я использую
https://github.com/somewebmedia/hc-sticky в качестве сайдбара и
https://github.com/woocommerce/FlexSlider flex-слайдер.
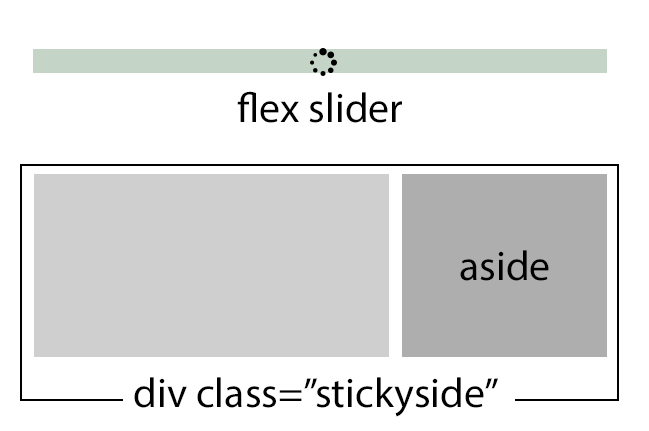
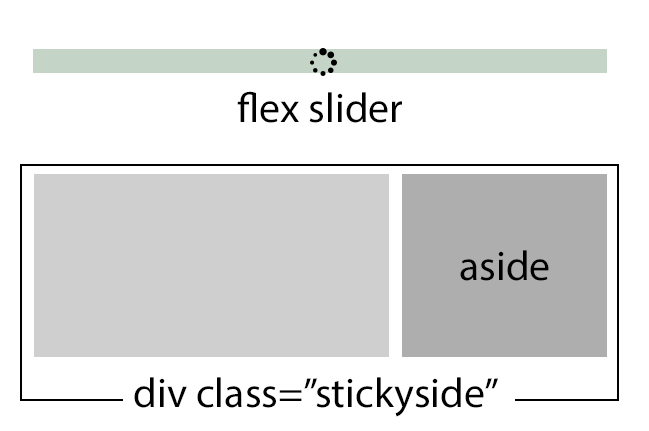
при открытии страницы, слайдер доли секунд подгружается:

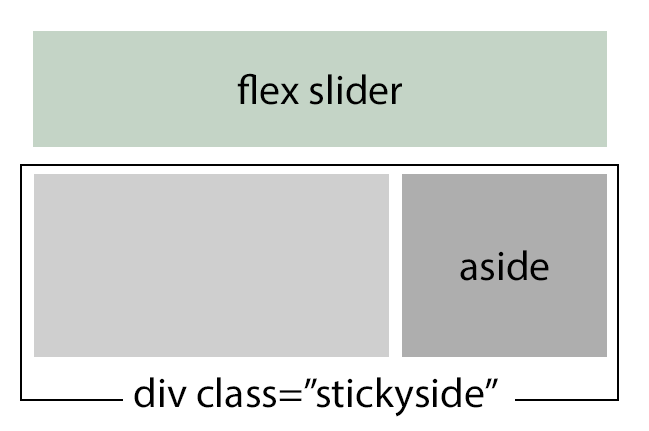
и только потом становится в полную высоту:

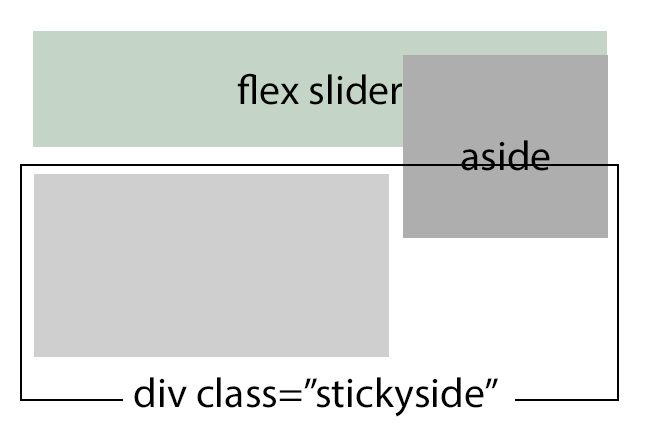
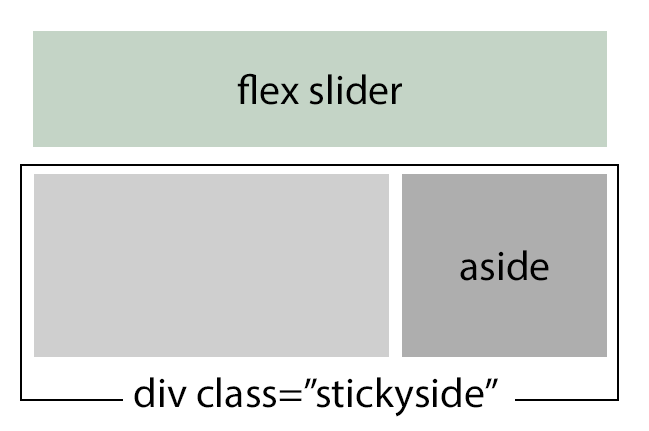
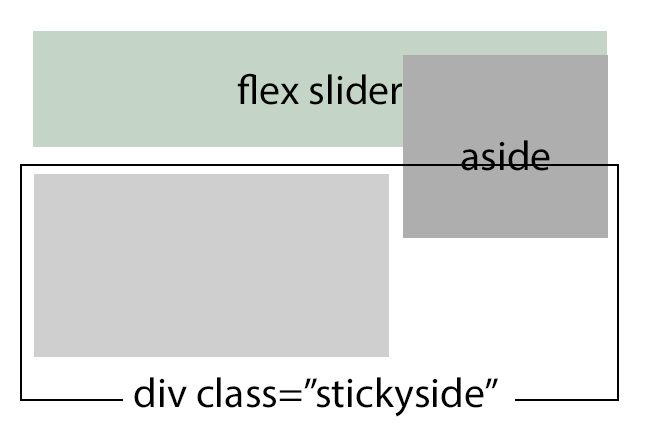
при прокручивании страницы и возврата наверх, боковая колонка заезжает на слайдер:

почему-то липнет к самому верху, хотя в init.js указал класс контейнера основоного...
!(function($) {
$(document).ready(function() {
var $sticky = $('aside');
$sticky.hcSticky({
stickTo: '.stickyside',
responsive: {
980: {
disable: true
}
}
});
});
})(jQuery);
если окно браузера сузить и вернуть в основное положение, то боковая колонка будет работать как следует, то есть липнуть не к самому верху, а к контейнеру
.stickyside
решается проблема, если слайдеру зафиксировать высоту height: 300px;
но так нельзя, потому что высота контейнера слайда может варьироваться от количества строк, переносов и т.п.
может есть другой способ решить задачу?