
Виджет подключается через скрипт. В поддержке сервиса сказали, что можно поменять прозрачность в CSS на самом сайте. В консоли нашел кусок кода со стилем этой формы, при редактировании в самой консоли всё получается, но ума не приложу как его изменить перманентно. В шаблонах страниц сайта стилей нет.

Как я понял, нужно найти файл, где прописаны эти стили, либо создать новый с измененным стилем, но куда это добавлять не знаю.
UPD. РЕШЕНИЕ.
Идем: Администрирование > Контент > Структура сайта > Файлы и папки > CSS > style.css (есть еще styleS.css, но он нам не нужен).
Добавляем в самый конец файла:
#lb_widget-root .lb_widget {
background-color: rgba(255,255,255, 1) !important;
}
И сохраняем. Готово!