Здравствуйте!
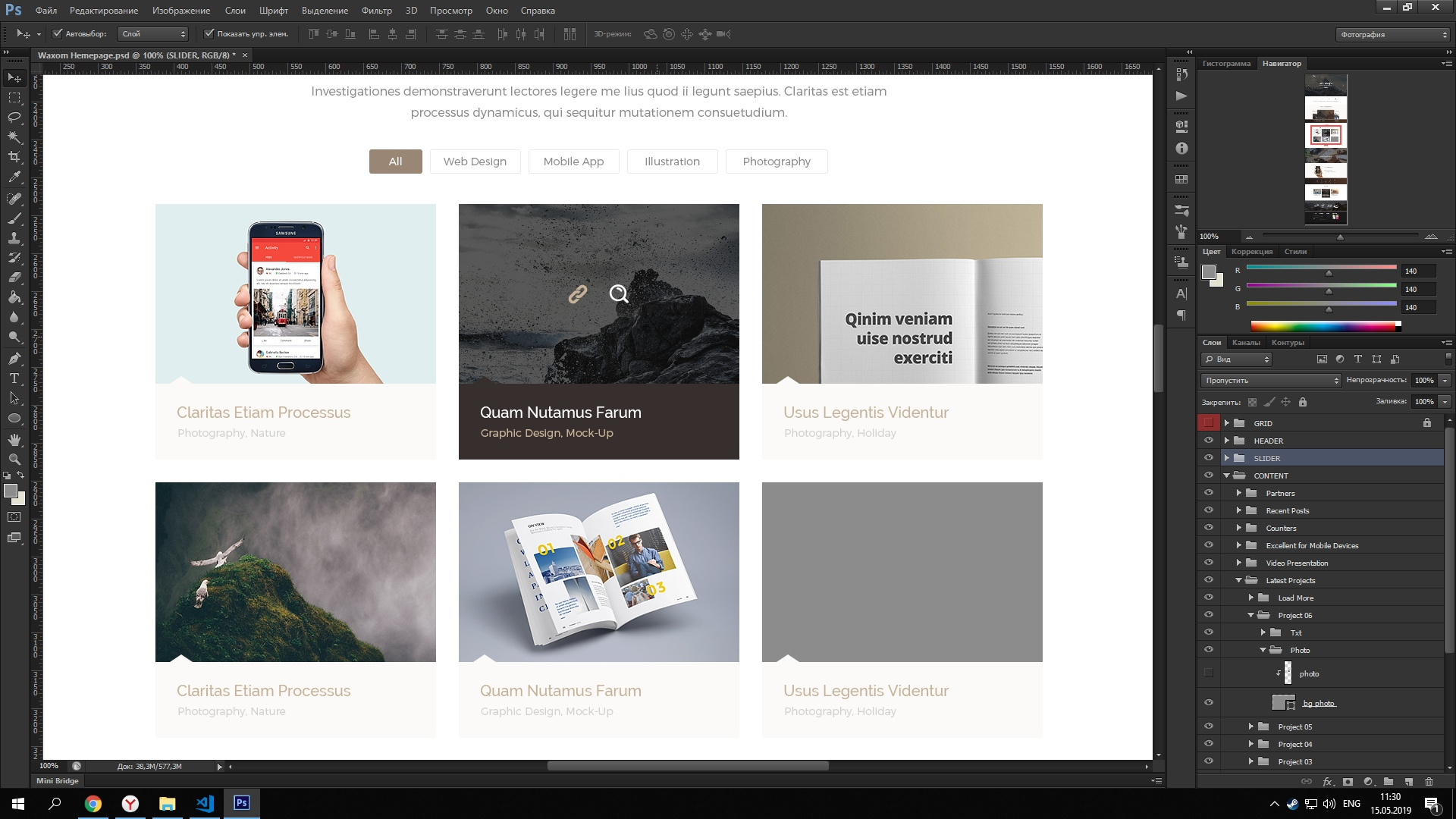
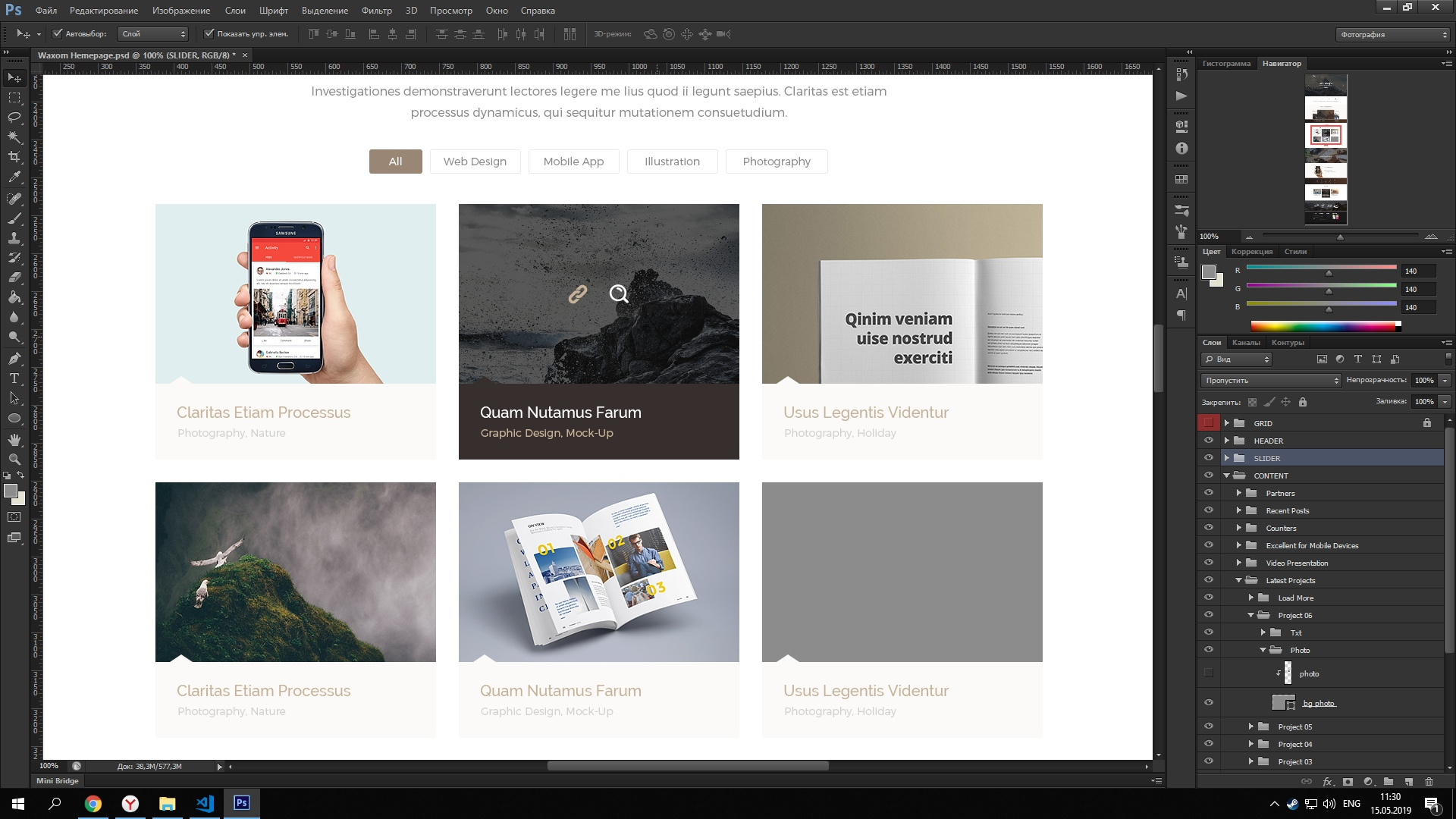
Тренируюсь верстать по шаблонам, наткнулась на подобный блок.

Саму сетку сверстала при помощи грида.
Каждый элемент - это тег fugure с картинкой и figcaption.
<div class="posts">
<figure class="post show-photo">
<img src="img/post1.jpg" alt="post 1">
<figcaption class="post_caption">
<h3 class="post__title">Claritas Etiam Processus</h3>
<span class="post__subtitle">Photography, Nature</span>
</figcaption>
</figure>
</div>
И теперь не знаю как сверстать данный эффект.
Я так понимаю, лупа указывает на то, что мы можем перейти на страницу с данной работой.
Значит каждый блок - это ссылка. Соответственно надо обернуть содержимое тега figure в ссылку.
Т.е при наведении на ссылку - нужно показывать значки, затемнять фото(с помощью градиента, я думаю) и у figcaption менять фон на темный.
Правильно я размышляю?
Если да, то я все равно не понимаю как это реализовать, чтобы при наведении на ссылку менялись стили у разных блоков.
Или это можно как-то проще и лучше?
Помогите, пожалуйста, разобраться.