Добрый день! Я захотел, чтобы в админке на страничке выбора экземпляра модели был двойной столбик — в одном столбце отображалось сразу два значения, типа такого:
Пример╔═══════════╦═════════════╦══════════════════════════════════════╗
║ Предмет ║ Категория ║ Количество взятых / Общее количество ║
╠═══════════╬═════════════╬══════════════════════════════════════╣
║ Предмет 1 ║ Категория 1 ║ 123 / 155 ║
╚═══════════╩═════════════╩══════════════════════════════════════╝
Прикол в том, что слеш (/) должен логически выделяться (
быть другого цвета) и я ничего не нашёл, кроме как включить в возвращаемую строку
html тег со встроенным стилем, к тому же, я помню, что где-то в официальных туториалах Django видел подобную конструкцию.
admin.pyclass ItemAdmin(admin.ModelAdmin):
def get_numbers(self):
return str(self.number_taken)+ '<span style="color: #6161ff">/</span>' + str(self.number_full)
get_numbers.short_description = 'Количество взятых <span style="color: #6161ff">/</span> общее количество'
list_display = ['name', 'category', get_numbers]
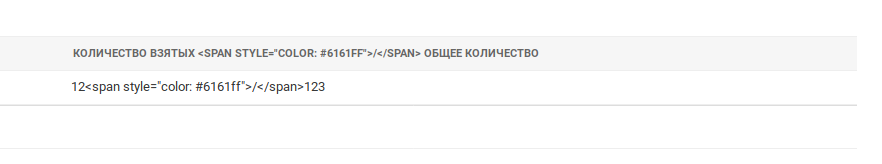
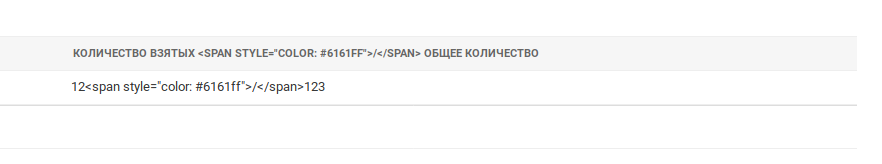
В результате я получил совсем не то, что хотел, а именно:
 ВОПРОС:
ВОПРОС: как сделать то, что я задумал?
Заранее спасибо!
 ВОПРОС: как сделать то, что я задумал?
ВОПРОС: как сделать то, что я задумал?