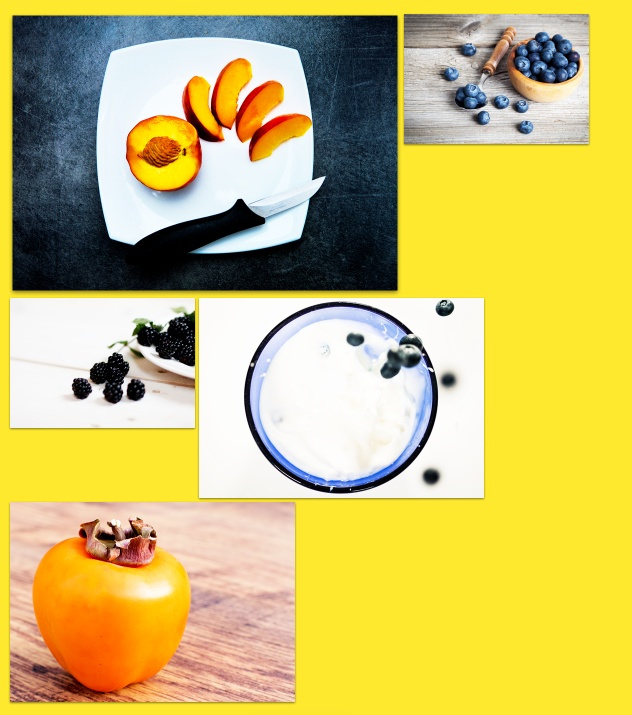
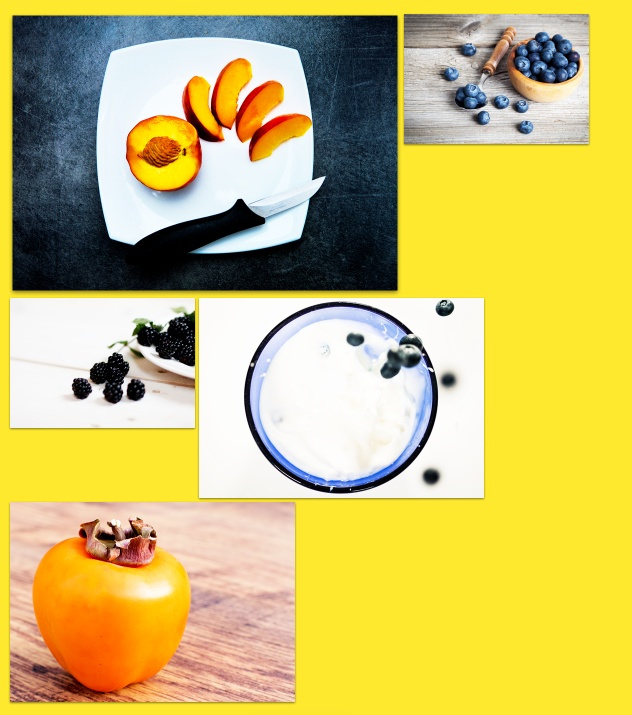
Изначально мне нужно сделать вот так:
 Задача:
Задача:
1) расположить картинки так, как показано изначально;
2) при изменении масштаба страницы одновременно уменьшать изображения с сохранением 100%;
3) эффект hover при наведении мышки на картинки.
Я подключил
jquery-3.4.1.min.js,
imagesloaded.pkgd.js,
isotope.pkgd.min.js и в моём файле main.js прописал функцию:
var $grid = $('.grid').imagesLoaded( function() {
// init Isotope after all images have loaded
$grid.isotope({
layoutMode: 'fitRows',
itemSelector: '.grid-item',
percentPosition: true,
masonry: {
columnWidth: '.grid-sizer'
}
});
});
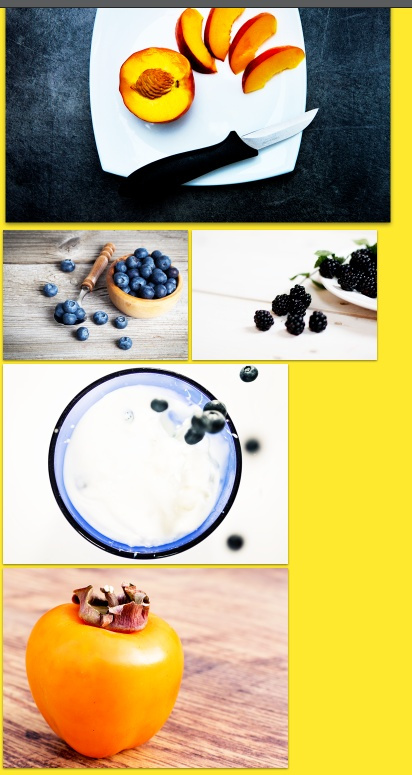
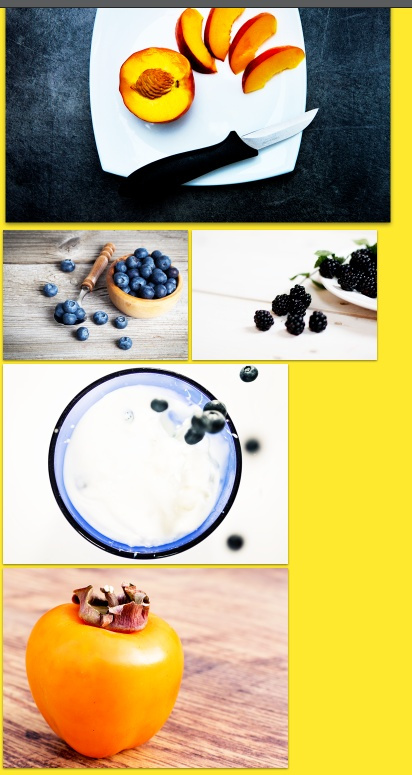
Получилось так (неправильно):

При уменьшении страницы браузера получилось так (изображения сохраняют 100% вид):

Что я делаю не так? Может что лишнее прописал в SCSS? Все картинки у меня указаны без размеров. В CodePen я указал фиксированную ширину и высоту.
Попытался код отобразить в
CodePen, получилось немного криво:
https://codepen.io/aptyyyp/pen/RmBpom  Задача:
Задача: