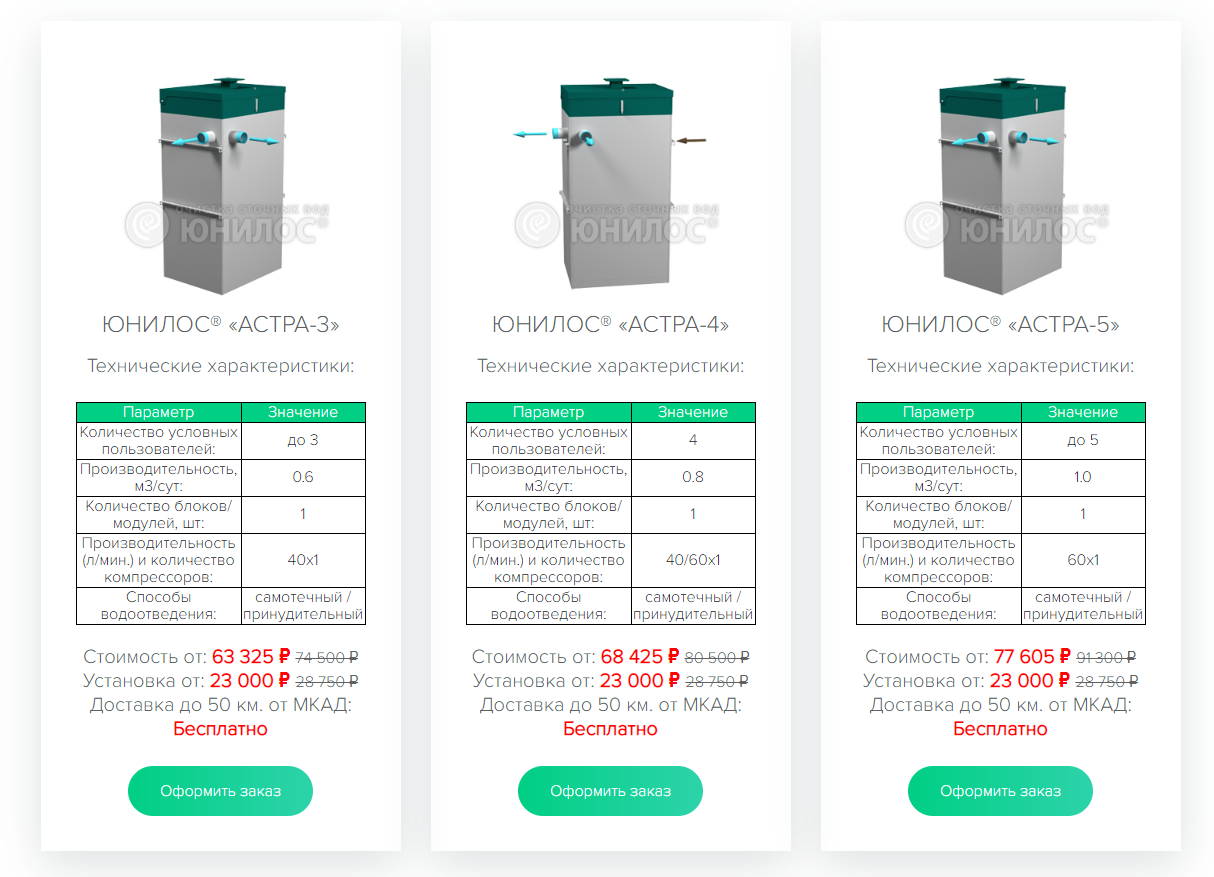
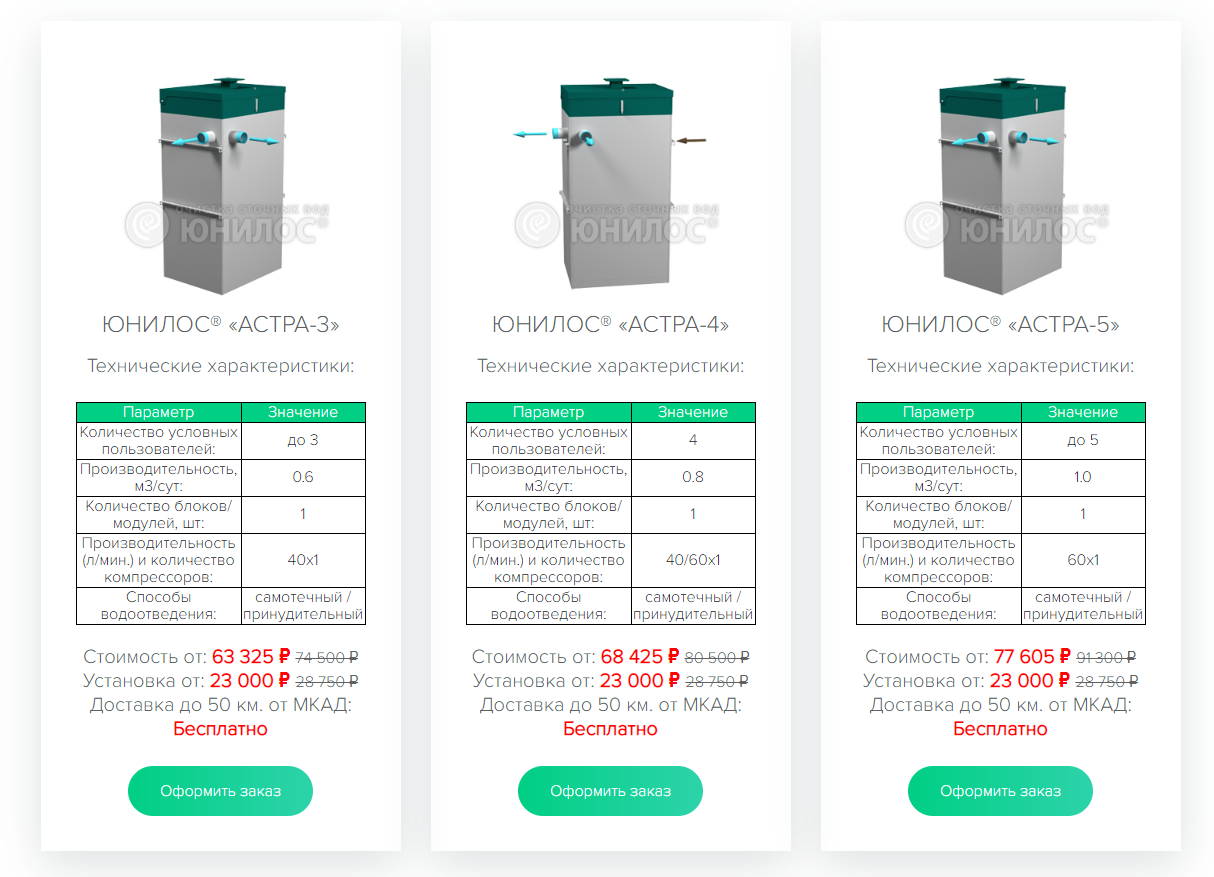
Привет, есть такая таблица:

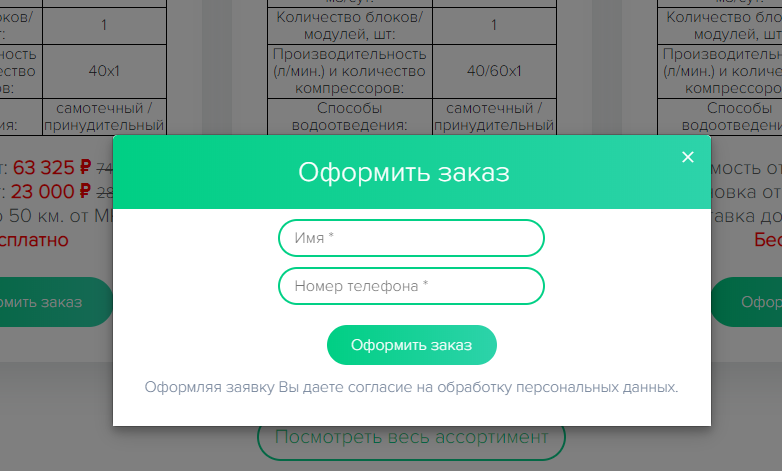
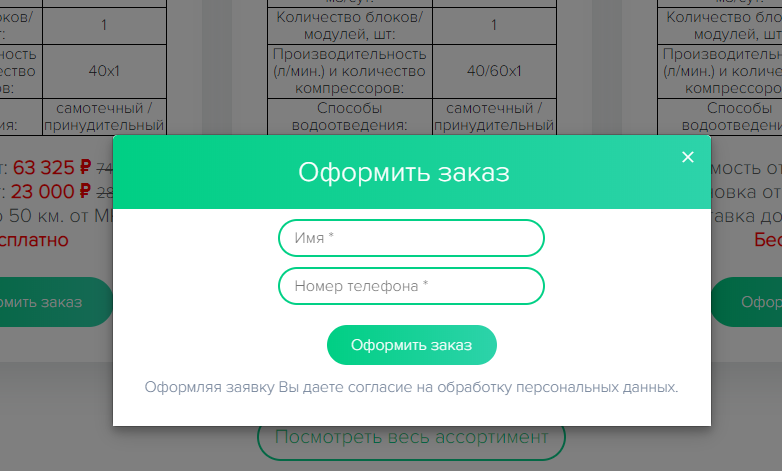
Нажимая "оформить заказ" открывается всплывающее окно:

Как брать цену товара при нажатии "оформить заказ" из таблицы в которой находится кнопка и подставлять в форму?
Вот код формы:
<form name="order" action="#" method="post">
<center>
<div class="top-row">
<div class="field-wrap">
<input class="width-100 input-modal" type="text" name="names" placeholder="Имя *" maxlength="25" required>
<input class="width-100 input-modal" type="text" name="phone" placeholder="Номер телефона *" required>
</div>
</div>
<button name="order" type="submit" class="site-btn sb-gradients bth-modal">Оформить заказ</button>
<p class="sogl">Оформляя заявку Вы даете согласие на обработку персональных данных.</p>
</center>
</form>
Вот код таблицы:
<div class="row">
<div class="col-md-4 process wow bounceIn mobile-price">
<div class="process-step">
<figure class="process-icon">
<iframe style="border: none; height: 355px;" src="/shop/astra-3/astra-3.html"></iframe>
</figure>
<h4>ЮНИЛОС® «АСТРА-3»</h4>
<h5>Технические характеристики:</h5></br>
<table class="table-border-price">
<tr class="table-border-price tr-top-price">
<td class="table-border-price">Параметр</td>
<td class="table-border-price">Значение</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Количество условных пользователей:</td>
<td class="table-border-price">до 3</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Производительность, м3/сут:</td>
<td class="table-border-price">0.6</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Количество блоков/модулей, шт:</td>
<td class="table-border-price">1</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Производительность (л/мин.) и количество компрессоров:</td>
<td class="table-border-price">40x1</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Способы водоотведения:</td>
<td class="table-border-price">самотечный / принудительный</td>
</tr>
</table>
<h5 class="cena-price">Стоимость от: <span class="cena">63 325 ₽</span> <span class="z-cena">74 500 ₽</span></h5>
<h5 class="cena-price" style="margin-top: 0;">Установка от: <span class="cena">23 000 ₽</span> <span class="z-cena">28 750 ₽</span></h5>
<h5 class="cena-price" style="margin-top: 0;">Доставка до 50 км. от МКАД: <span class="cena">Бесплатно</span></h5>
<button class="site-btn sb-gradients bth-top-margin order-btn">Оформить заказ</button>
</div>
</div>
<div class="col-md-4 process wow bounceIn mobile-price">
<div class="process-step">
<figure class="process-icon">
<iframe style="border: none; height: 355px;" src="/shop/astra-3/astra-3.html"></iframe>
</figure>
<h4>ЮНИЛОС® «АСТРА-4»</h4>
<h5>Технические характеристики:</h5></br>
<table class="table-border-price">
<tr class="table-border-price tr-top-price">
<td class="table-border-price">Параметр</td>
<td class="table-border-price">Значение</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Количество условных пользователей:</td>
<td class="table-border-price">4</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Производительность, м3/сут:</td>
<td class="table-border-price">0.8</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Количество блоков/модулей, шт:</td>
<td class="table-border-price">1</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Производительность (л/мин.) и количество компрессоров:</td>
<td class="table-border-price">40/60x1</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Способы водоотведения:</td>
<td class="table-border-price">самотечный / принудительный</td>
</tr>
</table>
<h5 class="cena-price">Стоимость от: <span class="cena">68 425 ₽</span> <span class="z-cena">80 500 ₽</span></h5>
<h5 class="cena-price" style="margin-top: 0;">Установка от: <span class="cena">23 000 ₽</span> <span class="z-cena">28 750 ₽</span></h5>
<h5 class="cena-price" style="margin-top: 0;">Доставка до 50 км. от МКАД: <span class="cena">Бесплатно</span></h5>
<button class="site-btn sb-gradients bth-top-margin order-btn">Оформить заказ</button>
</div>
</div>
<div class="col-md-4 process wow bounceIn mobile-price">
<div class="process-step">
<figure class="process-icon">
<iframe style="border: none; height: 355px;" src="/shop/astra-3/astra-3.html"></iframe>
</figure>
<h4>ЮНИЛОС® «АСТРА-5»</h4>
<h5>Технические характеристики:</h5></br>
<table class="table-border-price">
<tr class="table-border-price tr-top-price">
<td class="table-border-price">Параметр</td>
<td class="table-border-price">Значение</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Количество условных пользователей:</td>
<td class="table-border-price">до 5</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Производительность, м3/сут:</td>
<td class="table-border-price">1.0</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Количество блоков/модулей, шт:</td>
<td class="table-border-price">1</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Производительность (л/мин.) и количество компрессоров:</td>
<td class="table-border-price">60x1</td>
</tr>
<tr class="table-border-price">
<td class="table-border-price">Способы водоотведения:</td>
<td class="table-border-price">самотечный / принудительный</td>
</tr>
</table>
<h5 class="cena-price">Стоимость от: <span class="cena">77 605 ₽</span> <span class="z-cena">91 300 ₽</span></h5>
<h5 class="cena-price" style="margin-top: 0;">Установка от: <span class="cena">23 000 ₽</span> <span class="z-cena">28 750 ₽</span></h5>
<h5 class="cena-price" style="margin-top: 0;">Доставка до 50 км. от МКАД: <span class="cena">Бесплатно</span></h5>
<button class="site-btn sb-gradients bth-top-margin order-btn">Оформить заказ</button>
</div>
</div>
</div>
Вот скрипт открытия всплывающего окна:
<script >
const modal2 = document.querySelector('#order-modal');
const modalBtns2 = document.querySelectorAll('.order-btn');
const closeBtn2 = document.querySelector('.close3');
modalBtns2.forEach(b=>b.addEventListener('click', openModal2));
closeBtn2.addEventListener('click', closeModal2);
window.addEventListener('click', outsideClick2);
function openModal2() {
modal2.style.display = 'block';
}
function closeModal2() {
modal2.style.display = 'none';
}
function outsideClick2(e) {
if (e.target == modal) {
modal2.style.display = 'none';
}
}
</script>
Пользователь не должен видеть цену, цена нужна лишь для отправки заказа на почту.
За ранее спасибо за помощь.