У меня есть проблема с выводом данных из ассоциативного массива внутрь элементов. Суть заключается в том, что у меня есть основной массив с данными различных стран. В нем есть 3 уровня вложенности. 1. Страна => 2. Штаты => 3. Города.
Пример:
const countries = {
'USA': {
'California': {
capital: 'Sacramento',
founded: '9 сентября 1850'
population: '40000000',
motto: 'Эврика',
anthem: 'I Love You, California',
cities: {
'Los-Angeles': {
area: '1301.97',
founded: '4 сентября 1781',
population: '3 976 322'
},
'San-Diego': {
area: '963.6',
founded: '1769',
population: '1 420 000'
},
'San-Francisco': {
area: '600.6',
founded: '1776',
population: '884 363'
}
}
},
'New-York': {
capital: 'New-York',
founded: '1624'
population: '19 795 791',
motto: 'Всё выше',
anthem: 'I Love New York',
cities: {
'Buffalo': {
area: '136',
founded: '1832',
population: '261 310'
},
'Rochester': {
area: '96.1 ',
founded: '1803',
population: '208 123'
},
'Yonkers': {
area: '52.6',
founded: '1646',
population: '196 086'
}
}
}
},
'Canada': {
'Ontario': {
capital: 'Toronto',
founded: '1 июля 1867 года'
population: '13 873 933',
motto: 'От моря до моря',
anthem: 'I Love You, Ontario',
cities: {
'Ottawa': {
area: '2790.3',
founded: '1850',
population: '934 243'
},
'Leamington': {
area: '508.76',
founded: '1876',
population: '49 741'
},
'Milton': {
area: '366.61',
founded: '17 мая 1818',
population: '110 128'
}
}
},
'Québec': {
capital: 'Québec',
founded: '3 июля 1608'
population: '8 294 656',
motto: 'От моря до моря',
anthem: 'I Love Québec',
cities: {
'Montréal': {
area: '363.13',
founded: '17 мая 1642',
population: '1 942 694'
},
'Laval': {
area: '96.1 ',
founded: '1965',
population: '401 553'
},
'Gatineau': {
area: '342',
founded: '1800',
population: '265 349'
},
'Longueuil': {
area: '122.9',
founded: '1657',
population: '239 700'
}
}
},
'Alberta': {
capital: 'Edmonton',
founded: '1 сентября 1905'
population: '4 231 959',
motto: 'От моря до моря',
anthem: 'I Love Alberta',
cities: {
'Calgary': {
area: '726',
founded: '1875',
population: '1 096 833'
}
}
}
}
}
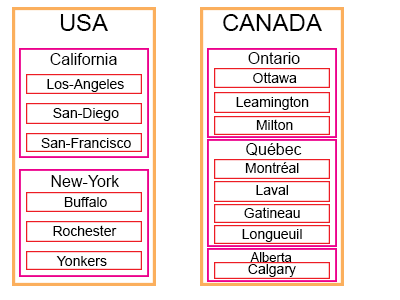
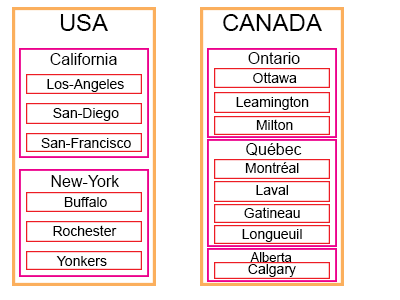
Я бы хотел вывести свойства данного массива в отдельные элементы страницы. То есть при выводе данных, первым делом создавался блок обозначающий страну (относительно данного массива, сначала бы создался блок 'USA'), затем внутри него создавались дочерние элементы (также блоки) обозначающие какой-либо штат (California). И внутри дочернего элемента, создавались блоки городов входящих во внутренний массив штата (относительно Калифорнии выводились бы города Los-Angeles, San-Diego, San-Francisco и их данные).
При этом основная задача заключается в том, чтобы данные блоки реализовывались автоматически, лишь введя данные в основной массив. А так же важно, чтобы блоки не были ограниченны определенным количеством данных. То есть допустим в блоке, который отрисовывает массив страны 'USA', было занесено столько штатов, сколько прописано в самом массиве. Исходя из того, сколько стран, штатов и городов было внесено в массив, столько же блоков создавалось на страннице. И если на страницу нужно добавить новый блок с другой страной и т.д., нужно было бы прописать соответствующие данные в массиве. (Как реализовать все это с точки зрения верстки мне примерно ясно, а вот с точки зрения функциональности я не особо понимаю, так как начинаю со временем слегка путаться).
Вот небольшая схема блоков:
(Финальная верстка будет очень сильно отличаться от данной, но хотелось бы просто визуализировать ее для простоты понимая реализации вывода данных массива)

Изначально я использовал метод 'map', но проблема заключается в том, он не может работать с многомерными массивами, а также обращаться к глубоко вложенным массивам в квадратных скобках. В итоге бросил этот способ
const countriesArray = {
list: [
{
id: 1,
countryName: "Russian Federation",
capital: "Moscow"
},
{
id: 2,
countryName: "China",
capital: "Beijing"
},
{
id: 3,
countryName: "Germany",
capital: "Berlin"
}
]
}
function OutCountry(props) {
return (
<div>
<h3>Country: {props.countryName}</h3>
<h3>Capital: {props.capital}</h3>
<hr/>
</div>
)
}
function App() {
const countryComponents = countriesArray.list.map(country => <OutCountry key={country.id} countryName={country.countryName} capital={country.capital} />)
return (
<div>
{countryComponents}
</div>
)
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
Также, я еще пытался использовать 'Рекурсивную функцию', но в итоге так особо ни к чему и не пришел.
Возможно проблема заключается в том, что я неправильно мыслю. Может мне нужно по другому развивать данную идею и вместо единого ассоциативного массива, разбить его на более малые составляющие, но боюсь, что это, рано или поздно, приведет к огромному количеству отдельных файлов с разными массивами, в которых будет очень легко запутаться, даже при должном именовании файлов.