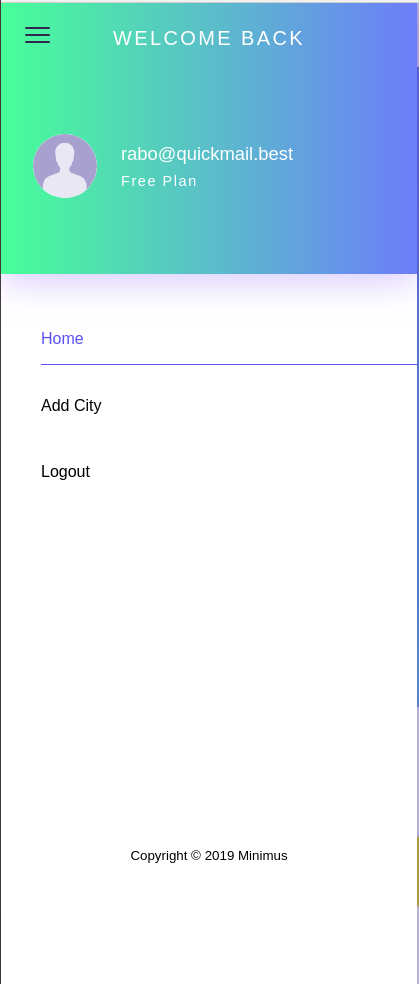
Здравствуйте. Есть изображение довольно незамысловатого сайдбара.
Хочу сверстать его с помощью флексбокса. Со средней (ссылки) и нижней частью проблем не было, но вот верхняя часть (та, что с градиентом) возникли трудности. А именно:
- Как лучше/правильно позиционировать гамбургер меню? Это svg иконка, и она должна быть на том же месте, где она расположена и в navbar'e соответственно.
- Из предыдущего вопроса возникает другой: относительно чего позиционировать заголовок?
- Это нормально использовать отступы для, к примеру, задания расстояние между блоком приветствия и информацией про пользователя?
В общем, проблема в том, что я не совсем обладаю компетенцией как это сделать правильно во всех смыслах. Хотелось бы услышать наставления в общем как это делать, чтобы потом не было стыдно и подобный подход можно было использовать для других задач.
Заранее спасибо.
P.S.
Ангуляр здесь указан, так как проект на нем и я использовал
flex-layout модуль. Но думаю это без разницы, так как в основе него и лежит сообственно сам флексбокс.