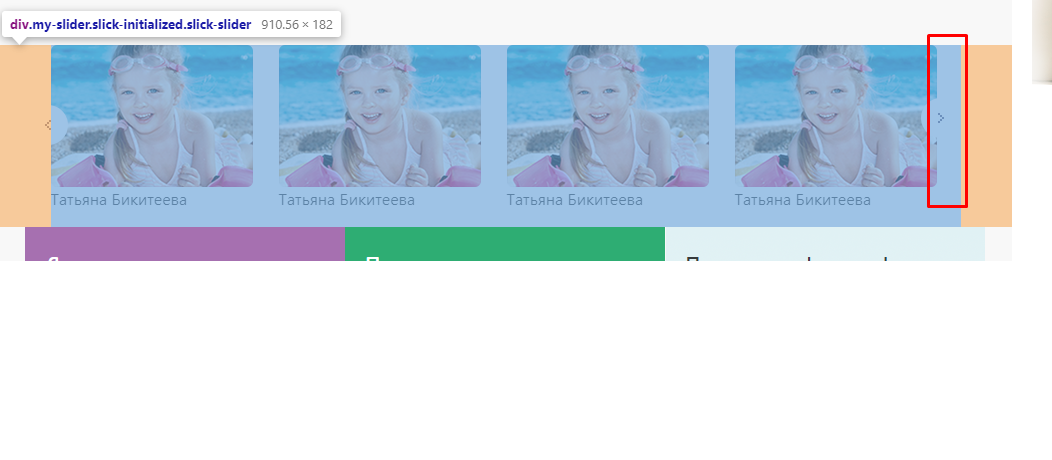
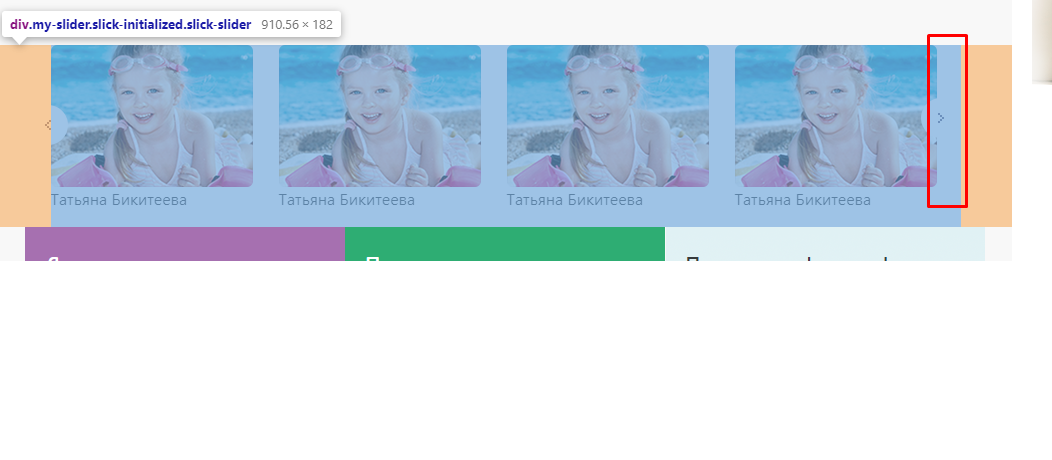
Как убрать отступ у последнего элемента в Slick slaider? Код не могу кинуть, если кто-то знает, подскажите, пожалуйста.

HTML
.my-slider
.my-slider-one
img(src='img/gallery-photo-slaider.png')
p Татьяна Бикитеева
.my-slider-one
img(src='img/gallery-photo-slaider.png')
p Татьяна Бикитеева
.my-slider-one
img(src='img/gallery-photo-slaider.png')
p Татьяна Бикитеева
.my-slider-one
img(src='img/gallery-photo-slaider.png')
p Татьяна Бикитеева
.my-slider-one
img(src='img/gallery-photo-slaider.png')
p Татьяна Бикитеева
.my-slider-one
img(src='img/gallery-photo-slaider.png')
p Татьяна Бикитеева
CSS
.my-slider
width: 88%
margin: 0 5% 0 7%
.my-slider .prev
position: absolute
left: -23px
top: 33%
cursor: pointer
z-index: 1
.my-slider .next
position: absolute
top: 40%
transform: translateY(-50%)
cursor: pointer
z-index: 1
right: 0
JS
$(".my-slider").slick({
slidesToShow: 4,
slidesToScroll: 1,
prevArrow: '<img src="img/arrow-leftt-slider-photo.png" class="prev">',
nextArrow: '<img src="img/arrow-right-slider-photo.png" class="next">'
});