
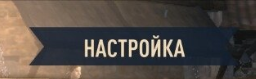
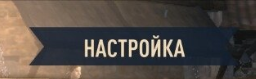
Подскажите, пробовал по западным мануалам border-left-color:transparent; Но все выходит как то криво и ужасно. Как сделать такие края у дива с минимумом лишнего кода?
Вот сам DIV
.classb {
font-family: "Palatino Linotype","Times",serif;
font-weight:normal;
color:#FAF8EB;
background-color: #938373;
background-image: url(../img/img-b.png);
margin-bottom:2px;
padding:2px;
padding-left:6px;
text-shadow: none;
}