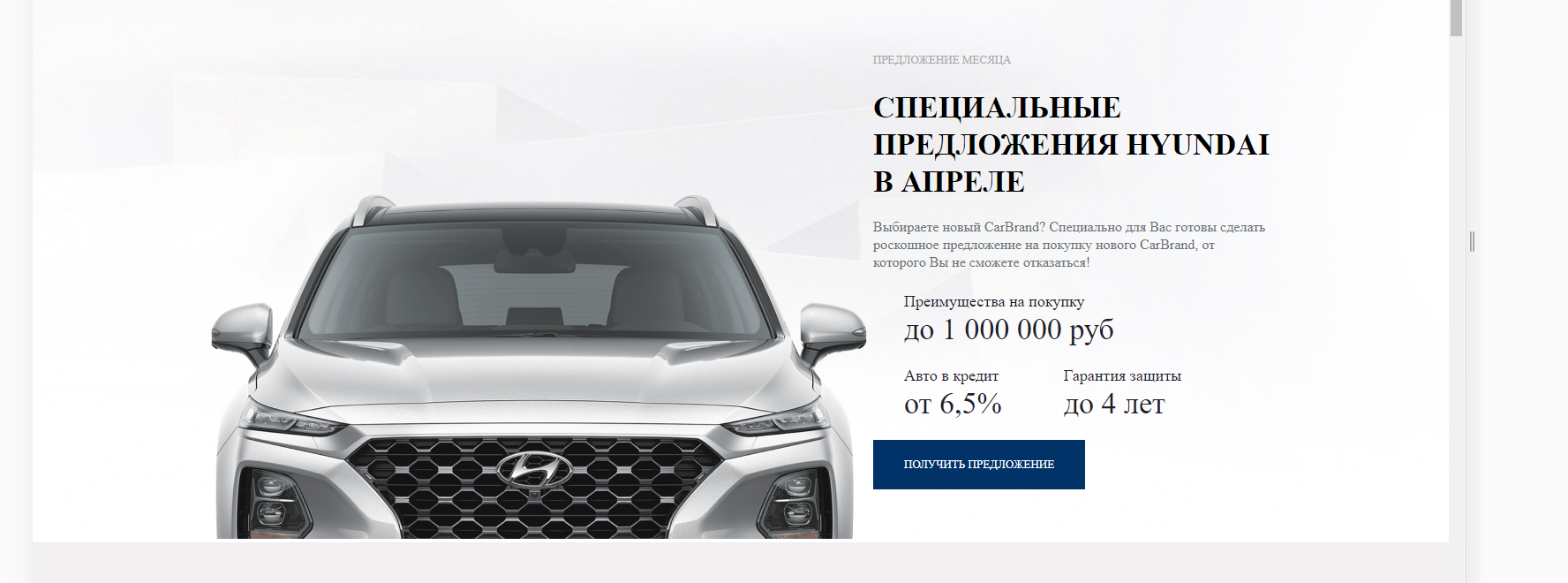
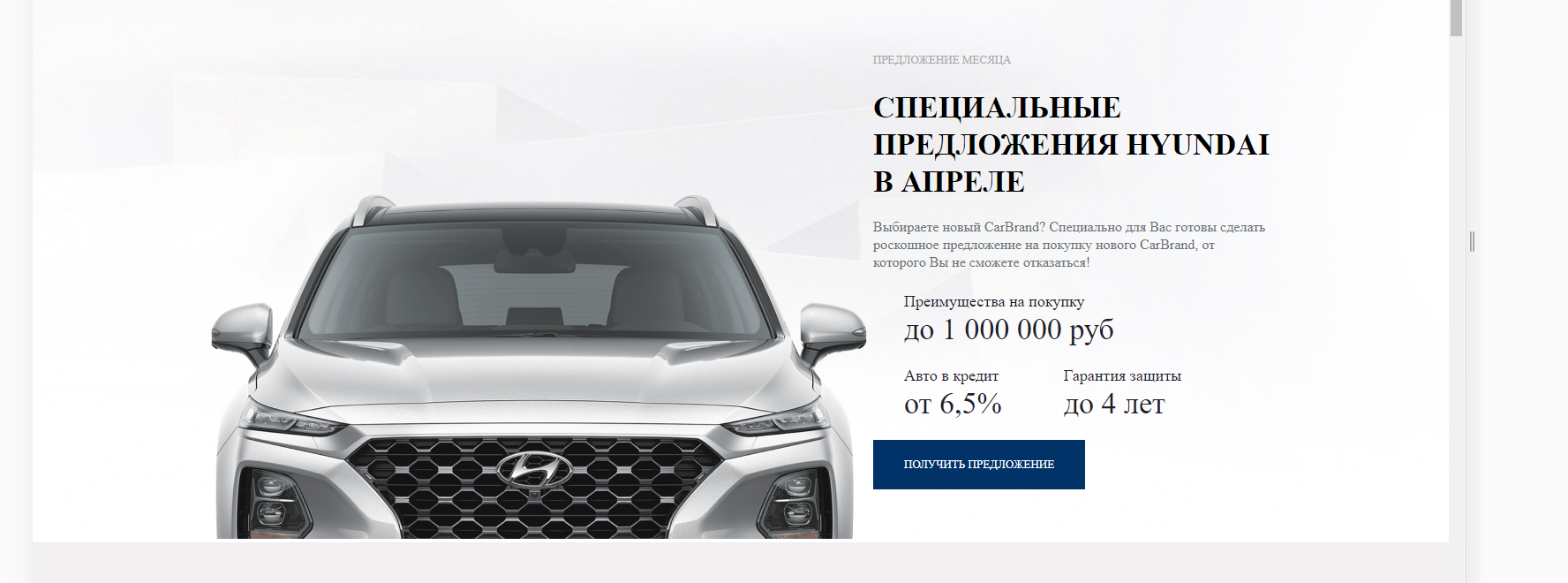
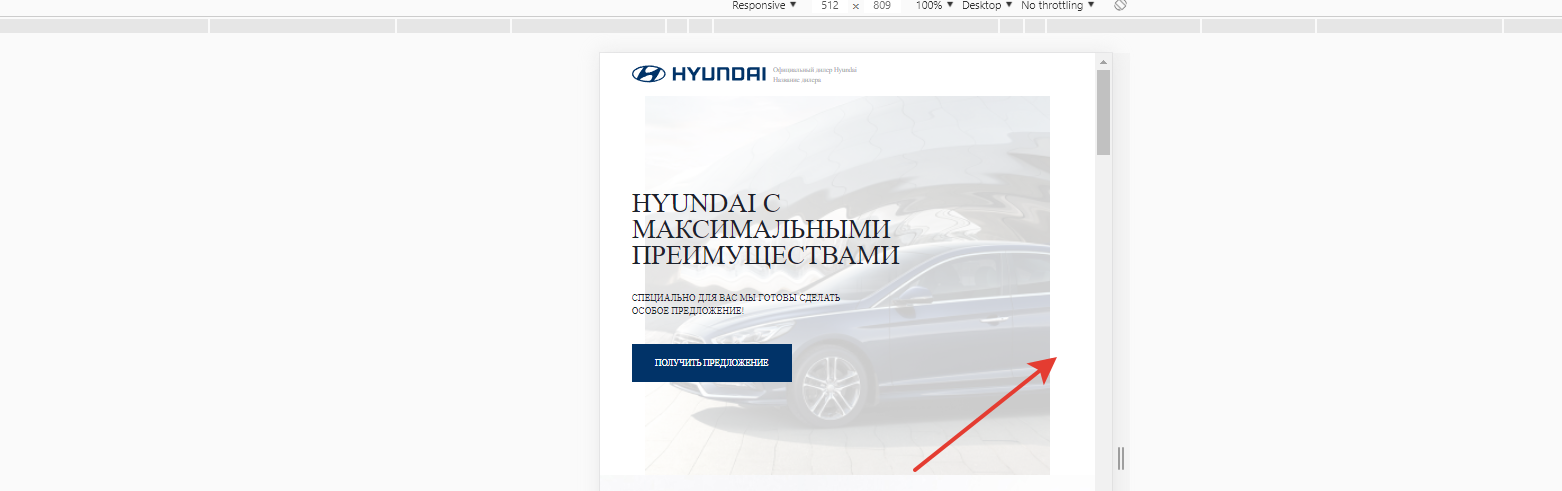
Почему не срабатывает тег picture? Раньше данным тегом не пользовался. Почему он у меня не работает если я ему задаю брейкпоинты типа max-width? Если задаю брейкпоинт типа min-width то он срабатывает. Дело в том что на одном блоке он отрабатывает нормально, возможно из-за того что картинка не фоновая.

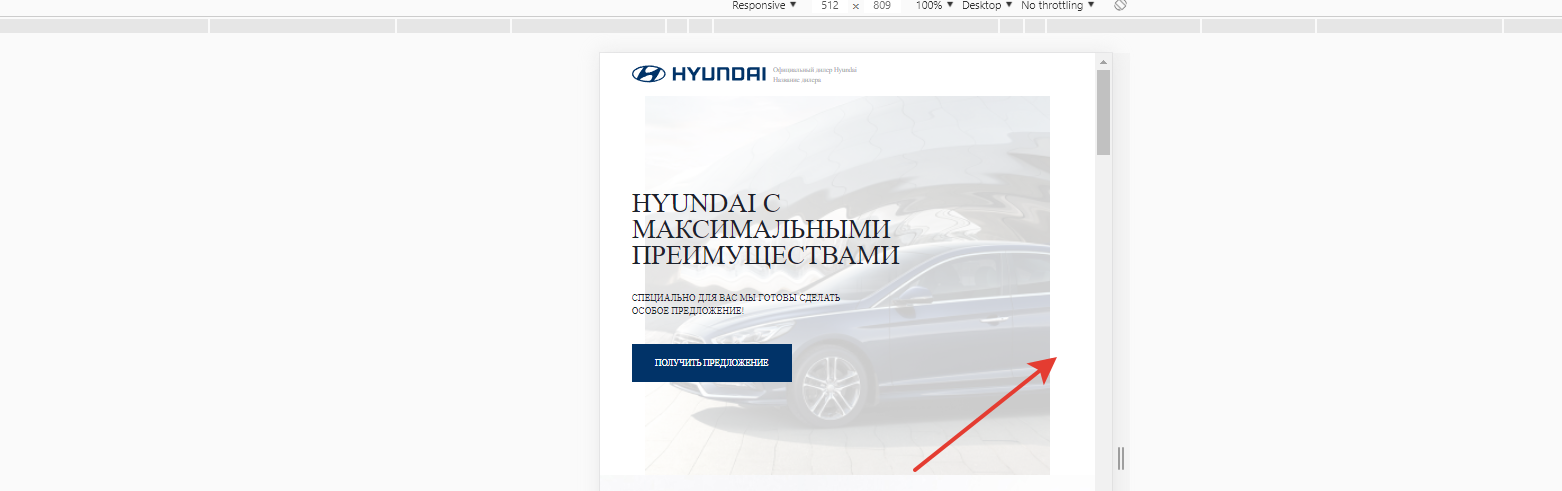
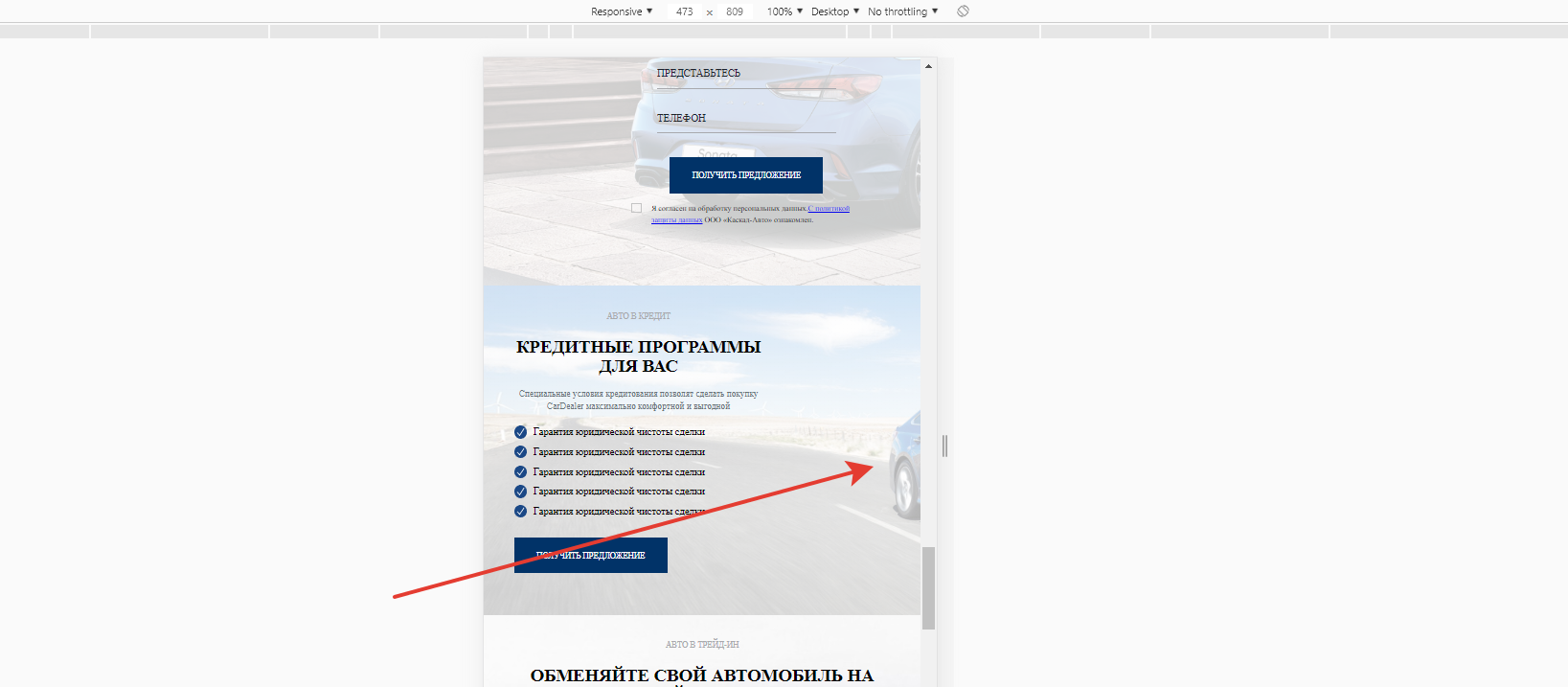
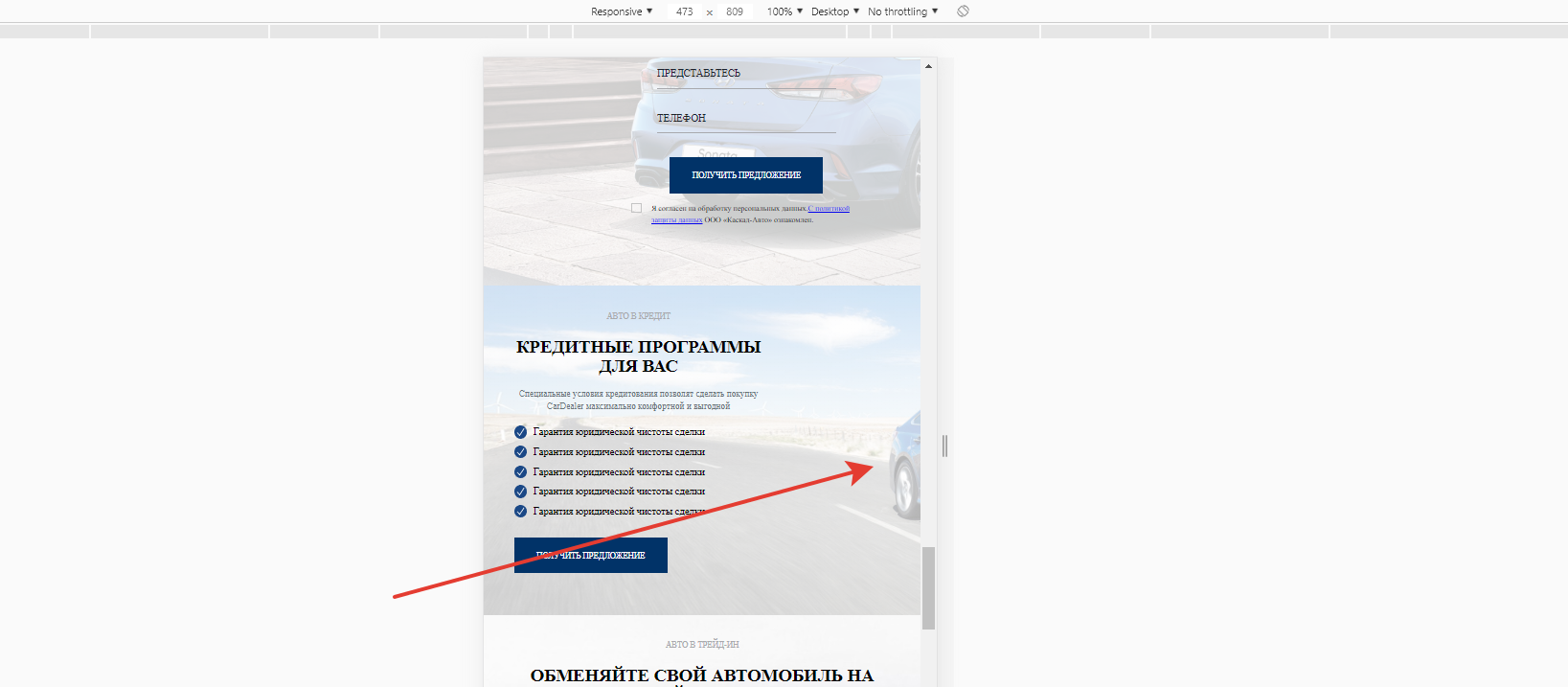
Но вот в этом блоке картинка не фоновая но тут не срабатывает по какой то причине тег picture(возможно дело не в нем)

. Подскажите пожалуйста в чем может быть проблема? Фоновые картинки обязательно должны быть вставлены через picture а не через background-image. Вот
сайт. И еще вопрос правильно ли я сверстал блоки с фоновыми картинками?


Как нибудь можно сделать так что бы при уменьшении экрана они обрезались с обоих сторон а не только с правой стороны?

 . Подскажите пожалуйста в чем может быть проблема? Фоновые картинки обязательно должны быть вставлены через picture а не через background-image. Вот сайт. И еще вопрос правильно ли я сверстал блоки с фоновыми картинками?
. Подскажите пожалуйста в чем может быть проблема? Фоновые картинки обязательно должны быть вставлены через picture а не через background-image. Вот сайт. И еще вопрос правильно ли я сверстал блоки с фоновыми картинками?
 Как нибудь можно сделать так что бы при уменьшении экрана они обрезались с обоих сторон а не только с правой стороны?
Как нибудь можно сделать так что бы при уменьшении экрана они обрезались с обоих сторон а не только с правой стороны?